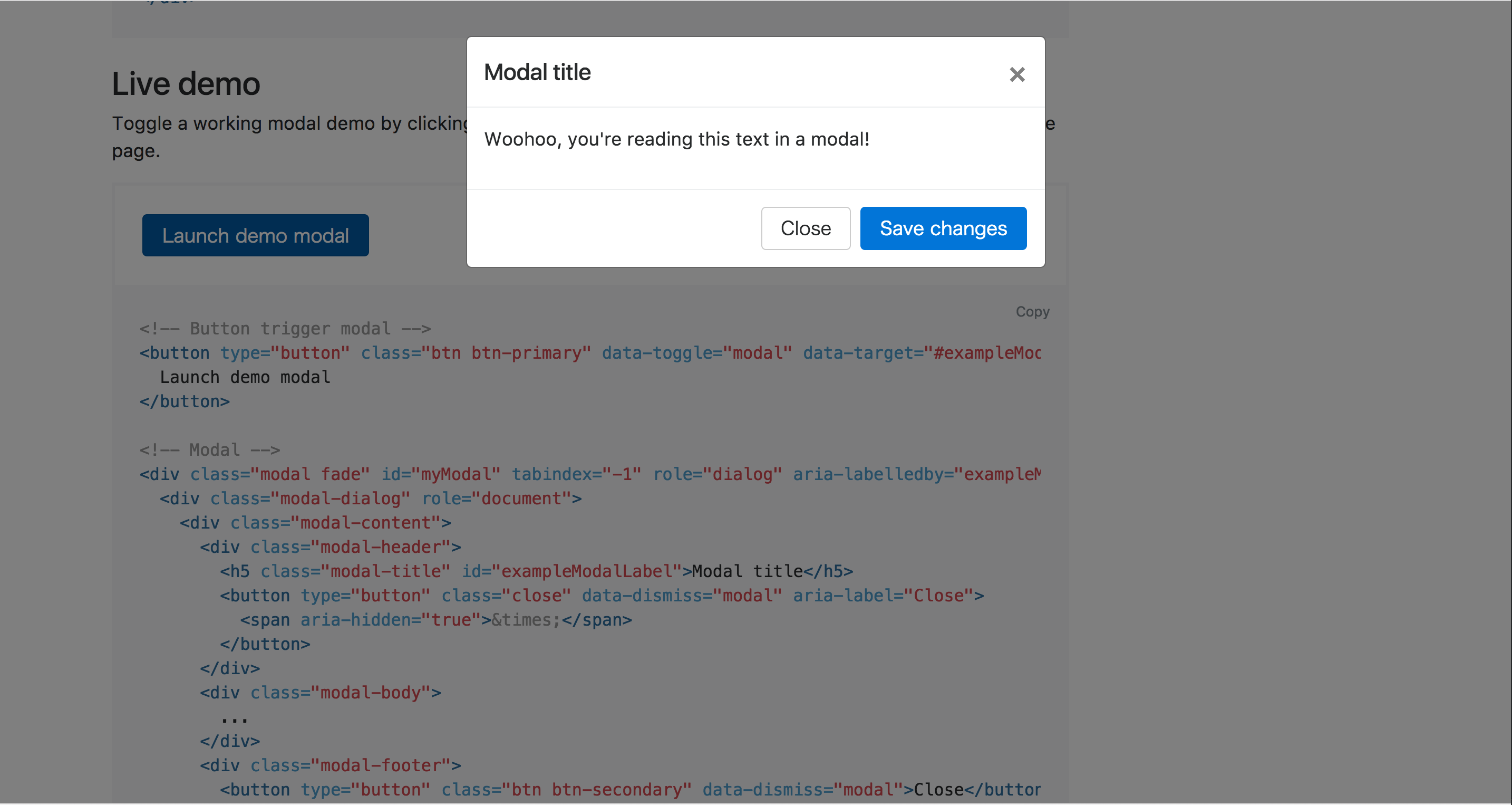
これこれ。
bootstrapのドキュメントより。
おれはど真ん中派なんだ!
