とっても素敵なMaterialUIですがたまに痒いところに手が届かない。
例えばダイアログ。
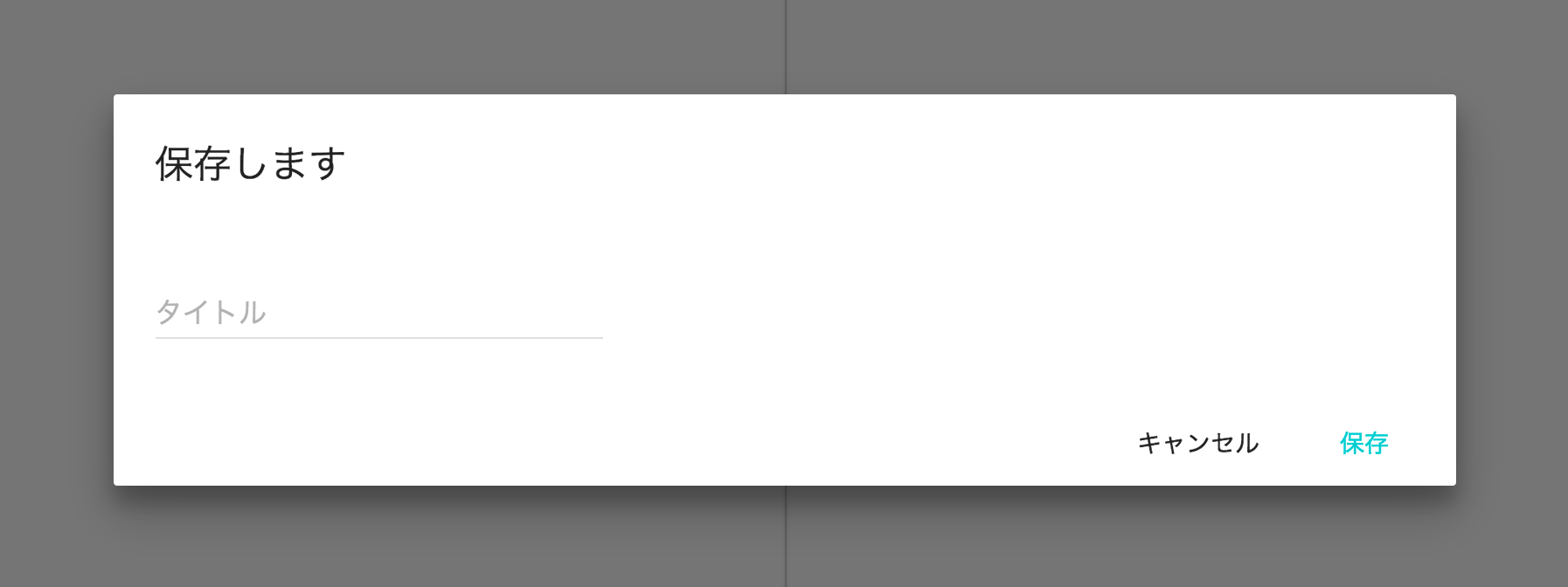
コンテンツのサイズより大きめに表示されてしまいます。
こんな保存確認ダイアログを表示しようとした場合。
dialog.tsx
<Dialog
title="保存します"
open={true}
onRequestClose={()=>this.handleCloseConfirm()}
actions={[
<FlatButton
label="キャンセル"
onTouchTap={()=>this.handleCloseConfirm()}/>,
<FlatButton
label="保存"
primary={true}
keyboardFocused={true}
onTouchTap={()=>this.handleSave()}/>,
]}>
<TextField floatingLabelText="タイトル"
onChange={(e)=>this.handleChangeTitle(e)}/>
</Dialog>
あぁ、長い。長いんだよ。
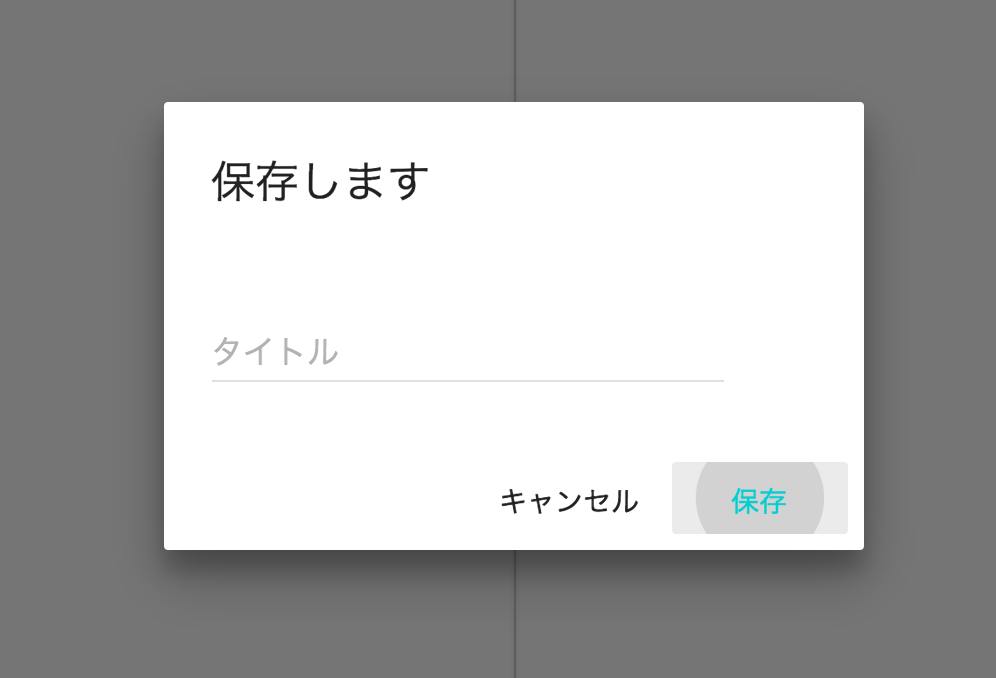
下記のようにcontentStyle属性で直接幅・高さを指定する、という方法も解決方法のひとつとしてはありですが。
dialog.tsx
<Dialog
title="保存します"
open={true}
onRequestClose={()=>this.handleCloseConfirm()}
contentStyle={{width: '350px'}}
actions={[
<FlatButton
label="キャンセル"
onTouchTap={()=>this.handleCloseConfirm()}/>,
<FlatButton
label="保存"
primary={true}
keyboardFocused={true}
onTouchTap={()=>this.handleSave()}/>,
]}>
<TextField floatingLabelText="タイトル"
onChange={(e)=>this.handleChangeTitle(e)}/>
