【Vue.js】Vue CLIグローバルフィルタの作成
Vue CLIで作成したサイトでグローバルフィルタを使う方法。
グローバルでフィルタを使用するには、filter関数とfilter名の登録が必要になる。
下記ページを参考にさせていただきました。
https://teratail.com/questions/281227
手順
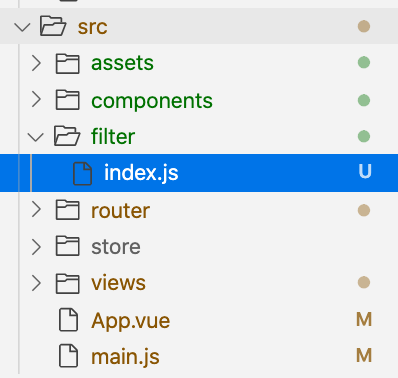
- srcフォルダ配下にfilterディレクトリとindex.jsを作成
- vueのインポート
- フィルタの作成
- main.jsで作成したフィルタをインポート
- フィルタを適用する
1. Sorceフォルダ配下にfilterディレクトリとindex.jsを作成する
filterのライブラリとしてディレクトリを作成する。
フォルダやファイルの場所や名前は任意だが、以下では、srcディレクトリ配下に作成する例とする。
・ディレクトリとファイル
**PJ > src > filter > index.js **
## 2. vueのインポート フィルタ関数とIDを登録するために、まずはvue自信をインポートする。
index.js
import Vue from "vue"
**<import Vue from "vue"について>** import Vue from "vue"は下記式と同義らしい。 何をしているかは明確ではないが、グローバルで使用できるVueインスタンスを生成しているとみられる。
import Vue from "vue"
↓
const Vue = require('vue')
↓
const vue = require('./node_modules/vue/dist/vue.runtime.common.js');
↓
if (process.env.NODE_ENV === 'production') {
module.exports = require('./vue.runtime.common.prod.js')
} else {
module.exports = require('./vue.runtime.common.dev.js')
}
# 3. フィルタの作成 Vue.filterを使い、フィルタ名と処理を定義する。 `Vue.filter('フィルタ名', function(引数){return 処理})`
1000桁区切りをするフィルタ1000separatorを作成する場合。
index.js
import Vue from "vue"
Vue.filter('1000separator', function(value) {
return value.toLocaleString();
})
## 4. main.jsで作成したフィルタをインポートする。 srcディレクトリ配下のmain.jsファイルに移動し、filterディレクトリをインポートする。
main.js
import "./filter"
## 5. フィルタを適用する フィルタを適用したい箇所に移動し、フィルタを呼び出す。 呼び出し方は、マスタッシュ展開を用いる方法と、v-bindを用いる方法の2種類。
(1)Mustache展開
{{式| フィルタ名}}
(2)v-bind
<要素 v-bind:属性="プロパティ名 | フィルタ名">
マスタッシュ展開でフィルタを使用する例。
マスタッシュ展開
<em>${{number | 1000separator}}</em>
dataオプションのnumberプロパティに格納された数値を1000桁区切りにする。
以上。