どうも、プログラミングの鬼シヨツ鬼です。
この記事は**「Androidアプリ開発始めたいぜ!だけど初心者だぜ」って人に向けて、この記事だけ見れば、開発に必要なソフトのダウンロードから、サンプルアプリを作って実機で動作させるまでができる**チュートリアル記事です。
初めてアプリ作る人は、この記事を参考にアプリ作りのはじめの一歩を踏み出しちゃってください!
ちなみに、この記事は次の動画と同じ内容ですので、記事だけだと分かりづらい部分は、そちらもご活用ください。
(ボタンの位置や操作方法などがわかるので、初心者の方は動画のほうが分かりやすいかも)
【最短最速】初心者のためのAndroidアプリ開発環境構築方法 ~Android Studioのインストールから実機動作確認方法まで~
使用する環境
【開発環境PC】
Windows10 64bit版
【Android実機】
Rakuten Mini(Andorid 9)
Andorid Studioのインストール
Androidアプリを作るためにはAndroid Studioと呼ばれるソフトを使います。
まずはそのインストール方法を説明します。
インストーラダウンロード
下記のサイトより、インストーラをダウンロードします。
Windows用のインストーラ
Linux・Macの人はこちらの記事よりインストールできるはずです。
Android Studioのインストール
インストーラ実行
ダウンロードしたインストーラを実行すると、Android Studioのインストールが始まります。
オプションを選択するように表示されるので、設定していきます。
この記事では、重要なオプションをピックアップして紹介します。
そのほかのオプションについては動画をご覧ください。
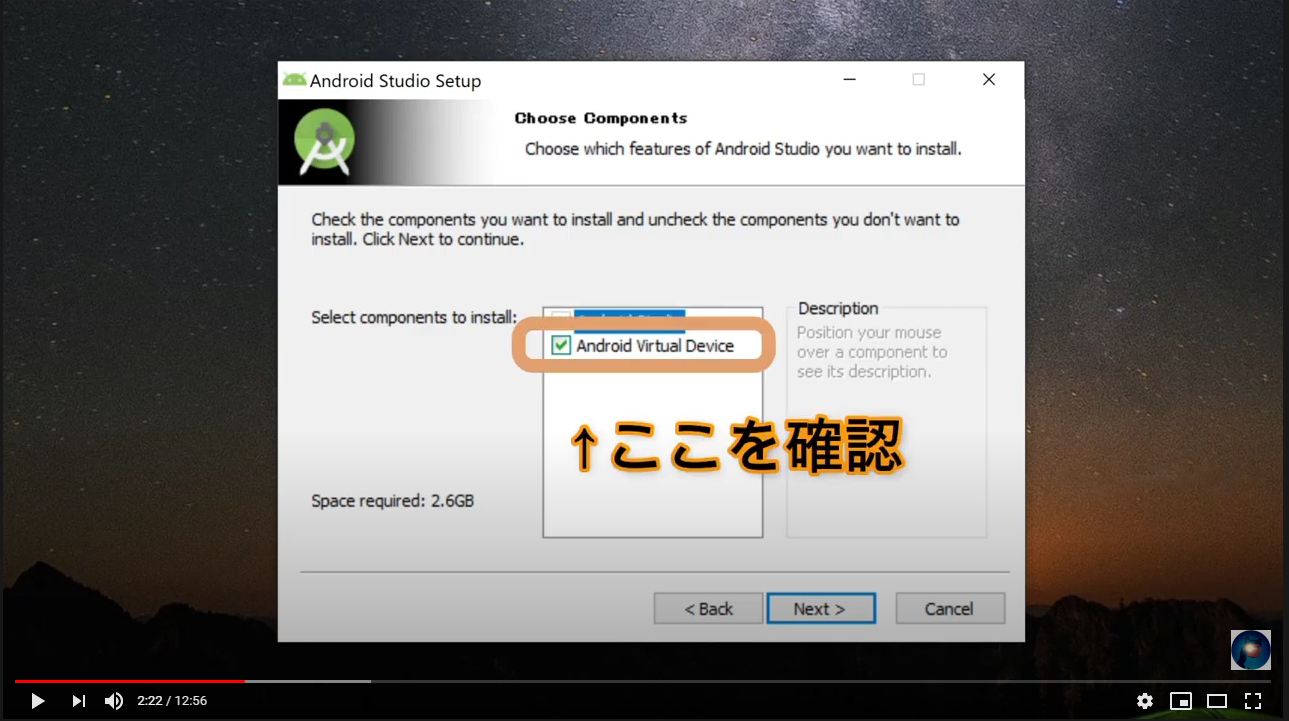
Choose Componetsの設定
Android Virtual Deviceにチェックがついていることを確認してNextを押します。
チェックを入れることにより、仮想スマホでの検証環境を一緒に入れることができます。

Android Studio初起動時の設定
インストールが完了すると、Android Studioが起動します。
初起動時にはいくつか設定する項目があるので、重要な設定を紹介します。
