はじめに
昔使ってたIPhoneって,いい値段で売れませんよね
バッテリーも弱くなっていて,充電しながらでないと使えない
画面がバキバキに割れている とか
このようなIPhoneを有効活用するために,Webで確認できる監視カメラを作ります!
使用環境
IPhone 6
-- iOS ver. 12.0
AWS
-- Elemental MediaLive
-- Elemental MediaPackage
-- CloudFront
(AWSのシンプルアイコンって変更されてたんですね,知らなかった...)
手順
※2019年2月現在の手順
※AWSは改変が頻繁に起こる.検索すれば他の記事も出てくるが,現在と異なっている or 全文英語のため,改めて手順を示す.先駆者の方々に感謝(参考サイトは最後に示す)
1. MediaPackageの設定
-
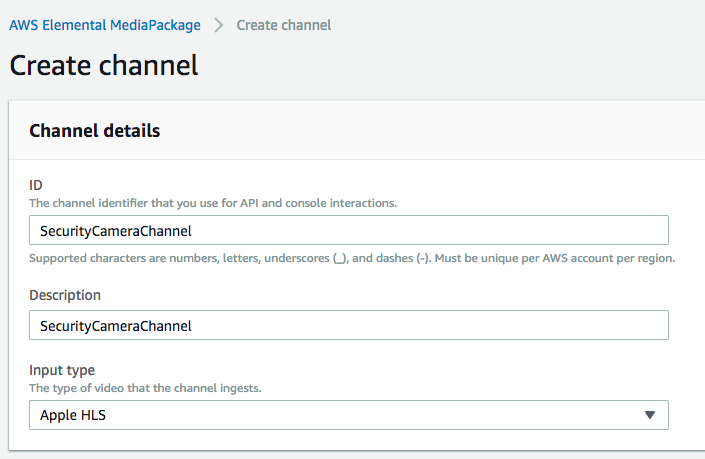
AWS Elemental MediaPackageサービスへアクセスし,
Createを押す - ID / Description に任意の名前をつける(今回はSecurityCameraChannel)
- Input Type は Apple HLS を選択
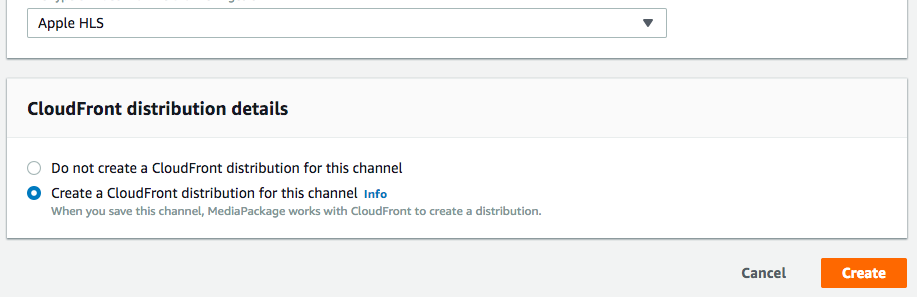
- CloudFront を使うか,と聞かれているため作成するを選択し,
Create
- Inputs に書かれた2つのURL, Username, Password は後ほど使う(メモしててもOK)
-
Endpoints を設定するため,
