Git、GitHubを学習する際にお世話になったこちらのアプリケーション。
下記のサイトより、インストールが可能となっていますが、
今回は、CLIからの方法でインストールする手順を書きたいと思います。
初学者あるあるなのかは分かりませんが…、
どうもまだCLI操作がうまくいかず、インストールにだいぶ時間を取られてしまいました…。
素直にzipファイルからインストールすればいいだけなのですが、
ターミナルを起ち上げ、「バシッ」とコマンドを決めインストールする姿に憧れ、トライしてみました。
そんな僕と同じようなCLIビギナーに、こちらの情報がお役に立てば幸いです。
インストール先はこちら
git-it-electron(CLIはこちらから)
https://github.com/jlord/git-it-electron
git-it-electron(zipファイルはこちらから)
https://github.com/jlord/git-it-electron/releases/tag/3.1.0
インストール手順
環境
- OS:macOS Big Sur
- ブラウザ:Google Chrome
Windows、Linuxでも利用可能のようです。
1. ターミナルを起動させる。
まず、お使いのターミナルを起動させホームディレクトリへ移動してください。
2. git cloneする。
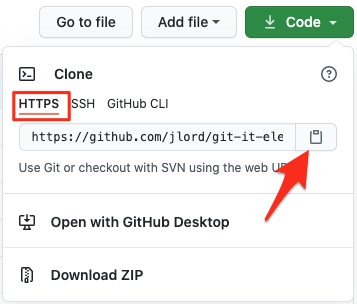
上記のURLにアクセスし、下記のHTTPSを選択しコピーする。
コピーしたHTTPSを、引数へ指定するため以下のように記述します。
$ git clone https://github.com/jlord/git-it-electron.git
これでインストールは完了です。
3. 中身を確認する。
以下のディレクトリが作成されています。
$ ls
git-it-electron
4. git-it-electronへ移動する。
$ cd git-it-electron
5. npmをインストールする。
で、ここからが私が詰まったポイントです。
アプリケーションは無事にインストールされたようですが、どうやって起動するのか?
ここでだいぶ悩みました…。
GUI上のFinderからディレクトリ内を確認し起動できるアプリケーションを探したのですが見つからず…(zipファイルでインストールした場合はアイコンが出現します)
色々と調べた結果、Node.jsが必要とのことでした。
Node.jsとはサーバサイド側で動くJavaScriptで、新たにnpm(Node Package Managerの略)をインストールする必要がある。とのことでした。
Node.js とは
Node Package Manager の略。
JavaScript 系のパッケージを管理するツール。
必要とするパッケージをインストールする際、依存するパッケージもまとめてインストールしてくれる。
ライセンスは Artistic License。GPL に似ているが、改造版を再配布する際に名称変更が必要な点が異なる。
npm パッケージを集めたリポジトリ (npmjs.com) が運営され、40万ものパッケージが登録されている。 引用:npm入門 - とほほのWWW入門
以下のコマンドを入力しNode.jpをインストールします。
$ npm install
インストールされているか確認する方法。
$ npm -v
6.14.4
6. npmを使い、アプリケーションを起動させる。
ここまで来たら後は起動させるだけです。
以下のコマンドを入力。
$ npm start
成功した場合、以下の画面と共にアプリケーションが起動します!
終了したい場合は、ctrl + C
あとは、手順に沿ってGit/GitHubの学習を進めることができます。
アプリケーションの内容ですが、
Git、GitHubの基本について、手順を追って手を動かしながら学ぶことができ、最後はプルリクエストを実際行うところまで学習できます。
Git、GitHubを始めたばかりの人から、しばらく触ってないなーと復習したい人まで、早い人だと1時間、平均3〜4時間程度で学べるそうです。(僕はだいぶかかりましたが…)
気になった方は、ぜひ一度チャレンジしてみてください!