概要
GithubでIssue作成する時ってマークダウン使ってますか? 視覚的に整理できて便利ですよね。
ささやかですがIssue作成を効率化させるショートカットやURLリンクなどの小ネタを紹介します。
目次
ショートカット編
マークダウンは手で入力することもできますし、GUIのボタンでもできますし、ショートカットキーもあります。
ショートカットキー早見表
| キー | 説明 | 書式 |
|---|---|---|
| Command + b | 太文字 | **test** |
| Command + i | イタリック体 | _test_ |
| Command + Shift + . | 引用符 | > test |
| Command + e | コード挿入 | `test` |
| Command + k | テキストリンク | [test_text](test_url) |
| Command + shift + 8 | リスト | - test |
| Command + shift + 7 | 番号リスト | 1. test |
| Command + shift + l | チェックボックス | - [ ] test |
※ Windows OSは「Ctrl」キー
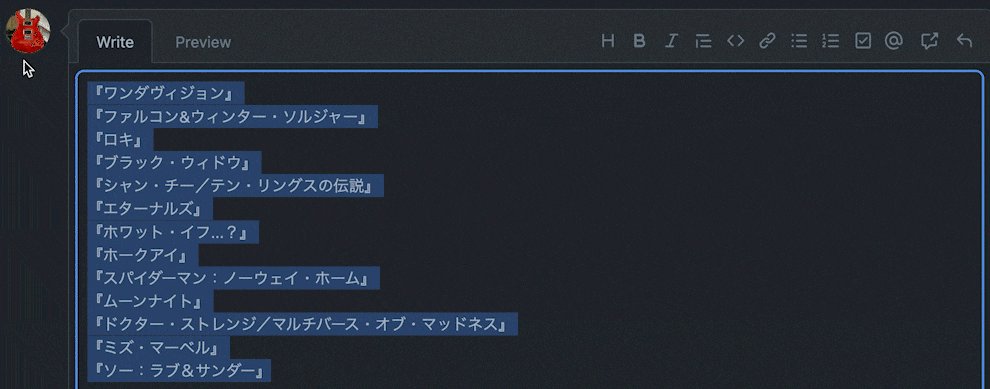
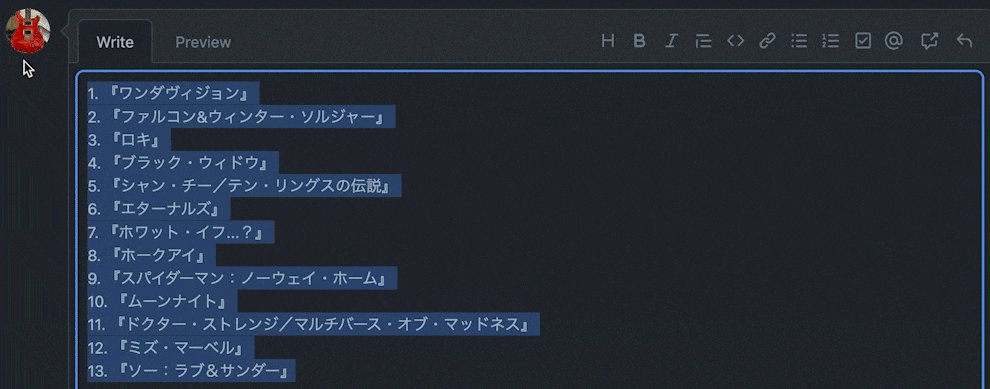
ショートカットキーが力を発揮する時
「ぶっちゃけ手打ちの方が早くね?」と思うかもしれませんが、これらが力を発揮するのは既に入力済みの文章に対してでしょうね。
このように大量のリストを作りたい時なんかに非常に役立つと思います。
テキストURLリンク編
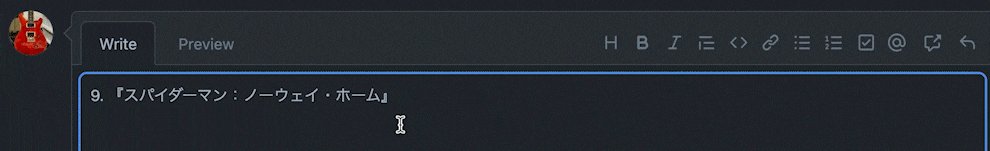
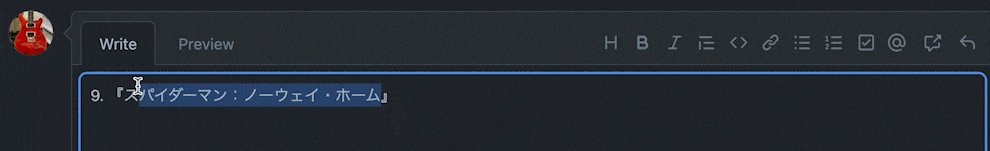
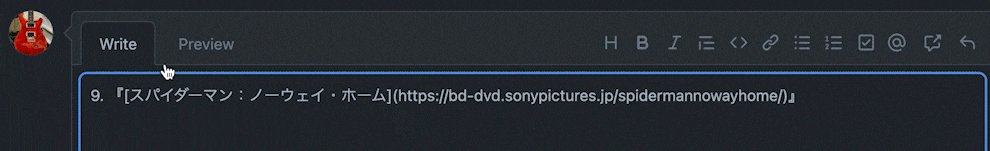
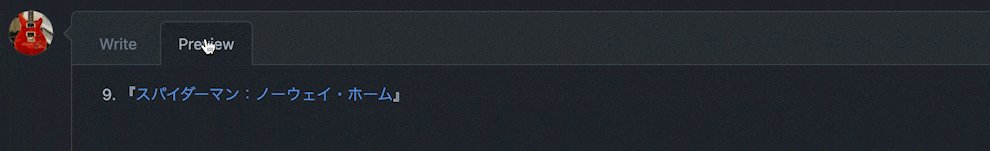
上記でテキストURLリンクのショートカットを紹介しましたが、もう一つ方法があります。御覧ください。

恐ろしく速いリンク作成。オレでなきゃ見逃しちゃうね。
方法もシンプルで
- URLを予めコピー
- テキストをドラッグで選択
- Command + v (windowsはctrl + v)
これだけです!出番は少ないかもしれませんが、大量の参照元リンクを貼り付ける際に有効だと思います。
画像貼り付け時の注意編
最後は効率化ではなく「気をつけましょ」という話です。
ほとんどの方は知っているかもしれませんが、Githubは画像をドラッグ・アンド・ドロップで貼り付けることができます。
この時に注意することが一つ。「画像用のテキストが挿入される位置」に注目してください。

勘違いしやすいのですが、画像が挿入される位置は「画像をドロップする直前のマウスカーソルの位置」になります(依然はテキストカーソルだったと思うんですが……)。
そのため、場所が悪いと↑のgif動画のように文字の途中に挿入されますので気をつけましょう。
終わりに
一つ一つは些細なことですが覚えると結構時短になるかと思います。
他にもいいのあったらぜひコメントで教えて下さい!
参考