はじめに
こんにちは!
CYBIRDエンジニア Advent Calendar 10日目担当の@shiso_cです。
9日目は@kazurasakaさんのJSTQB社内勉強会についてのあれそれでした。
社内でこういう機会があるのは良いですよね。勉強へのモチベーションも上がりそうです!
軽く自己紹介
私は新卒2年目で現在は「イケメン源氏伝」という恋愛ゲームのクライアントサイドを担当しています。
入社前からCYBIRDのイケメンシリーズ(通称:イケシリ)が好きで、ゲーム開発経験も無いままこの業界に飛び込んで、今日までなんとかやってきました。
そんな私がここ数ヶ月囚われ続けた(でも1ユーザーとしては地味に嬉しい)改修をしたので、そのことを書いていこうかなと思います。
この記事について
この記事は私がスクロールの軽量化に初挑戦した記録をまとめたものです。
イケメンは出てきませんし、ソースコードも出てきません。
エンジニアとしての苦悩とユーザーとしての喜びを感じていただけますと幸いです。
本題に入る前に…Question!
突然ですが問題です!
Q:今年8月にリリース2周年を迎えたイケメン源氏伝ですが、現時点(執筆時11月末)で実装されているカードの総数は何枚でしょうか?
正解は…
$\huge{493枚}$
年が明ける頃にはきっと500枚超えてますね…![]()
この数字、後から出てきますのでざっくりとでも覚えておいてください。
スクロールを軽くしたい!
さて、ここからが本題です。
事の発端は「カード所持数が多い場合にチーム編成画面・マイページ設定画面の動作が重い」という不具合修正依頼から始まります。
いわゆる軽量化というやつですね。
私もイケシリ含めいろいろなアプリゲームで遊んでいますが、やはりサクサク動く方がユーザーとしては嬉しいですよね。
源氏伝のカード一覧がどのくらい重いかと言うと…

GIFなのでわかりづらいですが、ちょっと引っかかる感じがしますよね?
これはUnityエディタ上で撮影したものですが、端末性能によってはもっとひどいと思います。
しかし進行不能になるわけでもなければ、カードの所持数が少ない場合には然程影響しないため、後回しにされてきました。
とはいえ、源氏伝も2周年を迎え、カード枚数も増えてきました。
このままではアプリの動作は重くなる一方です。
というわけで、ScrollViewの軽量化に挑戦することになりました。
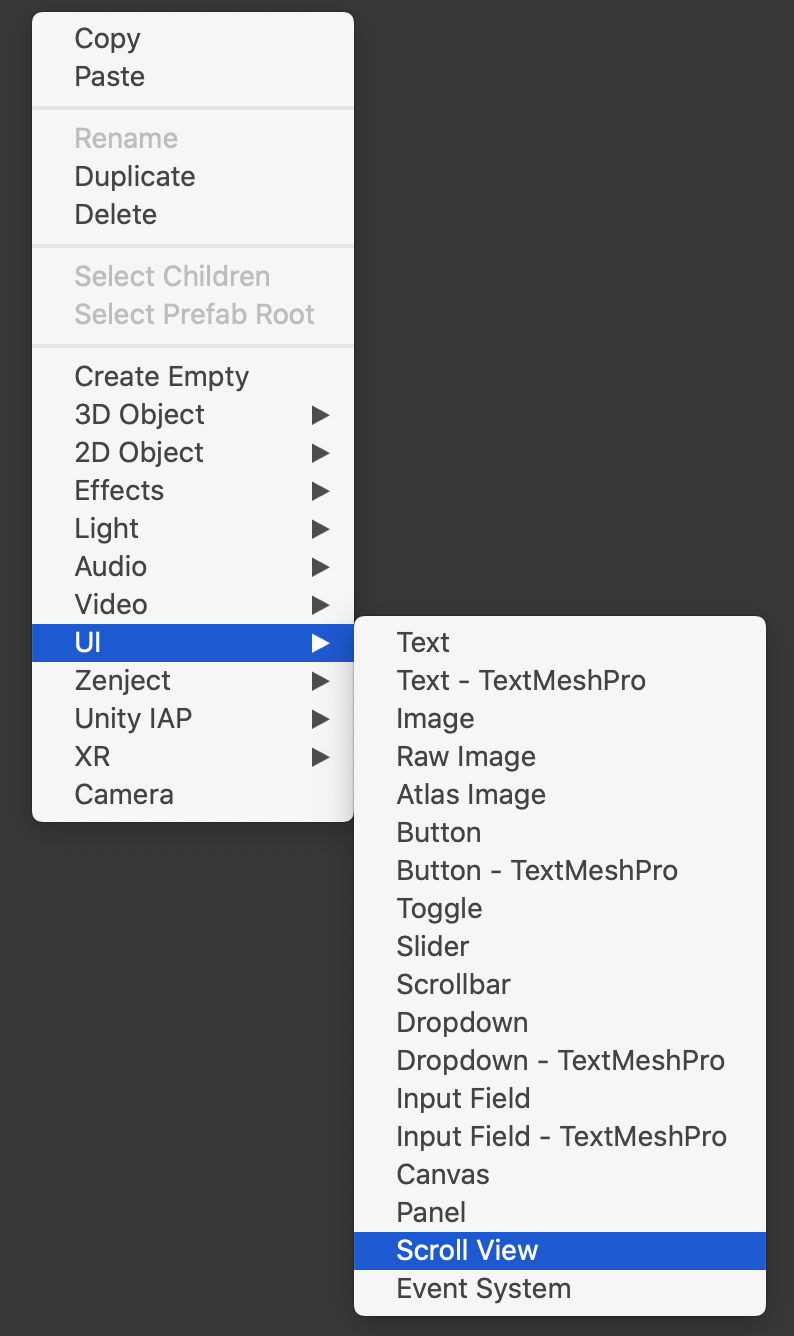
UnityのScrollView
UnityでScrollViewを実装するのはとっても簡単で、Hierarchy上から挿入するだけで大方必要な要素は揃っています。

