この記事はPARONYM Advent Calendar 2020の記事です。
*私は日本でデザイナーとして仕事している中国人です。
今年は4年目になります。まだまだ日本語下手なので、ご了承ください。![]()
なぜきれいなアイコンが必要?
プロダクトのデザインの中には、多少のアイコンが使われるでしょう。
これらのアイコンは、プロダクトにとって非常に小さな役割かもしれませんが、細かいところまでこだわってデザインをしたほうが、ユーザーにとってより良い体験を作り出せるかと考えています。
どんなアイコンが良いアイコン?
1、アイコンが使われるシナリオ
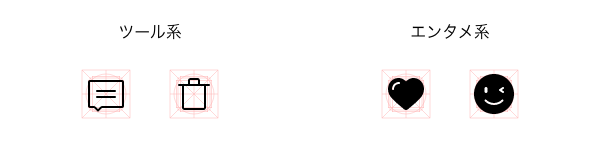
そのプロダクトがどんなサービスなのか(例えばツール系、またはエンタメ系)、ユーザーの性別、年齢など、アイコンをデザインする際に考慮しなければならない要素があります。
例としては、ツール系のアイコンは比較的に四角目なアイコン(男性向き)、エンタメ系のアイコンはやわらかい印象のある丸みをおびたアイコン(女性向き)の方が良いと思います。

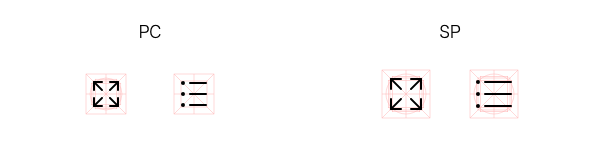
2、アイコンの(PC/SP)サイズ
同じアイコンでも、SPで使われるとき少しPCより大きめのほうが良いでしょう。
なぜなら、SPの時、指で操作できる範囲を考慮しないといけないからです。
PCの場合、マウスで操作するので、見える範囲で少し小さめの方がよりきれいに見えるでしょう。

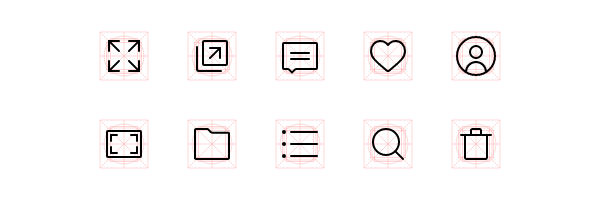
3、アイコンの統一性
アイコンの大きさ、丸角のサイズ、ストローク(塗りつぶし)など、これらのようなアイコンの視覚的な特徴が統一されているかどうかが決め手になります。
どうすれば統一性のあるアイコンを作れますか?
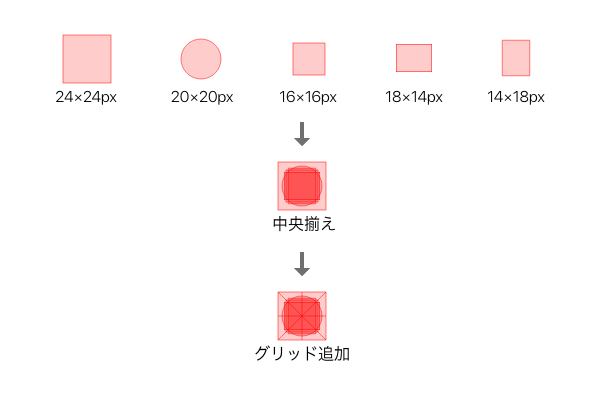
1、アイコンのグリッドを作りましょう
まずはアイコンの大きさ、基本の形を描きましょう。(正方形、横長長方形、縦長長方形、丸)
例として、アイコンのボックスを24pxに設定、そして、余白4pxを空けましょう。
(なぜ4px余白をつけるかというと、最終調整するとき余裕がある方が良いためです。)
こうして、アイコンの最大のサイズは20×20pxになります。
丸は視覚的に大きさが一番小さいので、丸のサイズを20×20pxにしましょう。
正方形は16×16px、横長長方形は18×14px、縦長長方形は14×18pxに設定しましょう。

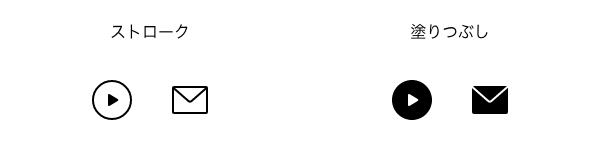
2、ストローク(塗りつぶし)系のアイコンを統一して、角丸を決めましょう
アイコンのデザインの種類をストローク系か塗りつぶし系か決めましょう。
例えば、ストローク系にする場合は、枠線の太さと、角丸のサイズも決めておきましょう。

4、統一性を調整しましょう
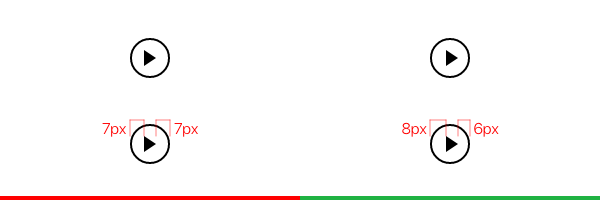
グリッドはサンプルとして使うため、実際の大きさや統一性など、最後は自分の目で確かめましょう。
例えば、プレイアイコンの三角、左右の間隔は同じ7pxですが、実際に目で見ると左に寄せています。こうよう場合は、目で見ながら、右側のほうに調整しないとアイコンのバランスが悪くになります。

以下は中国語です。
为什么要考虑图标的美观性?
在产品设计中,会或多或少会运用到一些图标。
这些图标在一个产品中的作用可能非常小,只是起到一定的辅助引导作用。对这个产品是否好用并不能起到关键作用。
但是正是这些细节部分的设计,会使用户感受到产品的用心程度。带来使用愉悦感。
什么样的图标才是优秀的图标?
1.考虑图标的使用场景
工具型的产品或是娱乐型的app,用户的性别,年龄等等,这些都是在设计图标时需要考虑的因素。
工具型产品的图标可以相对方正(用户倾向 男性),娱乐型产品的图标可以圆润活泼(用户倾向 女性)。
用户的年龄相对较大时,制作的图标大小可以相对大一些。使用面型图标。反之,同理。
2,图标的大小(PC/SP)
用在PC时的图标,大小可以相对用在手机上的小一些。
因为手机需要考虑手指的点击范围,太过小的图标会容易造成误操作。
而pc则使用鼠标进行操作,点击准确度相对较高,在可视性没有问题的情况下可以相对小一些。
3,图标的统一性
图标大小,圆角角度,线性图标(面性图标),这些都是决定一组图标在视觉上是否统一关键要素。
如何绘制一组具有统一性的图标?
1,首先制作图标参考线
首先绘制图标的基本形状(正方形,横矩形,竖矩形,圆形),规定图标在产品中的使用大小,绘制好参考线。
这里规定图标容器大小24X24px,预留4px的安全间距,图标最大大小20x20px。
由于视差关系,圆形在图标里的尺寸是最大的,所以圆形大小为20x20px
正方形大小16x16px,横矩形18x14px,竖矩形14x18px
2,线性图标的线的粗细,圆角角度统一
在这里规定线的粗细1px,圆角角度1px
3,绘制图标
4,统一性调整
参考线的作用只是参考,最后的图标大小,准确性要靠自己的眼睛去测量。
比如这里的播放图标,三角形的左右间距数值相等,但在视觉上却偏左,在这种情况下就要靠自己的眼睛去调整,使右侧的间距相对小一些,达到视觉平衡感。