通常、HTML FORMでは、
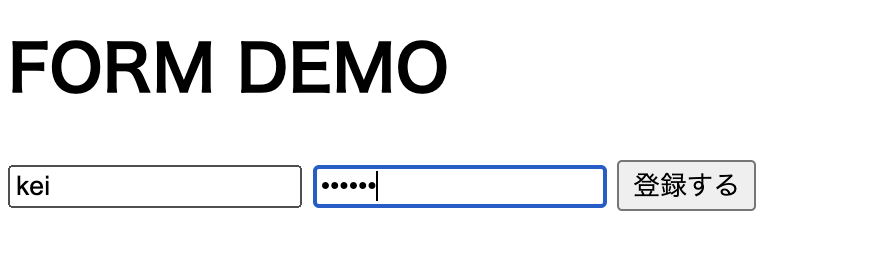
入力したinputの内容を付加してボタンを押した時に、その情報を送信し、別のページに移動します。
usernameにkei
passwordに123456
と入力して登録ボタンを押してみます。

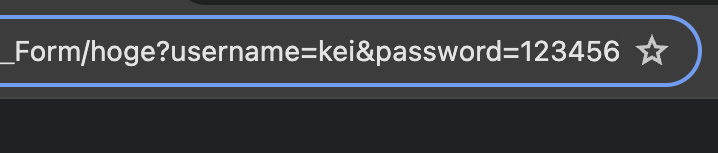
hogeというformのaction先に対して、
username=keiとpassword=123456が付加された情報が送信され、別のページに遷移しました。

しかし、今回は、JavaScriptを使用し、ページが切り替わるのをやめ、入力された情報を元に自分のページ内で入力された情報を使用したいと思います。
例えば、入力された情報をXのコメントのような形で、
ページ内で出力させるようなformを作成してみようと思います。
目次:
- Formを作成「HTML ファイル」
- イベントを設定「JavaScript ファイル」
- Form設定 ページ内で処理を残すには?「JavaScript ファイル」
- inputに保存した内容を保存する「HTML ファイル」
- Formに入力された値を取得する「JavaScript ファイル」
- 取得した値をtweet内容として作成する「JavaScript ファイル」
- tweetの内容を削除する「JavaScript ファイル」
Formを作成「HTML ファイル」
h1要素「見出しとして記載。今回はFORM DEMO」
form要素:
中身1:input要素、ユーザー名を作成
中身2:input要素、ツイート風に作成
中身3:button要素
formには、idを設定。
tweetFormとしています。
action先は、今回は使用しない為、/hogeと設定しています。
<body>
<h1>FORM DEMO</h1>
<form id="tweetForm" action = "/hoge">
<input type="text" name="username" placeholder="ユーザー名">
<input type="text" name="tweet" placeholder="いまどうしてる?">
<button>ツイートする</button>
</form>
ツイートするというボタンを押した時に、javaScriptが走るように修正していきます。
イベントを設定「JavaScript ファイル」
Formのイベントでsubmitを使用します。
- まずは、tweetFormのidを取得してきます。
- tweetFormに対して、イベントハンドラーを設定します。
const tweetForm = document.querySelector('#tweetForm');
tweetForm.addEventListener('submit', function(e) {
alert('submit');
})

