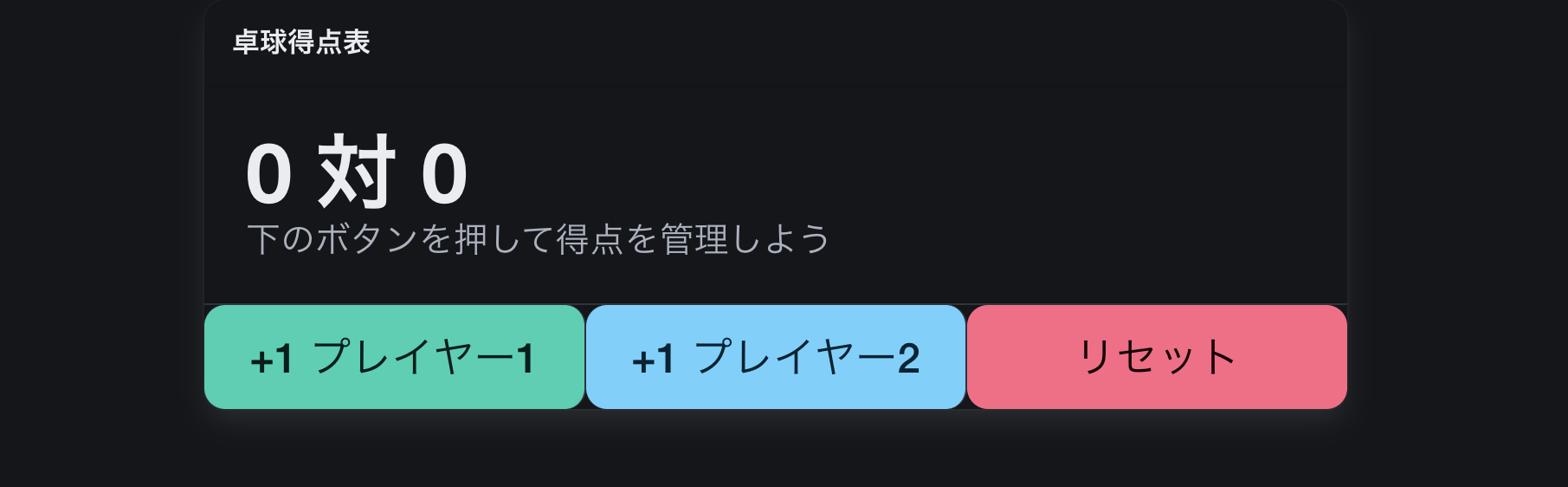
デモページとして、今まで学習してきた内容をもとに、
卓球の得点表のようなものを作成していこうと思います。
また、下記ではロジックについてまとめています。
今回は、CSSフレームワークのBLUMAの使い方、
そして、CSSフレームワークを使ってサイトの体裁を整えていく方法についてまとめていきます。
目次:
アプリの内容紹介
プレイヤーを2人作ります。
そして、何点先取するかの点数を最初に決めます。
それぞれのプレイヤーの点数を増やしていき、最初に決めた点数に達したら、
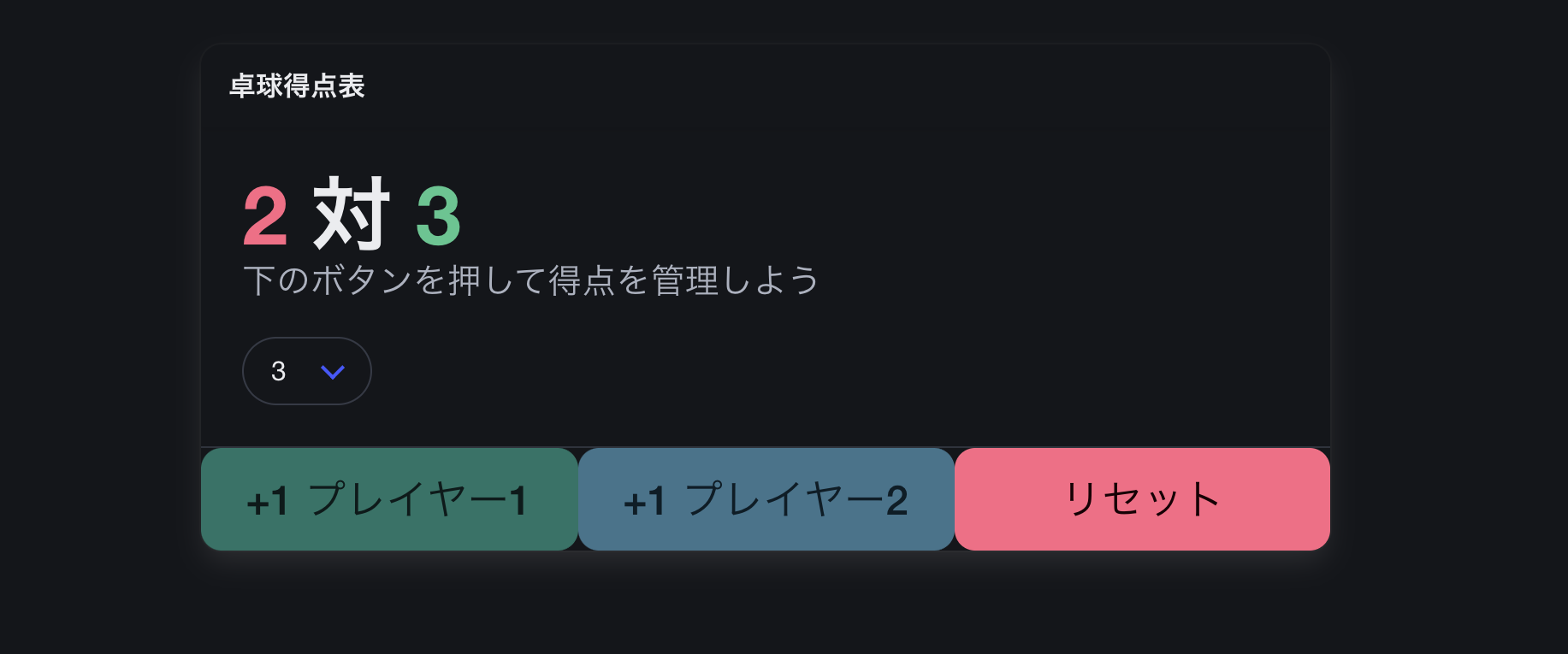
