はじめに
iOS12からARKit v2が導入され、macOSのQuickLook機能のAR版である、「AR Quick Look」という機能が追加されました。
AR Quick Lookを試す方法は2通り。
- iOSアプリに組み込んで閲覧する
- HTMLにリンクを貼ってSafariから閲覧する
この記事では手軽な後者を試してみます。
デモをみる
まずは体験。こちらのページからデモが見れます。
AR Quick Lookギャラリー
https://developer.apple.com/jp/arkit/gallery/
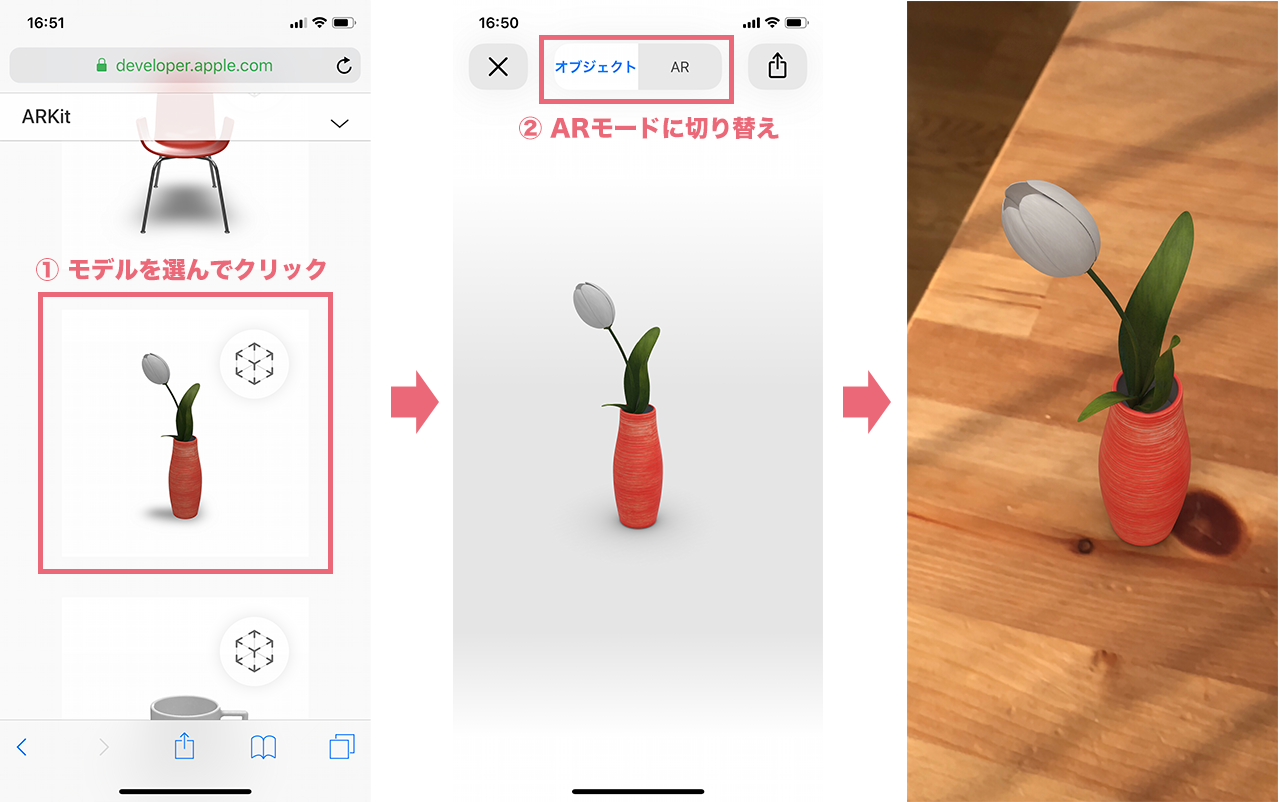
- iOS12のiPhoneからアクセスし、表示したいモデルを選んでクリックします。
- AR Quick Lookの画面が立ち上がるので、ARモードに切り替え
- カメラモードになり、モデルが配置できる!