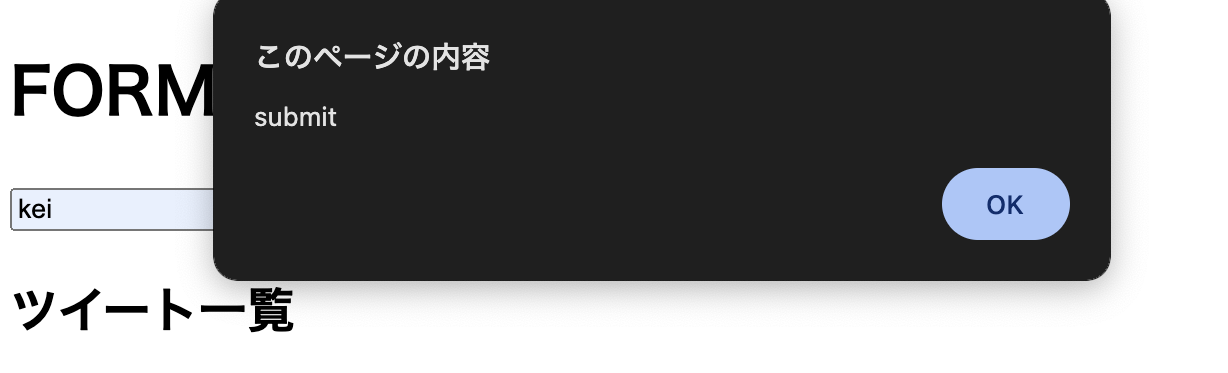
一旦、alertを出力させてイベントハンドラーが設定されているかを確認してみました。
問題なく接続されています。
Form設定ページ内で処理を残すには?「JavaScript ファイル」
今回は、Formのinputに入力した内容を同一画面内に出力する処理を行います。
しかし、formはsubmit(登録ボタンをクリック)されたら、actionに指定されている場所へリクエストを投げるという性質があります。
そのため、formのデフォルトの動きを止める必要があります。
どうやってFormのデフォルトの動きを止めるのか?
・actionを削除する。
actionを削除して、input要素を入力して、ツイートするボタンをクリックすると、
画面上では、一見問題がないように見えます。
しかし、自分のページに対してリクエストを投げ、そのページを再表示させているので、リフレッシュしているのと同じ意味になってしまいます。
そのため、せっかく載せた情報が無くなってしまいます。
JavaScriptで何ができるのか?
・A. イベントオブジェクトを使用することができる。
イベントオブジェクトに、preventDefault()というメソッドがあります。
これを実行すると、デフォルトの動作を止めることができます。
今回の場合は、Formのsubmitになるので、
そのsubmitの時にリクエストが飛んで、ページが変わることを止める作用があります。
tweetForm.addEventListener('submit', function(e) {
e.preventDefault();
Formがsubmitされるのを止めることができました。
inputに保存した内容を保存する「HTML ファイル」
次に行いたいこととしては、入力された値を使用してみたいと思います。
そのために、HTMLで置き場所を作成します。
HTML、Formの下に、h2を作成、その下に、ulを作成し、その中に
liで作成されたツイートが入るイメージになります。
<h2>ツイート一覧</h2>
<ul id = "tweets">
<li>入力されたツイート</li>
</ul>
- h2を作成
- ulを作成
- ulにidを追加「今回は、tweetsとします。」
liはJavaScriptのDOMを操作して作成します。
Formに入力された値を取得する「JavaScript ファイル」
やりたいこと:
ツイートボタンをクリックしたときに、
Formに入力された値を取得し、新しい要素をulに追加する。
HTMLのinputのvalue属性を使用する。
inputのvalue属性を使用することで、valueに対応したプロパティを取得することができます。
document.querySelectorAllでinput要素の0番目を取得。
usernameInputのvalue属性を選択することにより、1つ目に入ったinputを取得することができます。
同様に、tweetInputとして、[1]番目を取得することにより、inputに入った2つ目の要素を取得することができます。
const tweetForm = document.querySelector('#tweetForm');
tweetForm.addEventListener('submit',funciton(e) {
e.preventDefault();
const usernameInput = document.querySelectorAll('input')[0];
const tweetInput = document.querySelectorAll('input')[1];
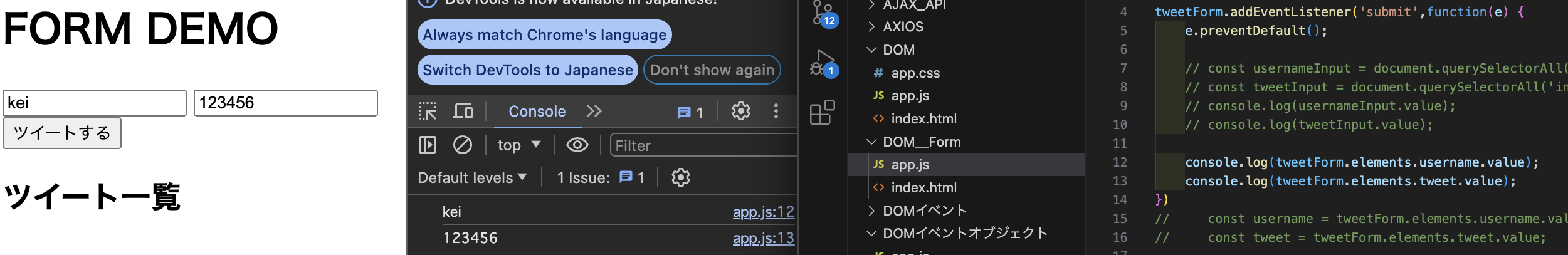
console.log(usernameInput.value);
console.log(tweetInput.value);
});
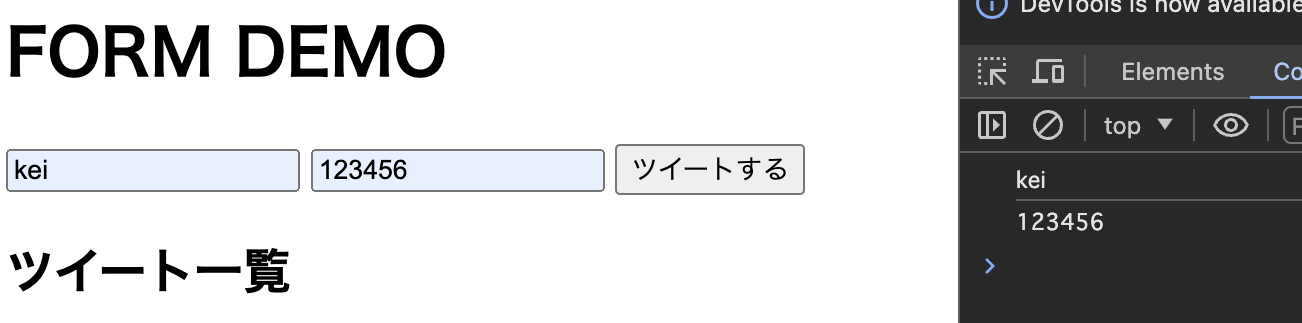
出力結果:
無事に、usernameInput.valueの値と、tweetInput.valueの値が
取得できていることが確認できます。