さらにLayoutGroupなどの自動レイアウト用のコンポーネントと組み合わせるとあっという間に綺麗なスクロールが作れてしまう優れもの。
そんなScrollViewが重くなってしまう原因として、次のことが挙げられます。
・スクロールしている要素の一つ一つが重い
・表示している要素が多い
UIオブジェクトはCanvas内に配置されますが、Canvasに含まれるUIが一つでも変更されると、全要素の再計算が起こるので、スクロール内に配置する要素次第で、負荷の大きさも変わってきます。
つまり、一つ一つの要素が重かったり、要素数が多いとそれだけ負荷が大きいのです。
対策①:要素の一つ一つを軽くする
まずはこちらから取り組んでみました。
というのも、要素の軽減だけで済めばScrollViewそのものの大幅な修正なく改善できそうだったからです。
さっそく中身を見てみましょう!
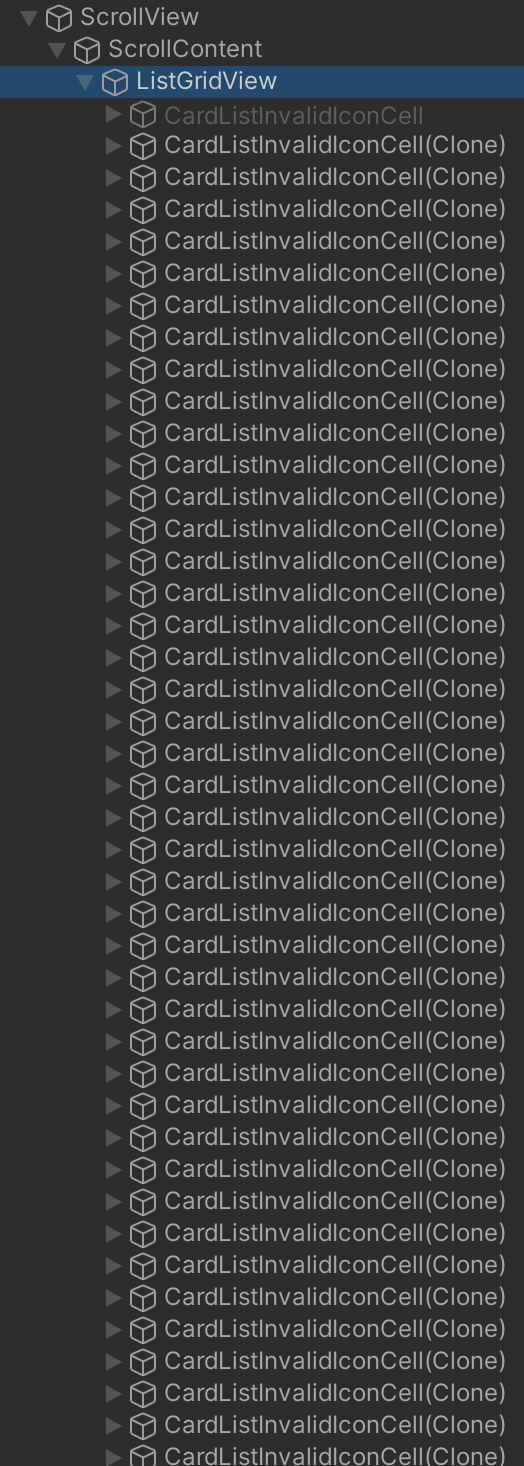
源氏伝のカード一覧で表示しているセルの構成はざっくりとこんな感じ↓

