はじめに
これまではGitHub Pagesで独自ドメインをHTTPS化するにはCloudFlareを仲介させるなどの対応が必要でしたが、この間公式にHTTPS対応がアナウンスされていたので、私のサイトも早速行ってみました。結構簡単にできたので手順を軽くまとめておきます。(HTTP -> HTTPS リダイレクトも行ってくれます)
https://twitter.com/github/status/991366832421523456
公式ドキュメントはこちら
https://help.github.com/articles/setting-up-an-apex-domain/
前提
すでにGitHub Pagesで独自ドメインによりサーブしているコンテンツ(HTTP通信)がある状態とし、そのサイトをHTTPS化するものとします。
Step1: ドメインのDNSレコード設定を変更する
対象ドメインのDNSレコード設定に以下4つのAレコードを追加します。
- 185.199.108.153
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153
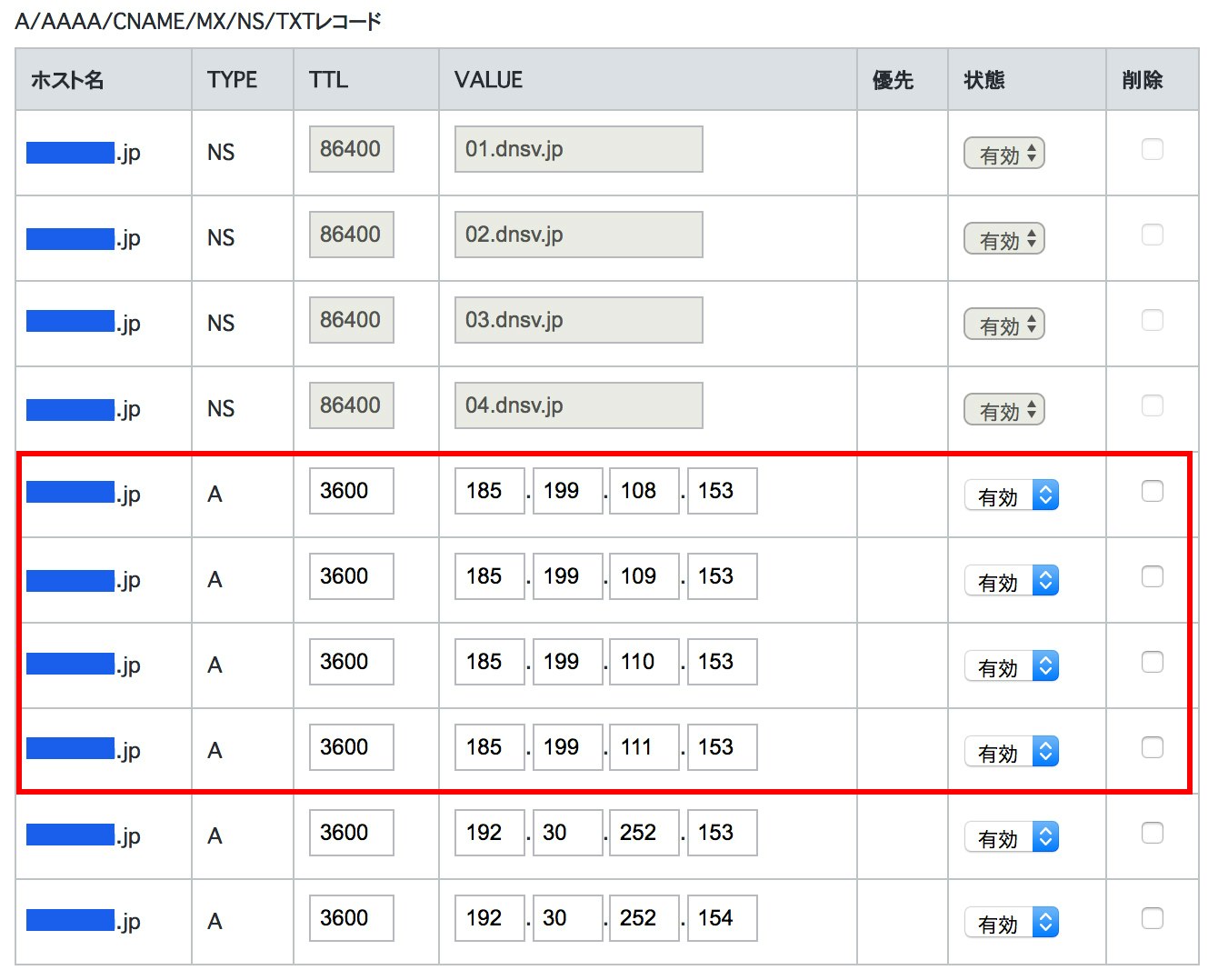
お名前.comの設定画面だと、ちょうど以下のようになります。
Step2: ドメインを再設定
GithubのSetting画面にいき、ドメインを再設定します。
GitHub Pages > custom domainで、設定済みのドメインを一度クリアしてSave。
その後対象独自ドメインを再入力してSaveします。

Step3: Enforce HTTPSにチェック
Step2を終えると、Enforce HTTPSの項目に「Not yet available for your site because the certificate has not finished being issued」と表示されるようになります。
この状態でDNS設定が反映されるまで少し時間がかかるのでしばし待ちます。
(私の環境では15分程度でした)
設定が反映されると、以下のようにEnforce HTTPSにチェックを入れられるようになるので、ここにチェックをいれることでHTTPS対応は完了となります。

ちょっとハマった
Enforce HTTPSにチェック後、以下のような警告文が表示され続けました。
CNAMEの設定やAレコードの設定などを見直しましたが、解消されず・・
しかし1時間後、警告文は消え、何事もなかったかのようにhttpsでアクセスできるようになってました。なんだったんでしょう、、まあ気にしない。