この値を使用して、ツイート一覧のulに作成したinputの内容をliに追加していくことができます。
しかし、取得するものが複数になってしまうと複雑になり、値を取得するのが難しくなってしまいます。
そのため、別の方法を模索してみます。
Formに入力された値を取得する「elements」
tweetFormの中身をconsole.dir(tweetForm)で確認してみると、
elementsというプロパティが存在し、その中にnameやtweetの中身が存在します。
これは、HTMLでFormを作成したときに、name属性を設定することにより、そのnameに対応したキーを作成し、その中に値をマッピングしてくれます。
console.log(tweetForm.elements.username.value);
console.log(tweetForm.elements.tweet.value);
Formの中に入力したusernameの値とtweetの値が取得できていることを確認できます。

取得した値をtweet内容として作成する「JavaScript ファイル」
Formから取得した内容を元に、
ツイート一覧の下に入力した内容をliとして出力してみたいと思います。
const username = tweetForm.elements.username.value;
const tweet = tweetForm.elements.tweet.value;
const newTweet = document.createElement('li');
const bTag = document.createElement('b');
bTag.append(username);
newTweet.append(bTag);
newTweet.append(` - ${tweet}`);
ロジックの説明:
- usernameの内容の取得 「const username = tweetForm.elements.username.value;」
- tweetの内容の取得 「const tweet = tweetForm.elements.tweet.value;」
- liの作成 「const newTweet = document.createElement('li');」
- bタグの作成(ユーザー名を太字にする。)
「const bTag = document.createElement('b');」 - bタグの中に、usernameを挿入。 「bTag.append(username);」
- bタグをnewTweet「li」に挿入。 「newTweet.append(bTag);」
- newTweet「li」に テンプレートリテラルを使用し、- とtweetの内容を挿入。
「newTweet.append(- ${tweet});」
ロジックを図式化:
<li>
<b>username</b> - tweet
<li>
また、作成したnewTweetの内容をulに追加します。
ul要素の取得
const tweetsContainer = document.querySelector('#tweets');
li要素の追加
tweetsContainer.append(newTweet);

