JavaScriptで日付を和暦(元号)表記に変換する方法を紹介する記事です。
この記事を書いている時刻は2019-04-30 03:00頃です。
令和まで24時間を切りました。
ということで、平成最後の日にJavaScriptで西暦を令和(元号)の表記にする方法を紹介したいと思います。ネタっぽいですが、普通のJavaScriptのTipsです。
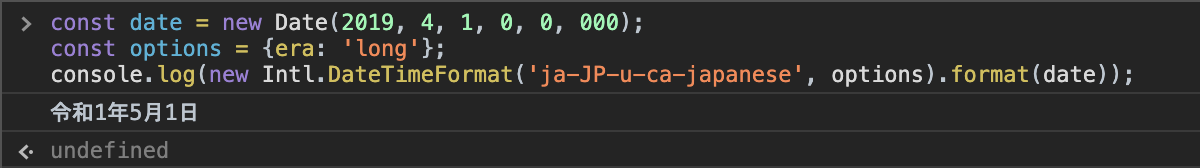
以下はChromeのdevToolsのコンソールで実行したスクリーンショットになります。
Dateオブジェクトを和暦表記に変換しています。
なんと、2019-05-01を指定するとちゃんと令和に変換されています。
コードは以下です。
const date = new Date(2019, 4, 1, 0, 0, 00);
const options = {era: 'long'};
console.log(new Intl.DateTimeFormat('ja-JP-u-ca-japanese', options).format(date));
// 令和1年5月1日
これはIntl.DateTimeFormatというAPIを使うことで簡単に実現できます。簡単に紹介したいと思います。
Intl
JavaScriptにはIntlという国際標準化APIが用意されています。
Intl - JavaScript | MDN
このIntlには国ごとの表記に変換するAPIがいくつか用意されています。
以前、数値のフォーマットに関する記事を書いたので、興味があれば読んでみてください。
JavaScriptで数値フォーマットする標準API「Intl.NumberFormat」 (カンマ区切り、円・ドル表記、漢数字など) - Qiita
Intl.DateTimeFormat
名前通り日付をフォーマットするAPIです。
Intl.DateTimeFormat - JavaScript | MDN
詳しくはMDNのページを読んでいただきたいのですが、最初に紹介したコードを例に簡単に紹介したいと思います。
const date = new Date(2019, 4, 1, 0, 0, 00);
const options = {era: 'long'};
console.log(new Intl.DateTimeFormat('ja-JP-u-ca-japanese', options).format(date));
// 令和1年5月1日
Intl.DateTimeFormatは以下の引数を取ります。
locales
第一引数。必須ではありません。BCP47言語タグの文字列、または、そのような文字列の配列。
配列も取るので以下のように書くこともできます。
new Intl.DateTimeFormat(['ja-JP-u-ca-japanese'], options).format(date)
また、指定しなかった場合は以下のように変換されます。
new Intl.DateTimeFormat().format(date)
// 2019/5/1
options
第二引数。必須ではありません。この引数にはObjectです。年、月、日の表記形式やタイムゾーンの表記形式などを設定することができます。
eraを指定することで結果に元号を付与することができます。eraを指定しなければ、結果は31/5/1となります。