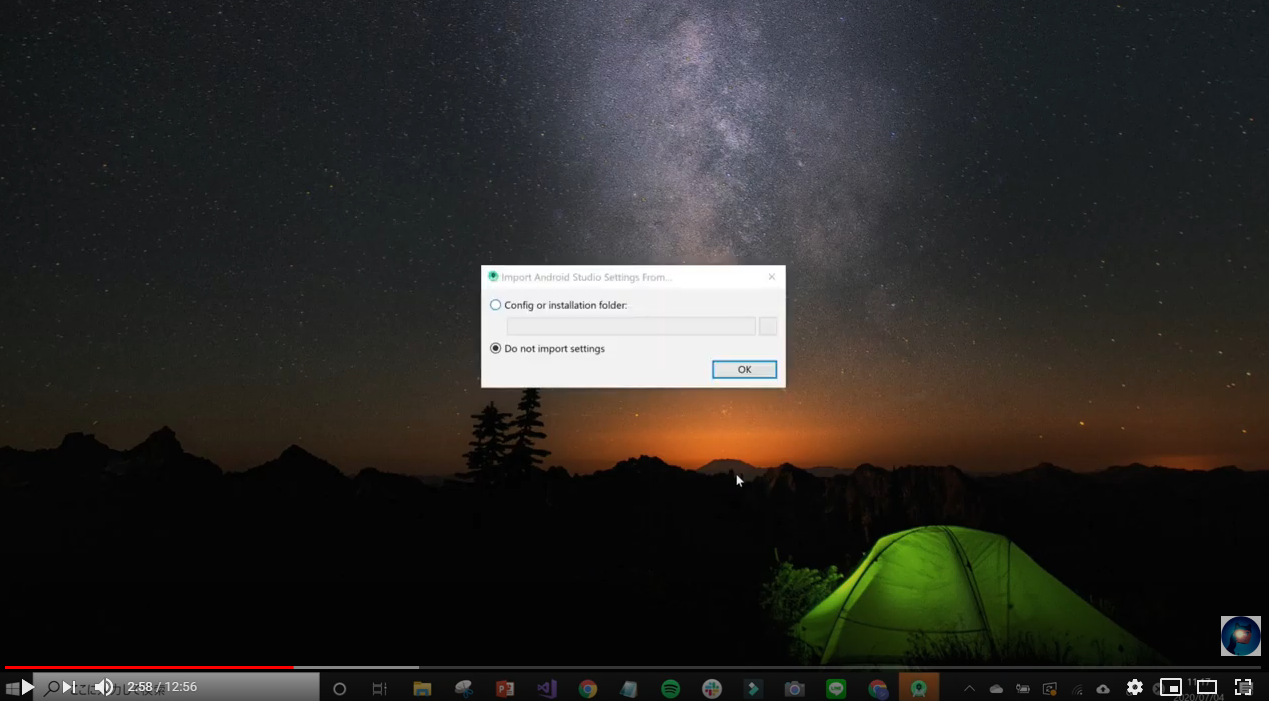
Import Android Studio Settings Formの設定
こちらの画面では、上にチェックを入れると以前にAndroid Studioをインストールしたことがある場合、その設定を引き継ぐことができます。初めてのインストールであれば、下にチェックをつけたまま「OK」を押します。

Install Typeの設定
Install Typeの設定画面では、特にこだわりがなければ「Standard」を選べばOKです。
サンプルアプリ作成#1
アプリ作成画面を開く
初回起動が終わったら、次の手順でアプリ作成画面を開きます。
1.Welcome to Android Studio画面で「Start a new Android Studio project」を選ぶ
2.Select a Project Template画面で「Empty Activity」を選んでNext
3.Configure Your Project画面でNameにかっこいいアプリ名を入れてFinish