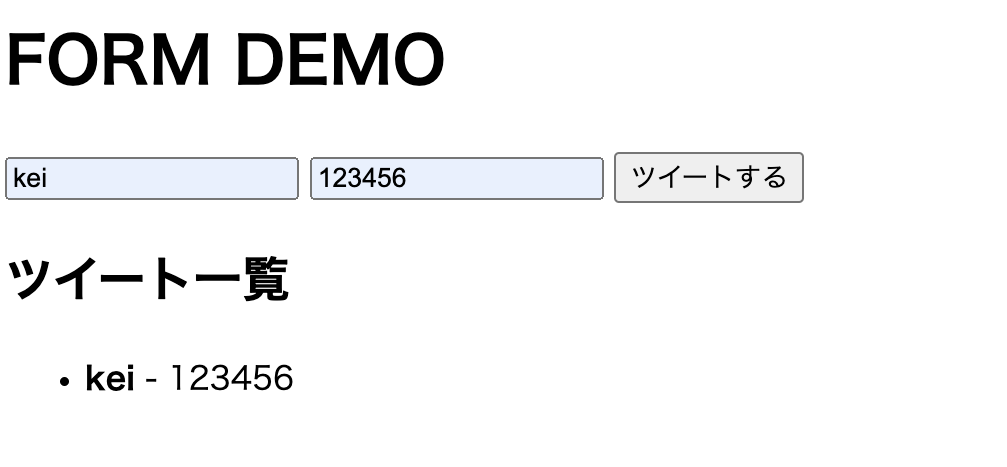
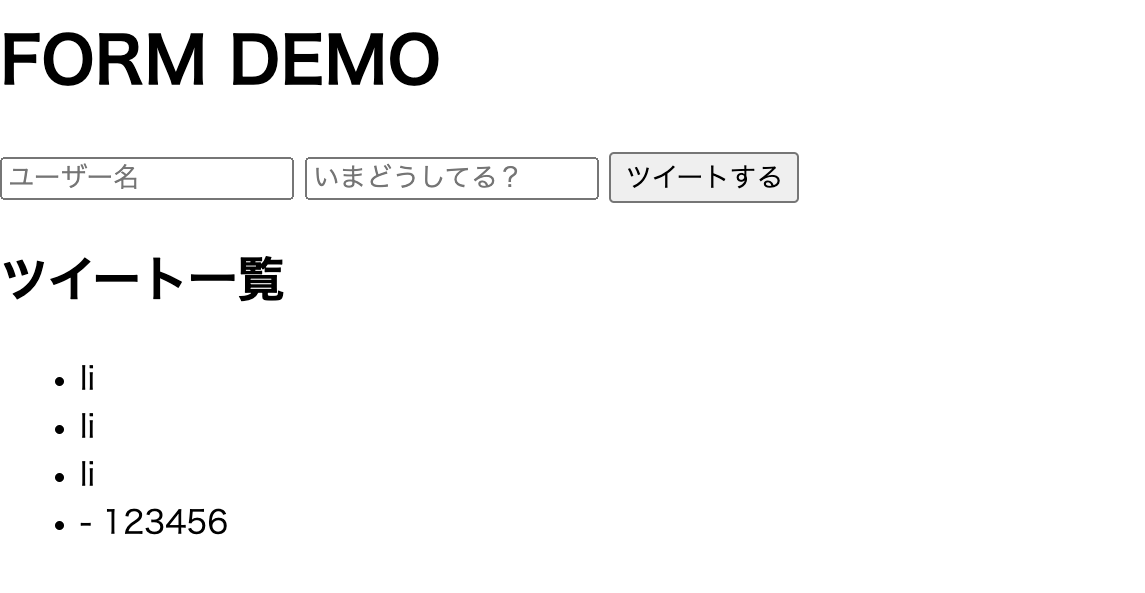
inputに記載したusernameとtweetの内容が、
ツイート一覧として、ulの中にliとして追加されているのを確認できます。
別の関数に移す
ツイートを追加するロジックが見えづらく、他人から見てわかりずらいコードとなってしまっているので、
別の関数に移し、よりわかりやすいように変更していきます。
function addTweet(username, tweet) {
const newTweet = document.createElement('li');
const bTag = document.createElement('b');
bTag.append(username);
newTweet.append(bTag);
newTweet.append(` - ${tweet}`);
tweetsContainer.append(newTweet);
}
addTweet(username, tweet);
addTweet関数として切り出し、フォームから取得したユーザー名とツイートをaddTweet関数に渡して使用します。
ツイート内容を投稿した時に、inputから削除する
inputに投稿内容を記載して、投稿ボタンを押した後に
inputの中の内容は自動で削除されて欲しいので、resetメソッドを使用して中身を削除します。
tweetForm.reset();
inputに投稿文章を記載後、ツイートするボタンを押すことで、
ツイート一覧に投稿内容が反映され、inputに書いた内容を削除することができます。

