自分の感想:
HTML formを学んで id? name? for? どれがどれに影響していて、何の関係があるのか明確にならず、頭の中がごちゃごちゃしていたのでまとめてみようと思います。
目次:
主要な各要素について
・form input要素
・form label要素
・form input要素 name属性
・form input要素 checkbox型
・form input要素 radio型
・form input要素 select要素
・form input要素 range型
・form input要素 range型
・form button要素
・form textarea要素
定義:
まず、HTML Formとは???
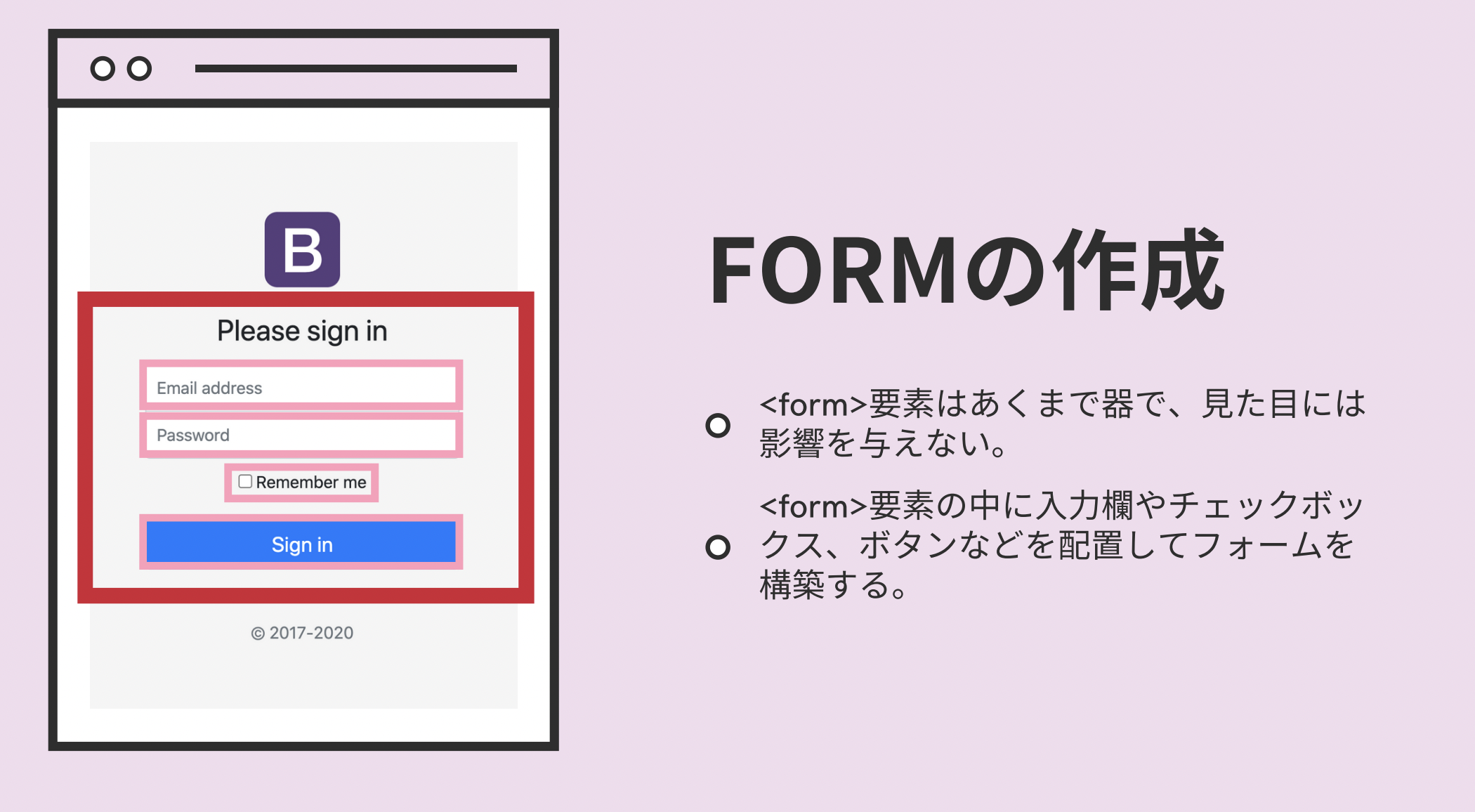
・form要素そのものはあくまで器。 見た目には影響を与えない。
・form要素の中に入力欄やチェックボックス、ボタンなどを配置してフォームを構築する。
これをformコントロールという。
・赤枠がform要素
・ピンクの枠がform controlとなる。各要素を表す。

参照:【世界で70万人が受講】Web Developer Bootcamp 2023(日本語版)
具体的にformが担っていることは?