4.アプリ作成画面が開くので、完全に立ち上がるまで待つ(画面下のぐるぐるが消えるまでちゃんと待つことが重要)
「見た目」を作る
Androidアプリは「見た目」と「動き」を作ることで、一つのアプリが完成します。
まずは、「見た目」を作る練習としてボタンを配置してみます。
1.見た目を制御しているプログラムは(最初の状態では)「activity_main.xml」。「activity_main.xml」をクリックして、スマホの画面をイメージした絵が現れることを確認する。
2.左側のメニューよりボタンをドラッグアンドドロップで配置。
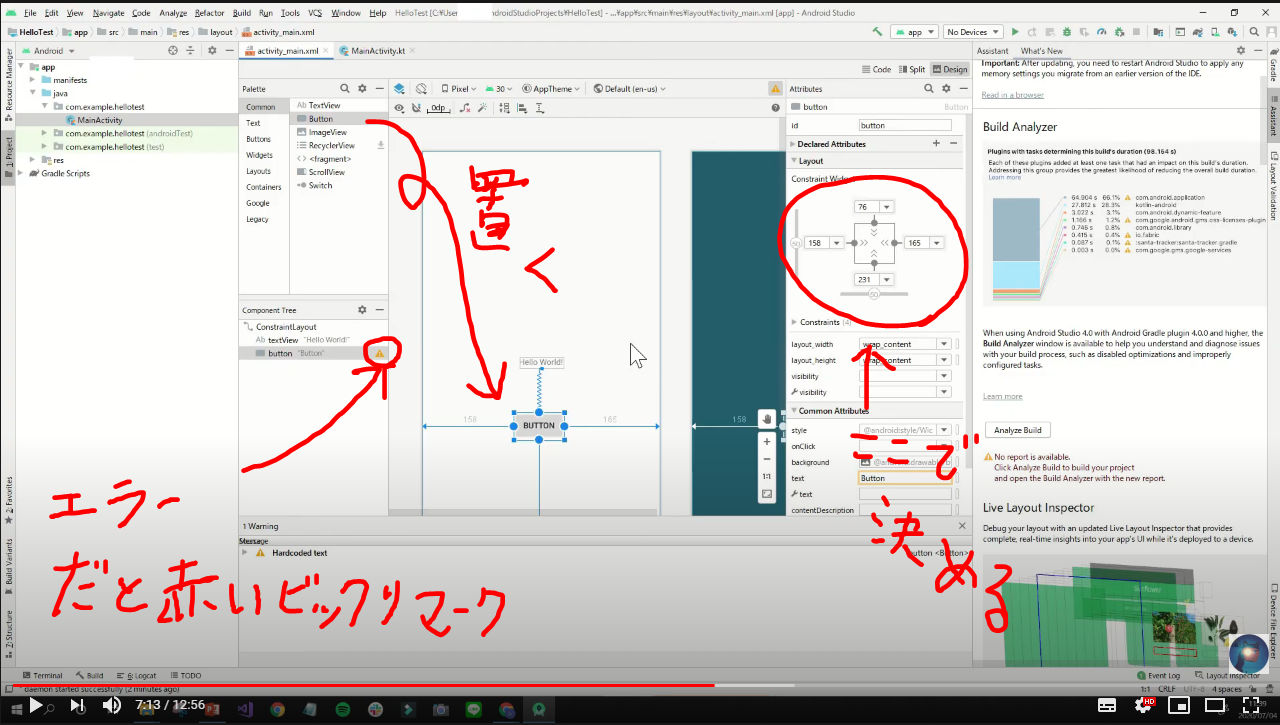
3.この状態で配置しただけだと、正確な位置が指定できていないため赤いびっくりマークが出てエラー扱いになるので、右側のAttributesのLayoutより正確な位置を指定。

Virtual Deviceで動かしてみる
PC上にVirtual Device(仮想スマホ)を作ってアプリの動作を検証してみます。
Virtual Deviceを作る
1.画面右上のNo Deviceより、「Open AVD Manager」をクリック