tweetの内容を削除する「JavaScript ファイル」
通常であれば、削除ボタンを用意するのが一般的だと思いますが、
今回は、liをクリックすると、一覧のリストの中からli要素を取り除きたいと思います。
const lis = document.querySelectorAll('li');
for(let li of lis ) {
li.addEventListener('click', function() {
li.remove()
})
}
- liを取得
- liに対して、for ofループを行う。
2-1. liにclickのイベントハンドラーを追加する。
2-2. イベントの内容は、liをremoveする。
これで、事前に用意しておいたliに関しては、削除することができますが、
新たに作成したli要素に関しては削除されません。
これは、documentにあるliを取得し、そのli達に対してイベントハンドラーを付加しているためです。
最初からあるliにはイベントハンドラーはついているが、新たに作成したliに対しては、削除機能がついていないものが生成されてしまいます。
イベントデリゲーションを使用して対処する。
上記の処理では、削除機能を追加で作成したliに付加することができないため、
イベントデリゲーションを活用していこうと思います。
イベントデリゲーションとは?(イベント移譲)
複数の要素に同じイベントハンドラを設定せずに、
共通の親要素に 1 つのイベントリスナ・イベントハンドラを設定することで、
子要素で発生するイベントを捕捉する方法のことです。
今回の場合は、liがクリックされたときに、li自身に処理をさせるのではなく、
その親であるulのところにイベントの処理を任せることで削除機能を実装させていこうと思います。
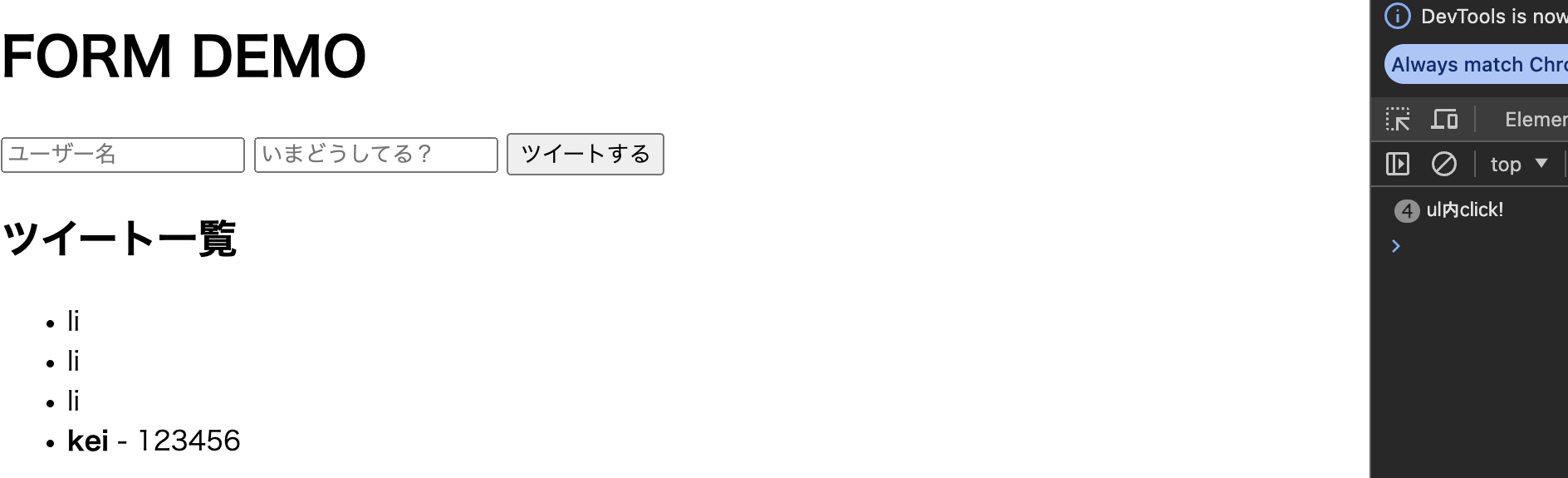
tweetsContainer.addEventListener('click', function() {
console.log('ul内click!');
});
ログの中身を確認。
・既存のliをクリックしたら、ul内click!が出力されます。
・inputに新規作成したulに対しても、ul内click!のログが出力されるのを確認できます。