①カードセル(Button)
②サムネイル(Image)
③魅力値(Image、Text)
④ストーリーアイコン(Image、Text)
さらにそれぞれにコントロール用のスクリプトがアタッチされています。
ではこの中のどれが動作を重くしているのでしょうか…
調べてみると、どうもTextが重そうな感じがしました。
(本当はプロファイラとか使いこなして原因特定できると良かったのですが、私はまだプロファイラとお友達になれていないのでここでそれなりに苦戦します)
Google先生曰く、TextのBestFitは処理負荷が重いらしいです。
あとは、ContentSizeFitterも使いすぎは良くないみたいですね。(GetComponentでサイズ取得するらしい)
というわけで、元の表示が崩れないようにしながら重そうな処理をことごとく外してみました。
すると、なんということでしょう…!
軽くなるではありませんか……!!
ここで喜んだのも束の間、この実装では一定条件下でバグることがわかったので、このままでは使えませんでした…無念😢
敗因:原因不明のバグ
実は↑のGIFには続きがありまして、一度戻ってからもう一度アクセスするととんでもなく重くなるんです…

調べてみると、この改修を行う前からあった源氏伝側のバグのようで、今までは根本的なスクロールの重さが目立っていたために露見していなかったようでした。
なので今回の実装でどうこうなったという話ではなく、軽いスクロールを作るという観点においては重そうな処理を取り除くというアプローチは有効と言って良いと思います!
そして肝心のこのバグについてですが……原因特定できませんでした😭
試しにカード枚数を減らしてみるとこの現象は起きなかったので、おそらく何かしらのバグがカード枚数分積み重なっているのではないかなーとは思うのですが、憶測の域を出ません。
しかし、カード枚数を減らすと発現しないというのも一つの収穫で、対策②ならばどうにかできそう!
というわけで、方針を変えることにしました。
対策②:要素数を減らす
そもそも根本的に表示しているカードが多いので、減らしてしまえば小さいバグの積み重なりで起きていた現象も起きないわけですね。(最初からこっちでやれば良かった…)
要素数を減らす方法として挙げられるのが以下の方法です。
・オブジェクトを使い回す
・表示範囲外のオブジェクトを非表示にする
今回は前者のオブジェクトを使い回す方法を試してみました。
ここで今までお世話になっていた便利機能LayoutGroupとのお別れです。
オブジェクトを一部しか生成しないので、ScrollContentのサイズが必要分取れなくてスクロールできないんですね。
というわけで、ここは手動でやります。
具体的には、
・スクロールに必要な範囲を計算して、ScrollContentの高さを決める
・必要分だけオブジェクト(カードセル)を生成する
・スクロール位置が変化したら、カードセルの情報と表示位置を書き換える
というような挙動のScrollViewを作ります。
実装に関しては以下の記事を参考にさせていただきました。
・[Unity uGUI] スクロールビューの基本と軽量なスクロールリストビューの作り方
・UnityのuGUIで無限にスクロール出来るスクロールビューを作る
ついでに便利なアセットもあるようです。
・【Unity】最適化されたスクロールビューをEnhancedScrollerで作る!
そんなこんなで、完成したカード一覧がこちら!

とっても軽くなりました!やったー🙌
おわりに
この改修中、プライベートで遊んでいるいろんなゲームでスクロールの挙動を観察してしまい、文字通りScrollViewに囚われておりました笑(タイトル回収)
軽量化と一口に言っても、原因も対処法も様々で、最良の方針を定めるまでが結構大変なんじゃないかなと思っています。
なかなか先が見通しづらいタスクではあるので、しんどい時もあるのですが、これが改善された時の喜びも知っているのでちゃんとやりがいもありますよ。
ちなみに今現在も別の軽量化問題に当たっております!しんどいですね笑!
今回の改修も含めて、ユーザーの皆様へ提供できるのはもう少し先の話にはなってしまうのですが、少しでも良いものをお届けできるように日々精進して参りますので、楽しみにお待ちいただけますと幸いです🙇♀️
明日のCYBIRDエンジニア Advent Calendar 2021 11日目は、@naotwuさんの「PHPでのサーバー間通信について」です!
お楽しみに☺️