2.Your Virtual Devices画面で「Create Virtual Device」をクリック
3.Select Hardware画面で検証したいスマホの種類を選ぶ。(僕が持っているRakuten Miniはなかったので、今回は「Pixcel 2」を選びました)
4.Select a system image画面で検証したいAndroid OSのバージョンを選ぶ。(僕はRakuten Miniに合わせてAndroid9.0を選択しました)
5.ライセンスに同意する
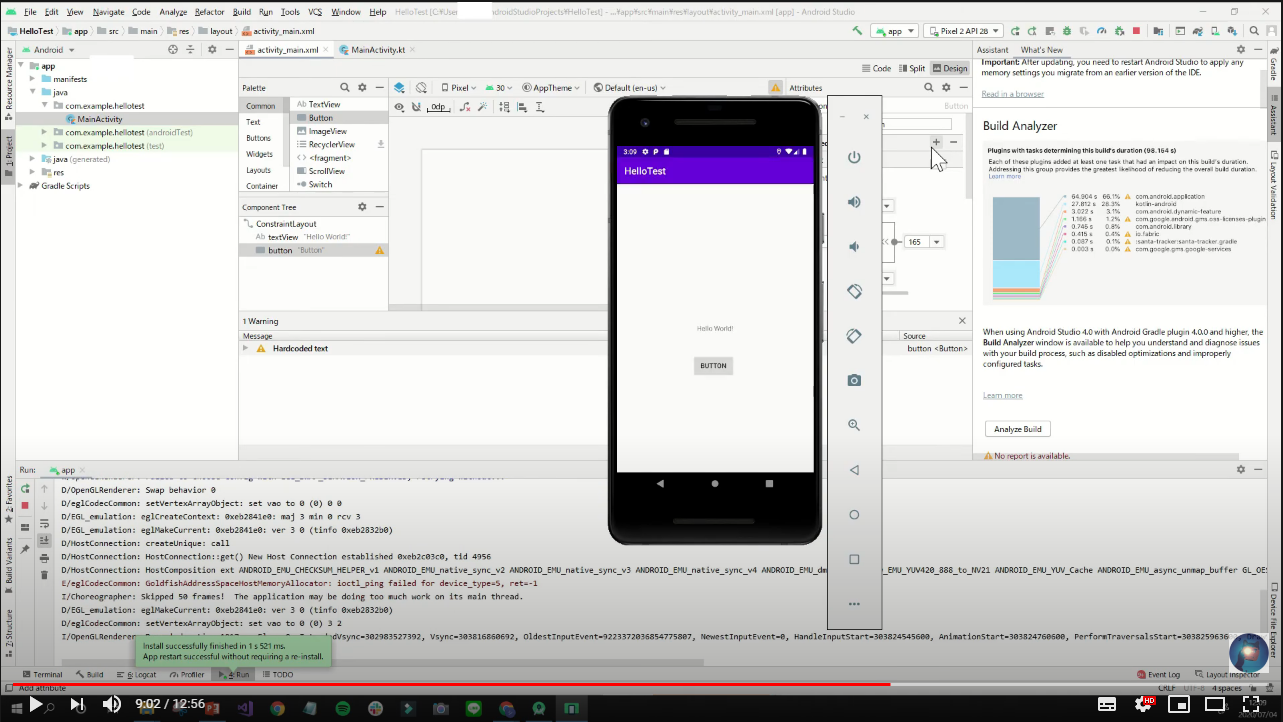
Virtual Deviceでアプリを動かす
右上の▷ボタンを押してください。
PCの画面上にスマホが現れ、作ったアプリが起動するはずです。
サンプルアプリを作る#2
「動き」を作る
先ほど作ったアプリに表示されている「Hello World」の文字を変えてみます。
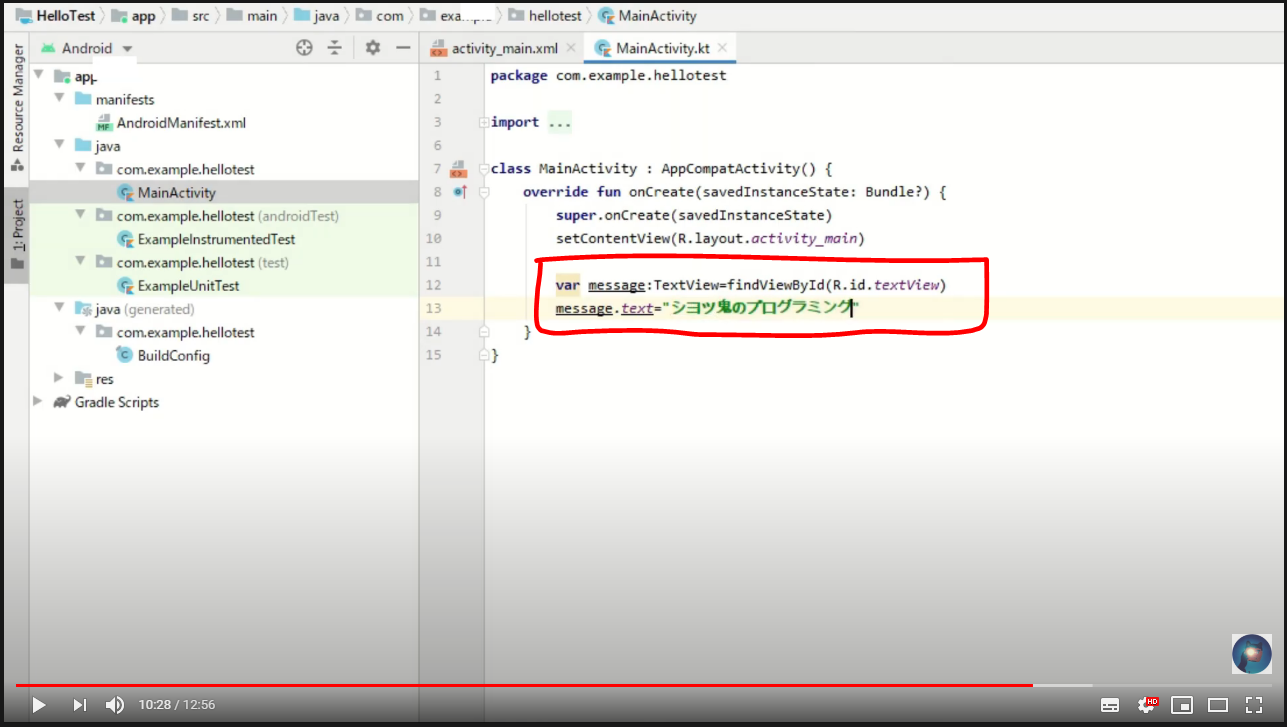