・webサーバーに情報を送信するための対話型コントロールを含む文章の区間を表す。
・action属性は「どこ」にformの情報を送信するかを指定できる
・method属性はformを送信する際にブラウザが使用するHTTPメソッドを指定する
※今回は、action属性、HTTPメソッドは触れず、あくまでもformの特徴のみに焦点を絞ってまとめています。
各要素について
input要素
・input要素だけで多種多様なフォームコントロールが作成できる
・日付選択からチェックボックスまで20以上ものinputの種類がある
・type属性がキーとなる属性。これによってinput要素の挙動や見た目を変更することができる。
例:
<input type = “text”>
<input type = “password”>
<input type="text" placeholder="空の文字を入力しておける">
使用方法と詳細:
・終了タグがない
・inputの要素はデフォルトではtextinput
・password、画面に入力した値が黒丸で表示されるinput
・placeholder、入力欄が空白だった時に説明の意味で文字を入れておくことができる。
label要素
MDN引用:
HTML要素で、ユーザーインターフェイスの項目のキャプションを表す。
ものに貼り付けて証明するタグや名札などの意味合いと考えて良いと思う。
また、labelをinputやtextareaなどのform要素と関連づけると、いくつかの利点が発生する。
・ラベルのテキストが、対応するテキスト入力欄に視覚的関連づけられるだけではなく、プログラム的にも関連づけられる。
(スクリーンリーダーなどの読み上げソフト)がラベルを読み上げることにより、支援技術者のユーザーが何のデータを入力すべきか理解しやすくなる
・関連づけられたラベルをクリックして、入力欄自体をクリックした場合と同様に、入力欄にフォーカスを与えたり、クリックすることができる。
(入力欄をアクティブ化させやすくなる。)
問:
関連付けを行うには???
関連付けは、id属性 を使って行われている。
id要素とは?
・一般的なidと同一の意味で、指し示すidが何者なのかを指す。
・1ページにつきidは一意出なければならない。
label要素のfor= “ ”の” ”の中に関連付けたいidを入力することでlabelとinputが関連付けされる。
例:
formのtextユーザー名の入力欄とlabelを関連づけるには?