Add endpointsを押す -
ID に任意の名前(ここでは,SecurityCameraChannelMPEndpoint)を入力し,
Save
2. MediaLiveの設定
-
AWS Elemental MediaLiveサービスへアクセスし,
Create channelを押す -
まず何より先に, Channel template にプルダウンメニューから Live event を選択
-
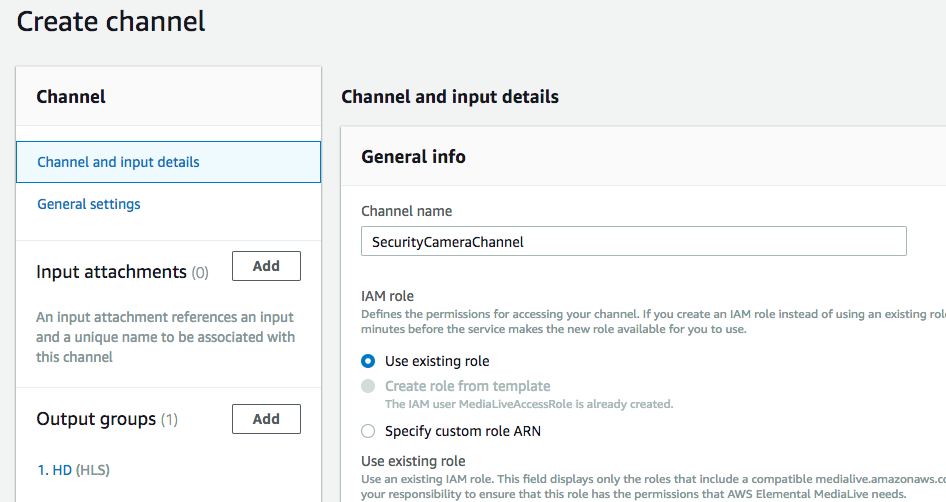
Channel name を SecurityCameraChannel に
-
IAM role は既存の MediaLiveAccessRole を使用
-
右上
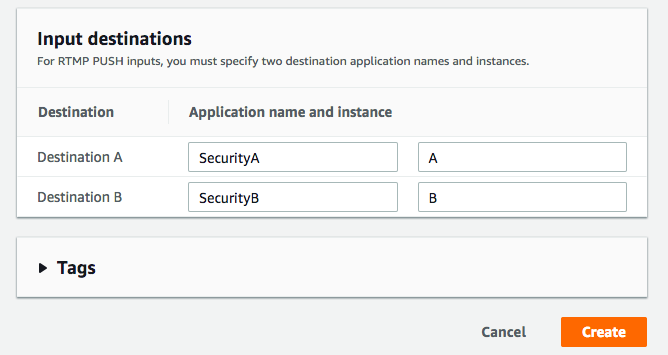
Create Inputを押し,Input nameに SecurityCameraInputChannel
Input Typeに RTMP(push) を選択 -
Input security group は元々ある 0.0.0.0/0 を使用してもよいし,
監視カメラとして使うIPhoneがWifi環境下にあるなら,アクセスを制限してもよい
(今回は簡単のため0.0.0.0/0を使用.
元々なければCreateから入力し,Create input security groupを押す) -
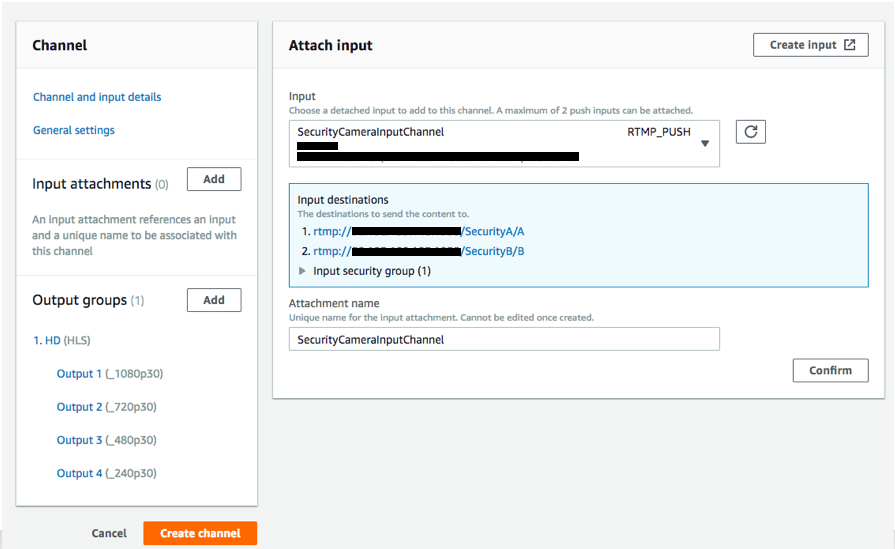
前の画面に戻ると,今作ったものがプルダウンで選択できるようになっている.