HTMLでaタグを記述し、モデルファイル(.usdz)へのリンクを貼っておくだけで、簡単にARがみれてしまいます。結構あっさり見れたのでちょっと感動しました。これはいろいろ応用できそうです。
自作のモデルを表示してみる
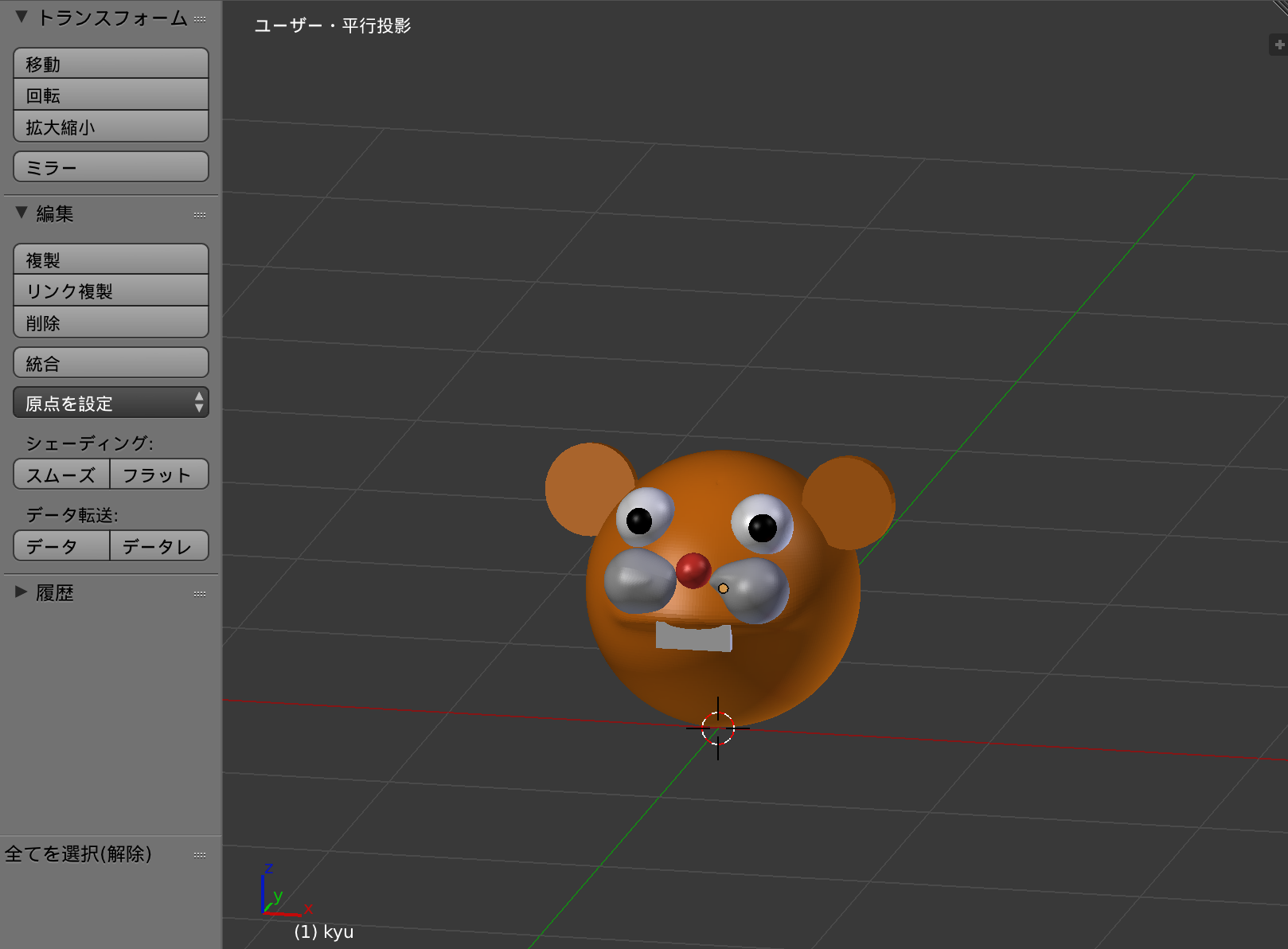
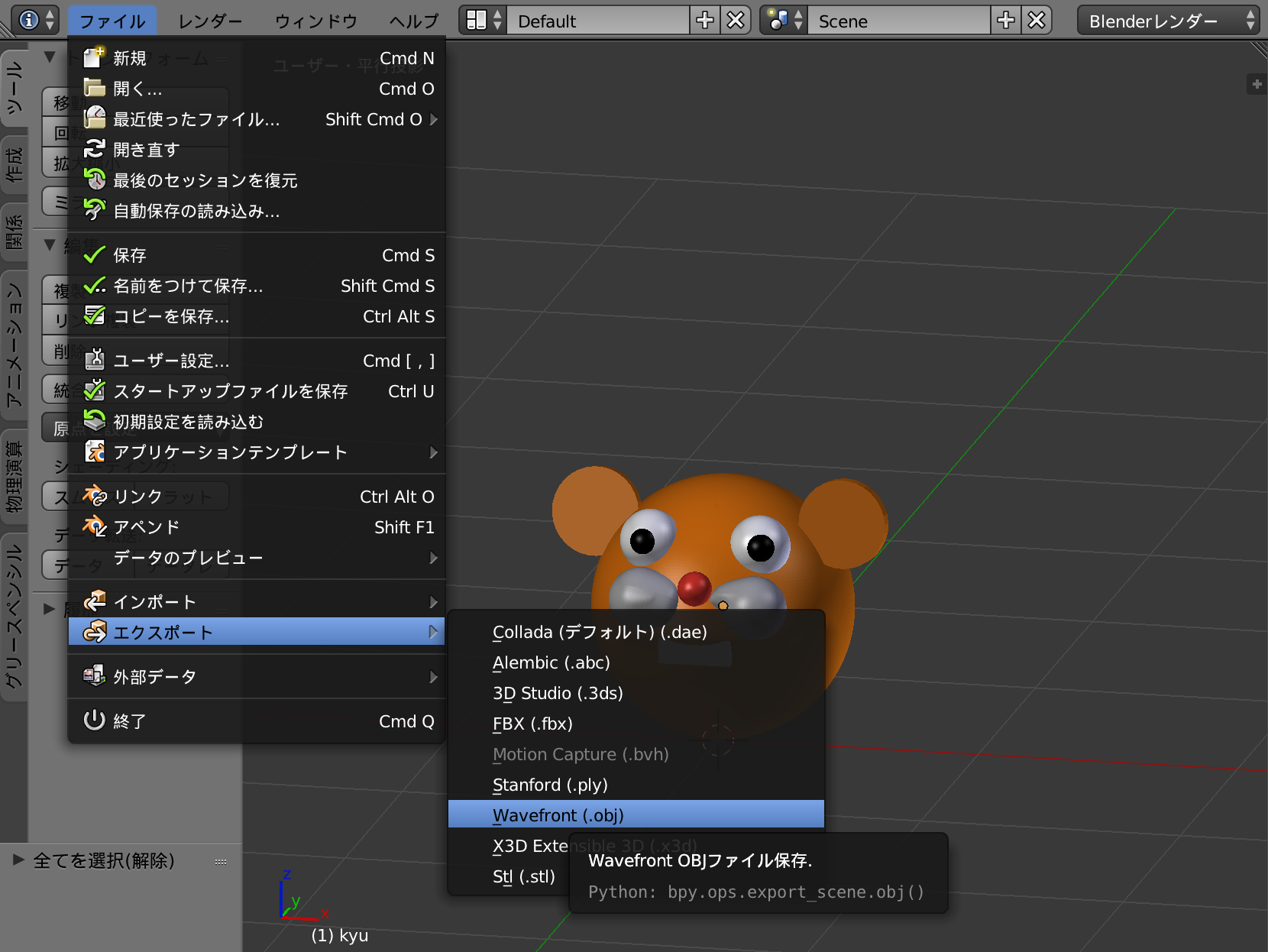
blenderで3Dモデルを作ります。今回はネズミっぽい何かを作りました。作業が終わったら、このモデルをOBJファイル形式でエクスポートし、objファイルとmtlファイルを入手します。


OBJからUSDZフォーマットへ変更
大事な部分ですが、AR Quick Lookでモデルを見るためには、USDZフォーマットでなければなりません。 USDZフォーマットの詳細はここでは割愛しますが、USDZへ変換できるファイルは、現時点では以下のものだけのようです。
- OBJファイル
- singleフレームの Alembic (ABC)ファイル
- USD ファイル (either .usda or .usdc)
また、USDZフォーマットの制約もありますので注意が必要です。
- 100kポリゴンまで
- 2048x2048までのPBRテクスチャ