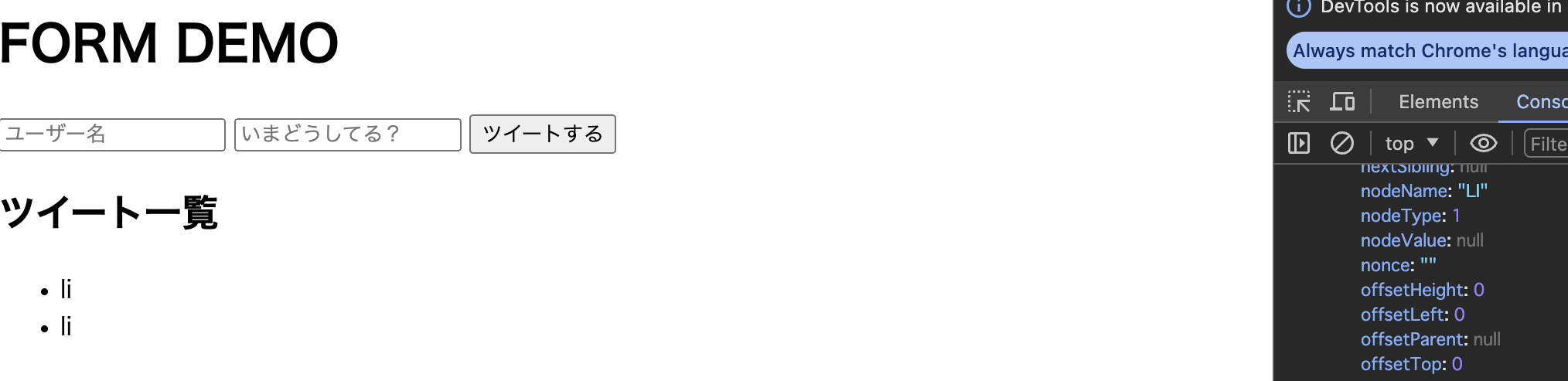
また、console.log(e)
として、イベントオブジェクトの中身も確認してみたいとおもいます。

右下を確認。target:li
となっていることを確認できます。
イベントハンドラーはulに設定したのにも関わらずtargetにはliが入っています。
target:
targetの中には、実際にイベントが発生した要素が入ります。
このtargetを要素として使用する。
tweetsContainer.addEventListener('click',function(e) {
e.target.remove()
})
上記のコードを書いてしまうと、
イベントオブジェクトの中にBタグが入ってしまい、inputの左側をクリックしてしまうと、左側だけが削除されてしまうので注意が必要です。

そのため、if文で条件分岐をします。
その際に、タグ名であるnodeNameを活用していきます。

tweetsContainer.addEventListener('click',function(e) {
if (e.target.nodeName === 'LI'){
e.target.remove()
}
})
これで、ユーザー名をクリックした時には、削除されないようになりました。
まとめ:
HTML Formを使って、inputに入力した値を一覧画面に表示させる。
・HTML Formのデフォルトの遷移機能を停止
・Formに入力された値を取得
・Formに入力された値を出力
・Formに入力された値を削除