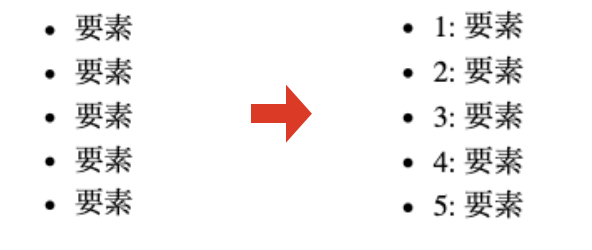
cssのcounter関数を使うと、1づつ増加していく数値を指定したタグに表示することができる。
初期値や増加する割合は自由に設定可能。
▼実例
 |
|---|
上記のように親要素の中の指定したタグの出現回数に合わせて数値(と任意の文字)を割り振れる。
## counterの使い方 基本構文はまず、bodyでカウンターを定義して、対象タグやクラスに対してカウンターを設置する。(親要素でもOK)
/*①カウンターを定義*/
body {
counter-reset: test [初期値];
}
/*②カウンターを設置*/
親要素 カウントする要素::before {
counter-increment: カウンター名 [増加する数];
content: counter(カウンター名) ["表示したいテキスト"];
}
[MDN counter](https://developer.mozilla.org/ja/docs/Web/CSS/CSS_Lists_and_Counters/Using_CSS_counters)
- bodyタグのcounter-resetは必須。これがないと数値が増加しない。
- [ ]は省略可能。
- counter-resetの初期値を省略した場合は1始まりとなる。
- counter-incrementの増加数は省略可能。省略した場合、増加数は1となる。
## 1始まりで1づつ増加する場合 デフォルトの設定なので初期値の指定が省略できる。
/*①カウンターを定義*/
body {
counter-reset: test;
}
/*②カウンターを設置*/
親要素 カウントする要素::before {
content: counter(カウンター名) ["表示したいテキスト"];
}
実例
.html
<ul class="count">
<li>要素</li>
<li>要素</li>
<li>要素</li>
<li>要素</li>
<li>要素</li>
</ul>
.css
body {
counter-reset: test;
}
.count li::before {
counter-increment: test;
content: counter(test) ": ";
}
 |
|---|
## 初期値を変更する 初期値を変更する場合は、bodyタグでカウンターを定義するときに併せて指定する。
初期値は0
.html
<ul class="count">
<li>要素</li>
<li>要素</li>
<li>要素</li>
<li>要素</li>
<li>要素</li>
</ul>
.css(初期値に5を指定)
body {
counter-reset: test 5;
}
.count li::before {
counter-increment: test;
content: counter(test) ": ";
}
 |
|---|
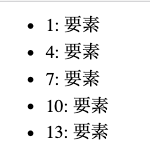
## 増加幅を指定する ### 初期値を指定しない場合 counter-incrementで増加量を指定することができる。 初期値を指定しない場合は、最初の数値は増加数からになる。(デフォルトの0に指定した数値を足した値)
.html
<ul class="count">
<li>要素</li>
<li>要素</li>
<li>要素</li>
<li>要素</li>
<li>要素</li>
</ul>
.css(増加幅を3に指定)
body {
counter-reset: test;
}
.count li::before {
counter-increment: test 3;
content: counter(test) ": ";
}
 |
|---|
### 初期値を指定する場合 増加量が1以外で0や1など指定した値を初期値として開始したい場合は、初期値にマイナスを指定する。
.html
<ul class="count">
<li>要素</li>
<li>要素</li>
<li>要素</li>
<li>要素</li>
<li>要素</li>
</ul>
.css(増加幅を3に指定)
body {
counter-reset: test -2;
}
.count li::before {
counter-increment: test 3;
content: counter(test) ": ";
}
 |
|---|
## 文字列を追加する場合 数値の前後に自由に文字列を追加することも可能。 contentに`" "`で記載する。
なお、conte
.html
<ul class="count">
<li>要素</li>
<li>要素</li>
<li>要素</li>
<li>要素</li>
<li>要素</li>
</ul>
.css
body {
counter-reset: test -2;
}
.count li::before {
counter-increment: test;
content: "counterによる数値は" counter(test) "です。";
}
 |
|---|
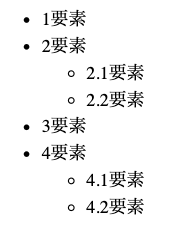
## 入れ子のカウンターを作成する `counters`関数を使うことでネストした番号を割り振ることができる。(関数名が複数形になる。)
※counter-resetは対象となる親タグを指定する。(bodyタグではない)
.css
親タグ {
counter-reset: カウンター名;
}
対象要素::before {
counter-increment: カウンター名;
content: counters(カウンター名, "ネスト時の接続文字");
}
実例
.html
<ul class="count">
<li>要素</li>
<li>要素
<ul>
<li>要素</li>
<li>要素</li>
</ul>
</li>
<li>要素</li>
<li>要素
<ul>
<li>要素</li>
<li>要素</li>
</ul>
</li>
</ul>
.css
ul {
counter-reset: test;
}
.count li::before {
counter-increment: test;
content: counters(test, ".");
}
 |
|---|