ここまで順調なら,このような画面になる.右下Confirmを押す

-
左側Output groups の
1.HD(HLS)を押す -
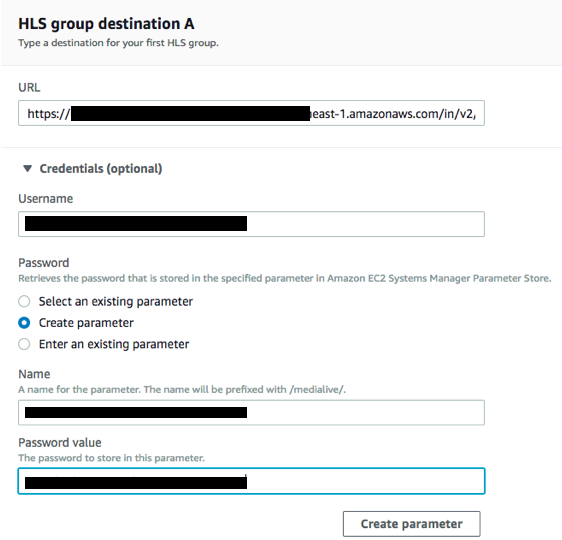
HLS group destination AのURLに,先ほど「後で使う」と言ったMediaPackageで得られたURLを入力する
-
Credentialsを押し,Create parameterを選択.Name, Password valueに先ほど
得られたUsername, Passwordを入れ,最後に右下Create parameterを押す
(Username, NameにMediaPackageのUsername.Password valueにPassword)

-
HLS group destination Bにも同様の手順をとるが,Aとは被らないようもう一つのURL等を使用する
-
下へスクロールし,HLS settings の CDN Settingsを
Hls basic putに変更 -
Create Channelを押す
(ここまで上手くできていれば,エラーが出ずにチャネルが作られるはず.
逆にエラーが出れば,どこか設定ミス or 漏れが考えられる) -
Startを押し,起動を待ちつつ,次のステップへ
このときActive alerts がエラーを出すが,無視して良い
3. RTMPソフトインストール,設定
-
App storeにて「RTMP」と入力し,RTMPに対応している配信アプリをインストール
私は「Larix」というアプリを使用.動作しないアプリもいくつか確認しています -
アプリ内設定画面(大体歯車マーク)から,RTMPモードを選択(なければスルー)
-
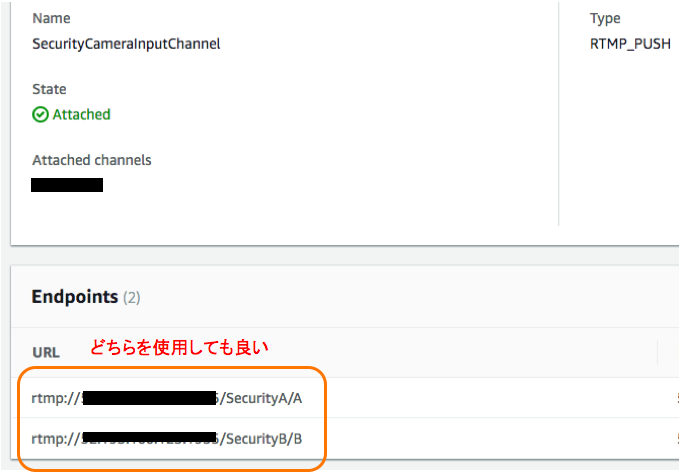
宛先のURLには,MediaLive左側より
Inputs -> SecurityCameraInputChannel -> Endpoints の値を入力

-
IPhoneから配信が行えるかを確認するため,MediaPackageのEndpointsにあるPreview
Playを押す -
少し時間差があるが,IPhoneで撮影された映像がPreviewで確認できたら成功
4. CloudFrontの設定
- CloudFrontサービスへアクセスし,STEP 1で作成したCloudFrontがすでにあることを確認
- 自動生成されたドメイン名を,MediaPackageのEndpointsにかかれたURLと一部置き換える
(例)
MediaPackageのEndpointsにあるURL
https://〇〇〇〇.mediapackage.ap-northeast-1.amazonaws.com/out/v1/〜〜〜/index.m3u8
CloudFrontのドメイン名
△△△△.cloudfront.net
置き換えて得られるURL
https://△△△△.cloudfront.net/out/v1/〜〜〜/index.m3u8
- ドメイン名を変えたい場合は,CloudFrontサービス内IDの配列をクリックし,
Editを押せば代替ドメインを設定できる - 置き換えて得られたURLで撮影している映像を確認できる
- Google Chromeで確認するときは,「Native HLS Playback」等で拡張を行う
おわりに
今後改良するところ
- 録画機能をつける(AWS S3を使う)
- 複数台のカメラ映像を一箇所で見れるようにする
- 物体(主に人)検出
色々広げられそう!
参考サイト(圧倒的感謝)
AWS SAの方のSlide Share
https://www.slideshare.net/KamedaHarunobu/20180123-20liveaws-media-servicesmedia-live-mediapackagepub
AWS Black Belt
https://aws.amazon.com/jp/blogs/news/webinar-bb-livestreaming_realtimechat-2018/
MediaLiveのDocument(英語)
https://docs.aws.amazon.com/medialive/latest/ug/getting-started.html