Marpは、Markdownで手軽にスライド資料を作成できるオープンソースツールです。VS Code向けの拡張機能(Marp for VS Code - Visual Studio Marketplace)がよく知られていますが、JetBrains系IDEでもCLIを活用することで、リアルタイムプレビューやPDF出力といった便利な機能をローカル環境で再現できます。
本記事では、JetBrains IDEとMarp CLIを組み合わせた活用方法をご紹介します。
目次
- 使用環境と前提条件
- JetBrains IDEでのMarpプレビュー手順
- 参考文献
使用環境と前提条件
今回の手順では、以下のバージョンと環境を前提としています。
- macOS
Sequoia 15.4.1 - marp-cli
v4.1.2 - JetBrains IDE(例:IntelliJ IDEA、RubyMineなど)
Marp CLIのインストール
ターミナルから以下のコマンドでMarp CLIをインストールします。
$ brew install marp
インストール後、marpコマンドが使用可能になります。
その他のインストール方法は、こちら
JetBrains IDEでのMarpプレビュー手順
JetBrains IDEでMarpを利用してMarkdownファイルをプレビューする手順は以下のとおりです。
1. Markdownファイルの作成
拡張子が .md のMarkdownファイル(例:slide.md)を作成します。
2. CLIでスライドをウォッチする
Marp CLIを使って、対象のMarkdownファイルをウォッチ状態にします。これにより、ファイル保存のたびにスライドが自動更新されます。
$ marp -w slide.md
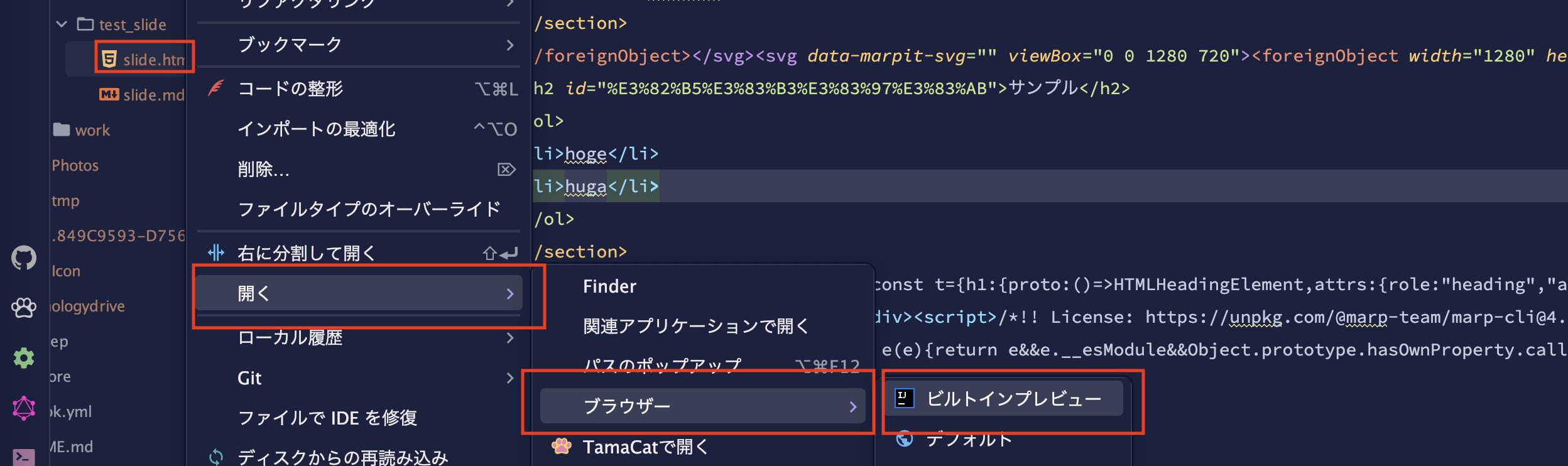
3. JetBrains IDEでプレビュー表示する
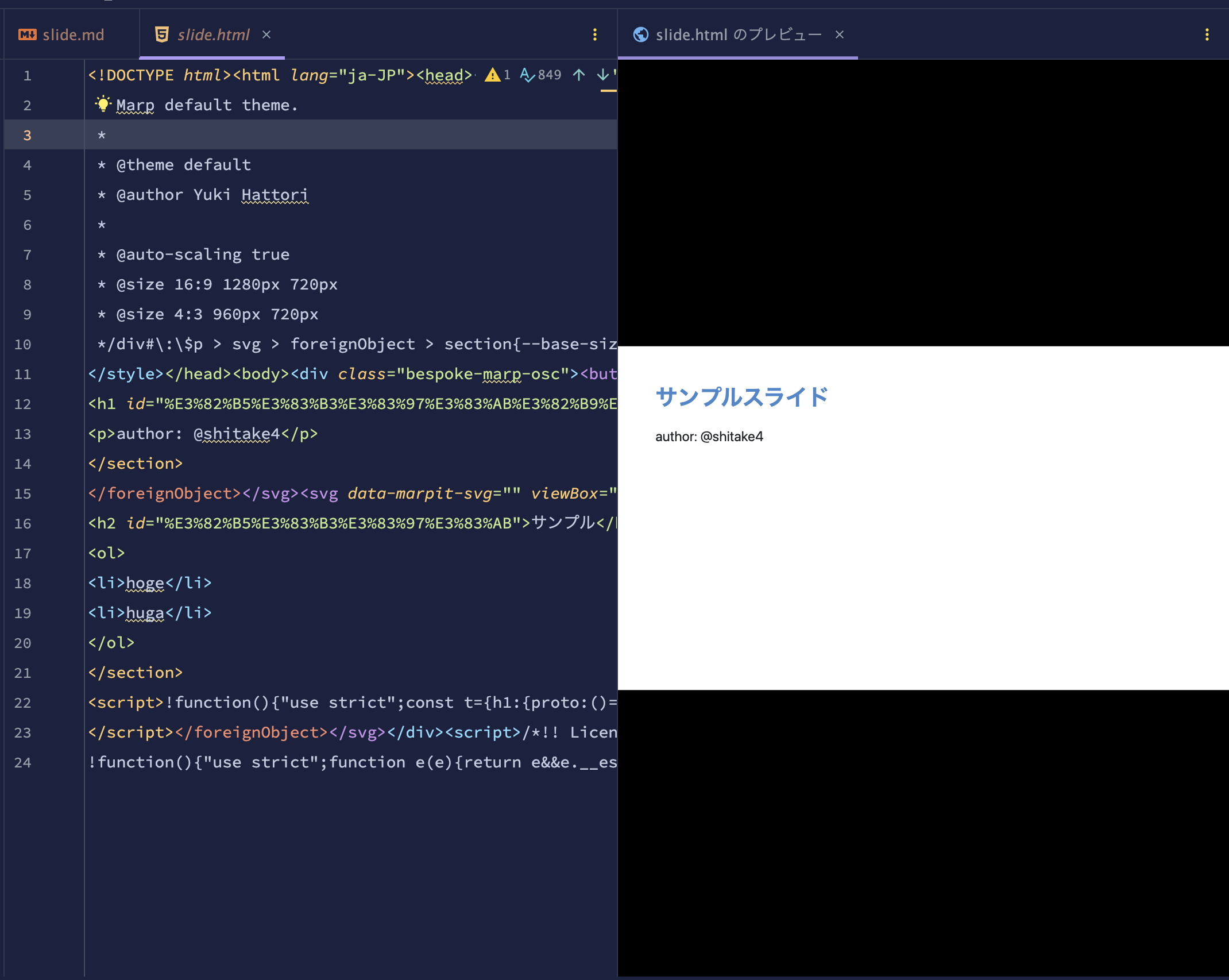
4. Markdownの編集と即時反映
Markdown(例:slide.md)を編集して Command + S で保存すると、自動的に生成ファイルが更新され、プレビューにも即時反映されます。