<label for = “username”>ユーザー名:</label>
<input id = “username”type = “text” placeholder= ユーザー名>
・ラベルのforとinputのidを同一のものにする。
・labelの名前を任意のものを設定する。


画像のように、label(画面左側のユーザー名:)にカーソルを当て、クリックを押すことでinputにフォーカスを当てることができる。
また、
labelの中にinputを記載することでforもidもない状態でlabelとinputの関連付けができる。
⬇︎⬇︎⬇︎
<label> ユーザー名:
<input type = “text” placeholder=“ユーザー名”
</label>
上記のようにスッキリと記載することも可能。
※注意:全く違う場所に記載したいが、関連付けはしたいなどの場合は、この書き方は推奨ではない。適宜使い分けが必要。
input要素 name属性
・name属性をinputにつけることにより、
そのinputの値に対応した名前をつけることができる。
・nameをつけることで、サーバーに送る情報に名前をつけることができる。
・formのinput要素にname属性をつけると、その名前でデータを送ることができる。
input要素 checkbox型
四角いボックスで描画、対応したラベルや自身をクリックすることにより、
ボックスの中にチェックマークが入る。
例:✅利用規約に同意します。
特徴:複数選択できる、複数選択を外すこともできる。
<input type = “checkbox” name = “agree_tos” id = “agree”>
<label for = “agree”>利用規約に同意します。</label>

・idとlabelのforを一致させて関連付けて使用する。
(ラベルをクリックしたらチェックボックスにチェックが入るようになる。)
input要素 radio型
関連する複数の選択肢の組み合わせを示すボタン。
例:洋服のサイズを選択
・Sサイズ、Mサイズ、Lサイズのような選択肢の中から1つを選ぶ時に使用する。
特徴:チェックボックスと似ているが、グループ化されている場合1つしか選択できない。
<form action="">
<label for=“s”>S:</label>
<input type="radio" name="size" id="s" value="s">
<label for="m">M:</label>
<input type="radio" name="size" id="m" value="m">
<label for=“l”>L:</label>
<input type="radio" name="size" id="l" value="l">
</form>
使用方法:
・name属性を同一化することでグルーピングできる。
・labelでforとidを統一
・使用したい名前をlabel属性に表示させる。
・valueを設定
⇨
このvalueの値は画面には出力されない。
formを送信するとき、どのラジオボタンが送信されたのかを識別するために使用される。(主にコンピュータ内部に値を渡すため。)
input要素 select要素
select要素は、select要素とoption要素の2つで構成されているドロップダウンのこと。
selectが複数のoptionを束ねるような使い方をする。
使用方法:
・optionのタグの中に画面に表示する文字列を記載。
・valueの属性の中にformに送信する値を入れるようにする。
例:好きな動物を3つの中から選択するドロップダウン
<label for = “pets” >好きな動物を選んでください</label>
<select name = “pets” id = “pets”>
<option value = “dog” >犬</option>
<option value = “cat” >猫</option>
<option value = “rabbit” >うさぎ</option>
</select>
input要素 range型
範囲を指定し、その中で決められた値に設定させることができるもの。
ざっくりとした数値の選択時に使用する。
例:
音楽のボリュームを調節する。
・input type rangeを設定
・idとforを関連付ける
・labelのタグの中に表示する文字列を記載
・minとmaxで最小値と最大値も指定できる。
・stepでどのくらいの量で増やすか、減らすかを指定できる。
・valueで初期値を設定できる。
<label for = “volume”>音楽のボリューム:</label>
<input type = “range” id = “volume” min “1” max = “100” name = “volume” step = “5” value = “50”>
button要素
MDN引用:
button要素はクリックできるボタンを表し、フォームや文書で単純なボタン機能が必要なあらゆる場所で使用することができる。
button
⇨
formの中のbuttonをクリックした時の
デフォルトの挙動
・(明示的に指定しなければ、formの中の情報を送信する)
・(formの中であれば、どこにおいても同じ挙動をする。)
なぜなら、buttonの設定されているtypeはデフォルトだと、submit typeになっているから。
送信先はactionで指定した先になる。
buttonの中の値を変更することで、表示されるボタンの文章を変更することができる。
<button>送信</button>
textarea要素
複数行のテキストを入力できる要素
・input要素ではなく、開始タグと終了タグがある点に注意。
例:
・label要素でforとidを統一
・使用したい名前をlabel属性で表示させる。
・rowsで表示する行の初期値を設定できる。
・colsで表示する幅の初期値を設定できる。
・placeholderも設定できる。
<label for = “comments”>その他コメント:</label>
<textarea id = “comments” rows = “10” cols = “30”>
</textarea>
まとめ:
id、name、forなど似たような値を入れる部分が多く、頭の中でごちゃごちゃになってしまっていたけれど、こうやって文字にして一つ一つを鮮明に当てはめていけばそれぞれ全く違った役割を持っているのでしっかりと記憶することができた。
何か同じようなもので迷った時にはしっかりと明確にして曖昧にしないように気をつけてこれからも学習をしていけたらと思います。
また、今回は関係している部分が多くて記載できなかったformのactionやメソッドのHTTPリクエストなどは、別でまとめて記載しようと思います。