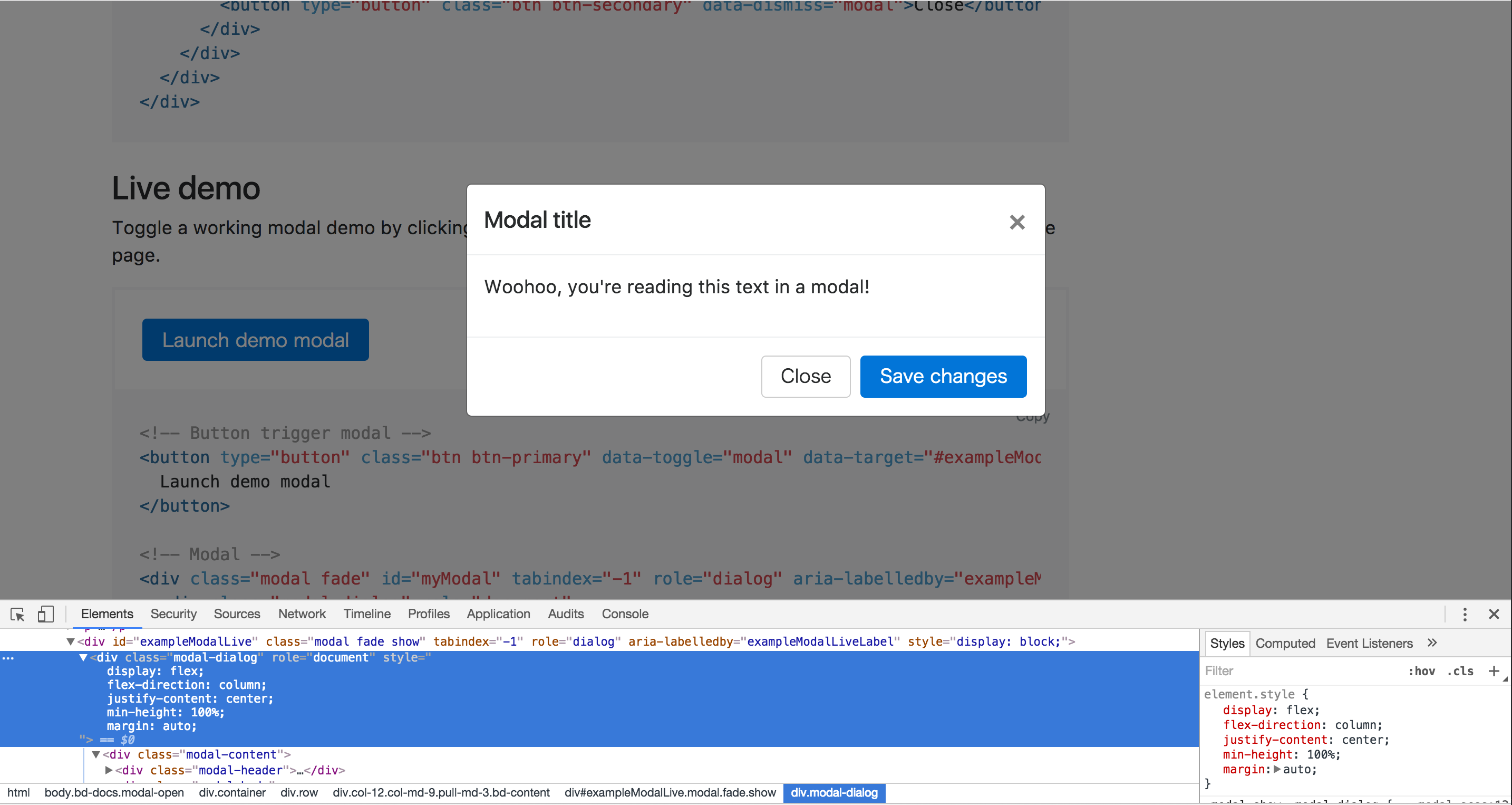
.modal-dialog で margin: 30px auto;しかしてくれていないのでがっつり上書きしちゃう。
app.sass
// bootstrap.sass or bootstrap.css 読み込み後に↓を定義
.modal-dialog
display: flex
flex-direction: column
justify-content: center
min-height: 100%
margin: auto
pointer-events: none
.modal-content
pointer-events: all
そうそうこれよこれ。
もう一度言おう、おれはど真ん中派なんだ!