勝った方のプレイヤーの得点の色が緑色に、負けた方のプレイヤーの得点の色が赤色に変化します。
また、ゲームが終了したら得点のボタンは無効化され、クリックできなくなります。
そして、リセットボタンだけが押せるようになり、リセットボタンをクリックすると、最初からやり直しができるようになります。
Bulma「CSSフレームワーク」を活用して画面を整える
先ほどまで作成した簡素な得点表を、
CSSフレームワークのBlumaを使用して、体裁の整ったページに作成していこうと思います。
BULUMA > Get Started > Overview > Starter template
まずは、BLUMAを読み込む為のリンクをHTMLのheadの中に挿入します。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@1.0.0/css/bulma.min.css">
次に、cardのコンポーネントをコピーしてHTMLの中に貼り付けます。
このcardの中身を修正して、完成に近づけていきます。
Compornents > Card > #Examples
#ExamplesのHTMLをコピーしてHTMLのbodyの直下に貼り付け。
そして、div class="container"の中に挿入します。
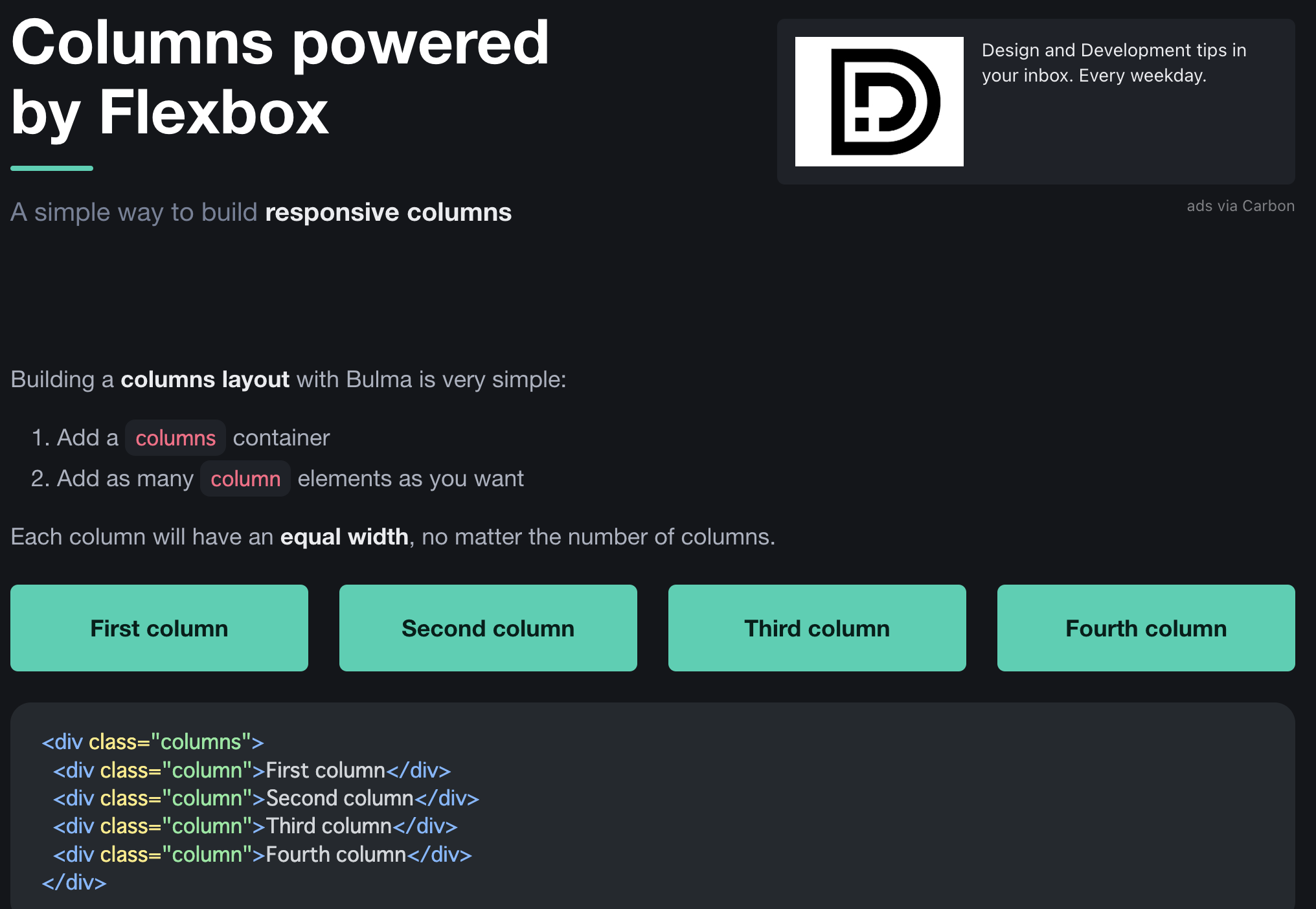
BULMA「CSSフレームワーク」グリッドシステムを使用する
BULMA > CSS Library > Columns