このeraですが、narrow、short、longの3つから選択できます。
console.log(new Intl.DateTimeFormat('ja-JP-u-ca-japanese', {era: 'narrow'}).format(date));
// R1年5月1日
console.log(new Intl.DateTimeFormat('ja-JP-u-ca-japanese', {era: 'short'}).format(date));
// 令和1年5月1日
console.log(new Intl.DateTimeFormat('ja-JP-u-ca-japanese', {era: 'long'}).format(date));
// 令和1年5月1日
Date.prototype.toLocaleString()と比べて
DateにはtoLocaleStringという関数があり、これまで紹介したIntl.DateTimeFormatと同じように和暦に変換することができます。
しかし少しばかり動作が違います。
const date = new Date(2019, 4, 1, 1, 20, 30);
const options = {era: 'long'};
const locale = 'ja-JP-u-ca-japanese';
console.log(date.toLocaleString(locale, options));
// 令和1年5月1日 1:20:30
上記のように時間まで表記してくれます。こちらの方が便利な場合もあります。
しかし、日付だけでいい場合はIntl.DateTimeFormatの方がパフォーマンスは良いみたいです。
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Date/toLocaleString#Performance
最後に
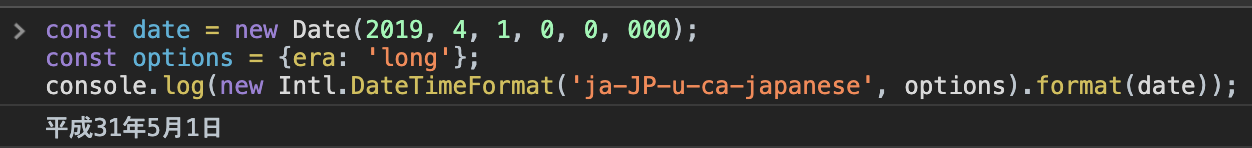
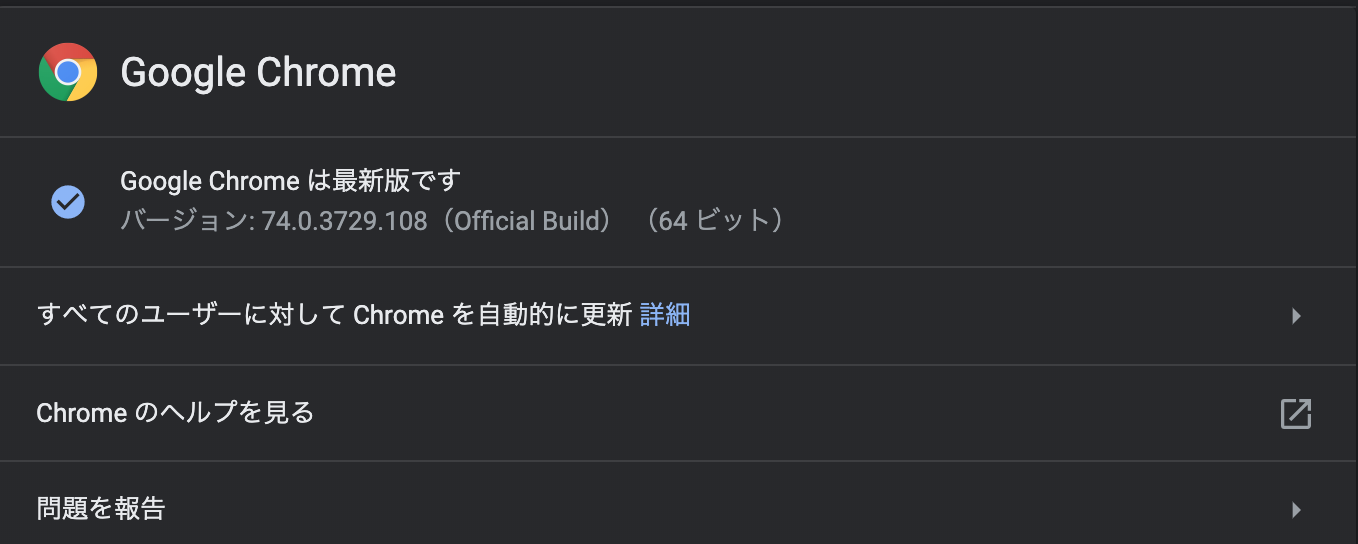
実は今現在のChromeの安定版にはまだ令和は来ていません!!
Chromeのバージョンは以下の通りです。平成最後の日の最新のビルド(74.0.3729.108)です。

しかし!Chrome Canary(76.0.3780.0)では令和に変換されます!
Chrome 76で使えるはずなのでしばらく待ちましょう。betaやdevで試せていないのでもしかするともう少し早くに対応されるかもしれません。
もしbetaやdevで試した方がおられましたら教えていただけると助かります。。
(2019-05-04 追記)
Chrome 75の対応状況についてTwitterで教えていただきました!
@jin7_kuramotoさんありがとうございます!
ChromiumベースになるEdge.Dev Channelのだと令和表示されました.75.0.139.4でした.75できそうてすかね.
— Keisuke Kuramoto (@jin7_kuramoto) 2019年5月4日
以上になります。
最後までお読みいただきありがとうございました。質問や不備がございましたらコメント欄やTwitterにメンションを飛ばして教えていただけると助かります。
皆様にとって令和が良き時代になりますように。