</Dialog>
ダイアログが登場する度に指定するの?コンテンツが可変の場合どうするの?という問題達にぶち当たります。
Reduxで上手いことダイアログの表示処理自体を集約してコンテンツだけ切り替えたい、という場合は尚更ですよね。
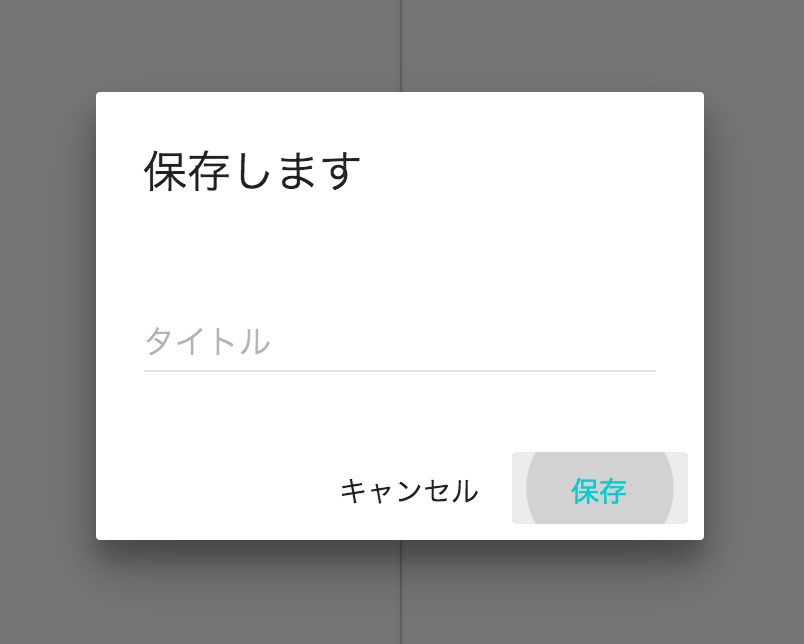
考え抜いた末に編み出した小技がこちら。
position:fixedにより座標指定で配置されているダイアログを無理やりflexboxで真ん中に配置されるよう上書きしてしまうという方法。
!important指定しなくてはならないのが大変残念ですが個人的にはとても重宝しています。
もちろん表示位置はwindowのリサイズイベントにも追従しますよ。
app.sass
.dialog, .dialog-content
// 勝手にflexbox化
display: flex !important
justify-content: center !important
align-items: center !important
// position:fixed時の配置情報をリセット
padding-top: 0px !important
transform: initial !important
dialog.tsx
<Dialog
title="保存します"
open={true}
onRequestClose={()=>this.handleCloseConfirm()}
className="dialog"
contentClassName="dialog-content"
actions={[
<FlatButton
label="キャンセル"
onTouchTap={()=>this.handleCloseConfirm()}/>,
<FlatButton
label="保存"
primary={true}
keyboardFocused={true}
onTouchTap={()=>this.handleSave()}/>,
]}>
<TextField floatingLabelText="タイトル"
onChange={(e)=>this.handleChangeTitle(e)}/>
</Dialog>