基本は、div class = "columns"で囲み、
その中でdiv class = "column"を作成してclassを変更して調整していきます。
コンテナの大きさの半分の大きさを取るようにする
<div class = "column is-half">


コンテナを中心に寄せる。
<div class = "column is-half is-offset-one-quarter">
左右に25%ずつ余白を作ります。「is-offset-one-quarter」

これで、BLUMAのグリッドシステムを使用して、自分の意図した場所に要素を配置することができました。
中身の修正
先ほど作成したカードの中身を修正し、
自分の作成したい卓球得点表の中身に変更していこうと思います。
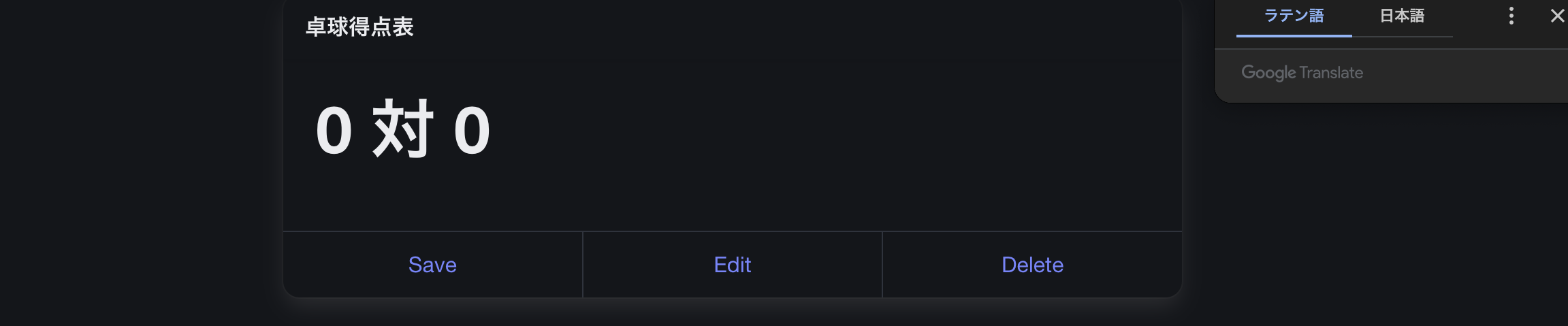
タイトルの修正
<p class="card-header-title">卓球得点表</p>

h1を挿入
<div class="card-content">
<div class="content">
<h1 class="title is-1"><span id="p1Display">0</span> 対 <span id="p2Display">0</span></h1>
</div>
</div>
CSS Library > Elements > Title
title is-1 classを適用し、見出しの大きさを変更しました。
<h1 class="title is-1">Title 1</h1>

テキストの挿入
<p class="subtitle">
下のボタンを押して得点を管理しよう
</p>

Button要素に作成したロジックを対応させる
現状では、Save、Edit、Deleteとなっている部分を、
作成した卓球得点表のp1Buttton、p2Button、reset Buttonに修正していきます。
CSS Library > Elements > Button
⇨
上記の中から対応する色やサイズのclassを適用してボタンの見た目を修正していきます。
<footer class="card-footer">
<button id="p1Button" class="is-primary button card-footer-item is-large">+1 プレイヤー1</button>
<button id="p2Button" class="is-info button card-footer-item is-large">+1 プレイヤー2</button>
<button id="reset" class="is-danger button card-footer-item is-large">リセット</button>
</footer>

セレクトボタンの修正
CSS Library > Form > Select > #Styles
Rounded dropdownを適用していきます。
<div class="select is-rounded">
<select name="" id="winningScore">
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
</select>
</div>

セレクトボタンの前にテキストを追加
テキストはlabel要素で追加していきます。
<label for="winningScore" class="label is-large is-inline">何点先取?</label>

画像の追加
画像はunsplashより著作権フリーの画像を拝借しております。

<div class="card-image">
<figure class="image is-2by1">
<img src="https://images.unsplash.com/photo-1611251135345-18c56206b863?w=800&auto=format&fit=crop&q=60&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxzZWFyY2h8N3x8JUU1JThEJTkzJUU3JTkwJTgzfGVufDB8fDB8fHww" alt="">
</figure>
</div>