1.動きを制御しているプログラムは(最初の状態では)「MainActivity.kt」。「MainActivity.kt」をクリックして、ソースコードが表示されることを確認する。
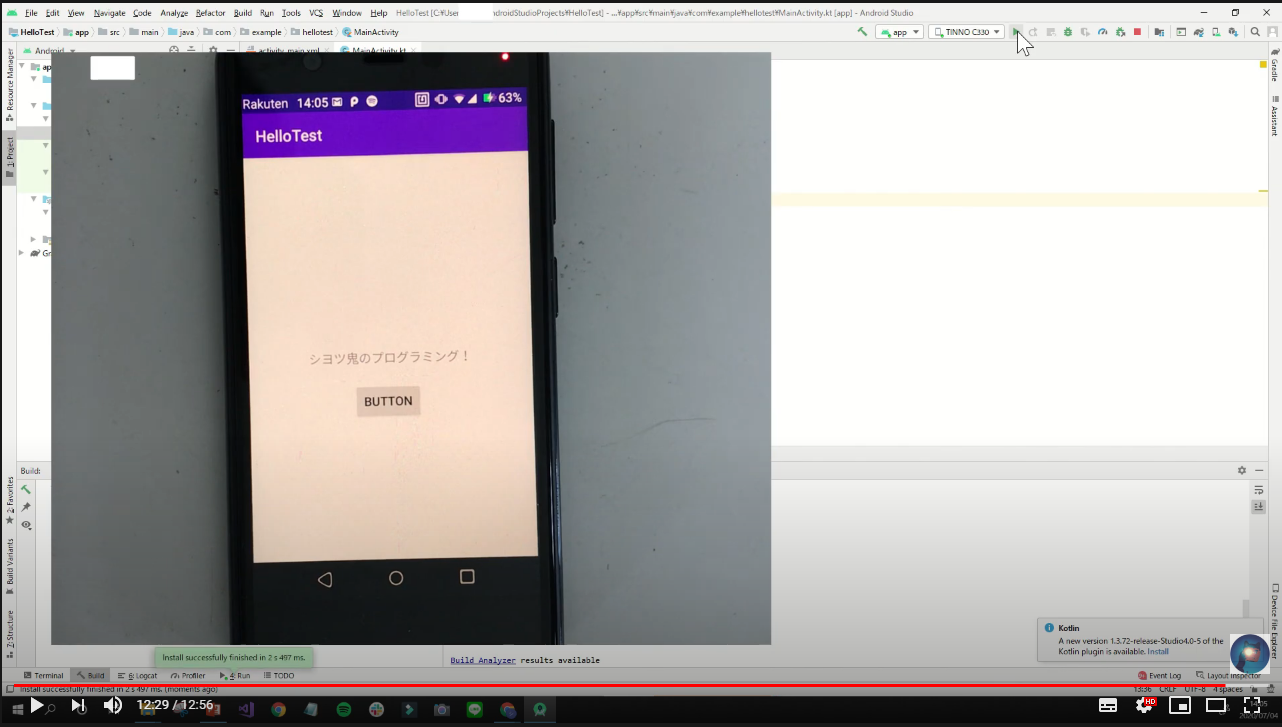
2.下の写真のようにプログラムを書く。
実機で動かしてみる
実機側での準備
お手持ちのAndroid機で作ったアプリを動かせるように準備をします。
1.設定より、端末情報>ビルド番号を探す
2.ビルド番号を連打する
3.スマホのパスワードを入力する
4.設定より、システム>開発者向けオプションを探す
5.開発者向けオプションがONになっていることを確認する
6.USBデバッグをONにする
コードをつなぐ
PCとスマホをUSBケーブルでつなぎます。
スマホの画面に「USBデバッグを許可しますか?」と出てきたら「OK」を押す
PC側の操作
1.Virtual Deviceを作った際に、仮想スマホ名が表示されていた個所に、接続したスマホ名が表示されていることを確認
2.▷を押す

まとめ
作ったアプリが動くって楽しいね。
最後まで、読んでくれてありがとう。
参考になったら「![]() 」押してね
」押してね