- アニメーションは10secまで
- etc
詳しくはこのページにあるPDFを参照ください。
https://developer.apple.com/videos/play/wwdc2018/603/
変換方法
変換方法は調べたところ、以下のどちらかのようです。
- Xcode10 Command line Toolsを利用して変換
- オンラインサービス Vectaryを使用して変換
1でサクッとやりたかったのですが、なぜかusdzファイルが出力されないという現象に見舞われているため、今回は2の方法でやります。原因は引き続き調査中ですが、わかる方いらっしゃいましたら教えてください。
一応コマンド載せておきます。オプションも豊富なので先ほどのPDFを見てみてください。
xcrun usdz_converter {ファイル名}.obj {ファイル名}.usdz
Vectaryでusdzに変換して出力する

- Vectaryにユーザ登録します。
- オブジェクト編集画面へ進み、メニューから
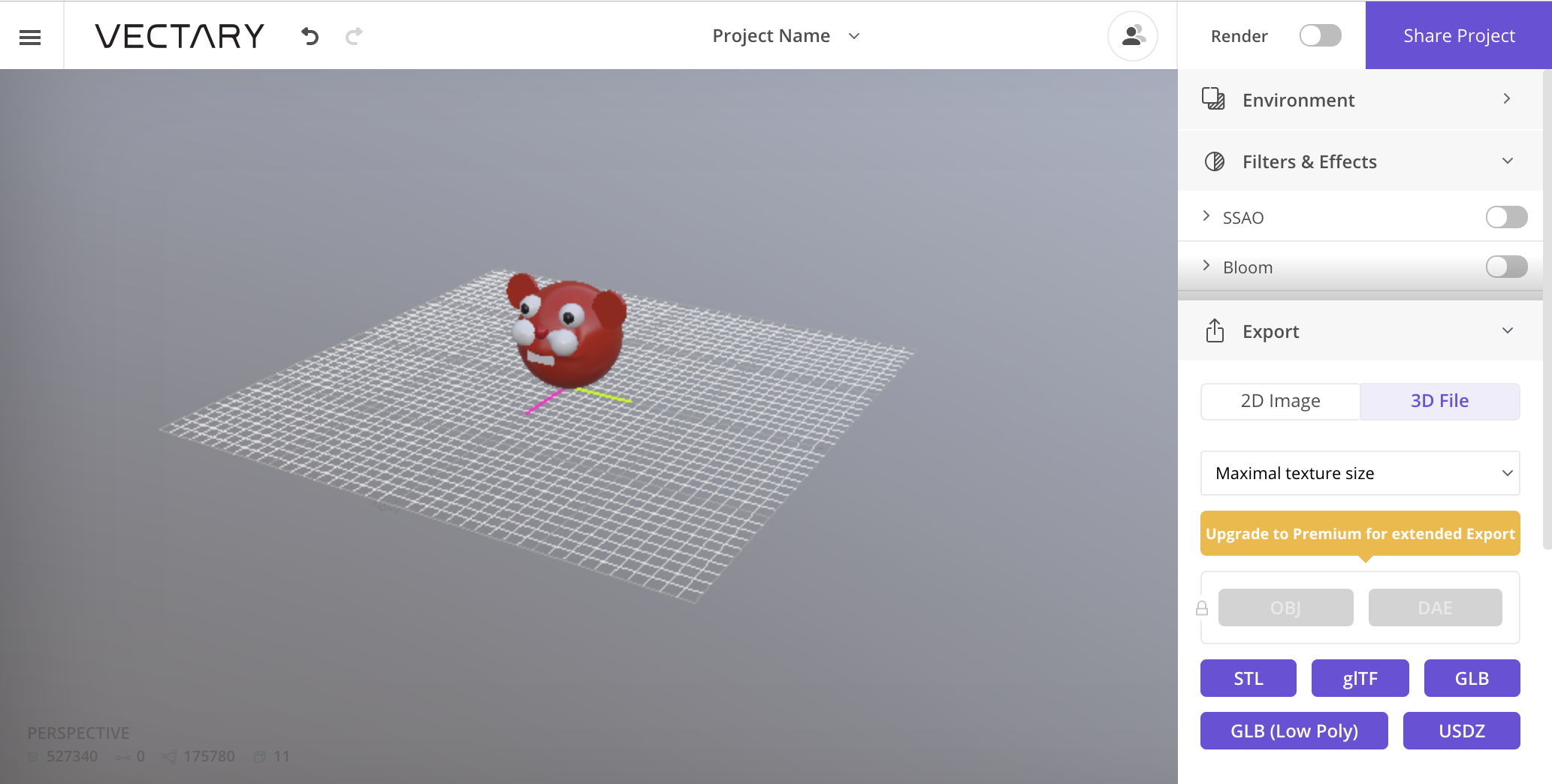
importを選択。blenderから出力したobj/mtlファイルをD&Dします。この際、モデルが取り込まれて表示されますが、上方向がY軸となっているため、モデリングした環境の座標系によっては表示位置がおかしくなるので注意してください。 - Vectary上でも色々編集できますが、ここでは飛ばします。右側のメニュー > Export > 3D File > USDZ ボタンをクリックします。
- USDZファイルのダウンロードリンクつきメールが届くのでダウンロードします。
HTMLマークアップ
次にHTMLの記述方法ですが、やるべきことは少ないです。
<a rel="ar" href="sample.usdz">
<img src="sample-preview.jpg">
</a>
imgかpictureタグで、プレビュー用画像を表示し、aタグで囲い、usdzファイルにリンクを設定します。 rel属性をrel="ar" にすることに注意です。
MIME Typeの追加
配信サーバのMIME Typeに以下を追加します。
AddType model/vnd.pixar.usd .usdz
AddType model/usd usdz
以上で、AR Quick Lookを利用するための設定は終わりです。
確認
Contact Shadowのおかげで、すごく馴染んでます。

おわりに
購入前の商品デモみたいな形でショッピングサイトなんかに相性よさそう! とか思ってたらもうすでにちらほらあるんですね・・・ さすが。