wordpressのプラグイン「Breadcrumb NavXT」がgoogleのリッチリザルト(構造化マークアップ)に対応していなかったので、対応させる為のメモ。
| plugin | version |
|---|---|
| Breadcrumb NavXT | 7.3.0 |
breadcrumb-navxt.phpを編集
772行目(バージョンによって行数が違うが、だいたいこの辺)
wp-content/plugins/breadcrumb-navxt.php
function bcn_display_list($return = false, $linked = true, $reverse = false, $force = false)
{
global $breadcrumb_navxt;
if($breadcrumb_navxt !== null)
{
- return $breadcrumb_navxt->display($return, $linked, $reverse, $force, "<li%3\$s>%1\$s</li>\n", "<ul>%1\$s</ul>\n");
+ return $breadcrumb_navxt->display($return, $linked, $reverse, $force, "<li itemprop=\"itemListElement\" itemscope itemtype=\"https://schema.org/ListItem\">%1\$s</li>\n");
}
}
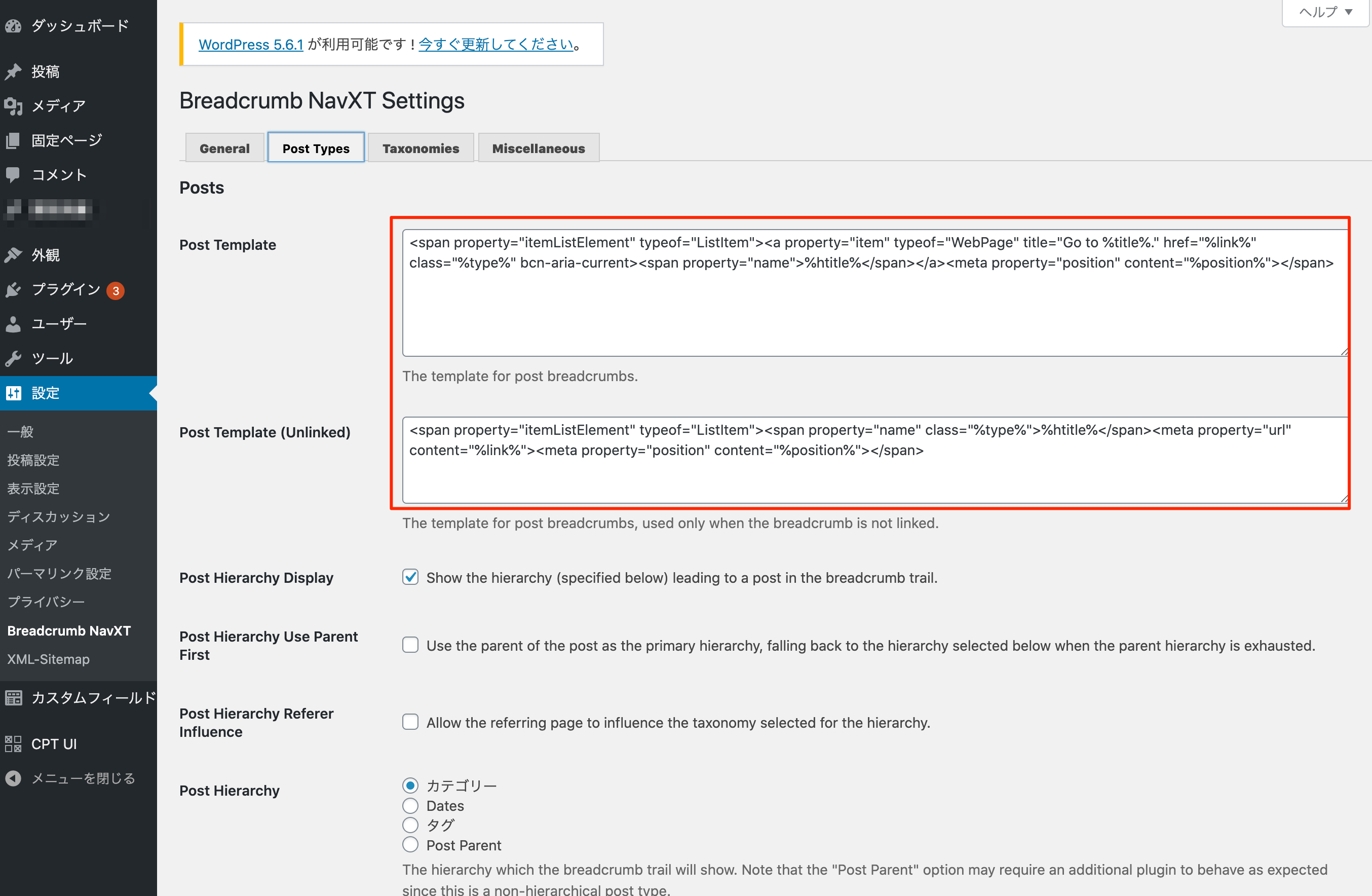
ダッシュボードでbreadcrumb-navxtの設定を編集
デフォルトはこんな感じ↓

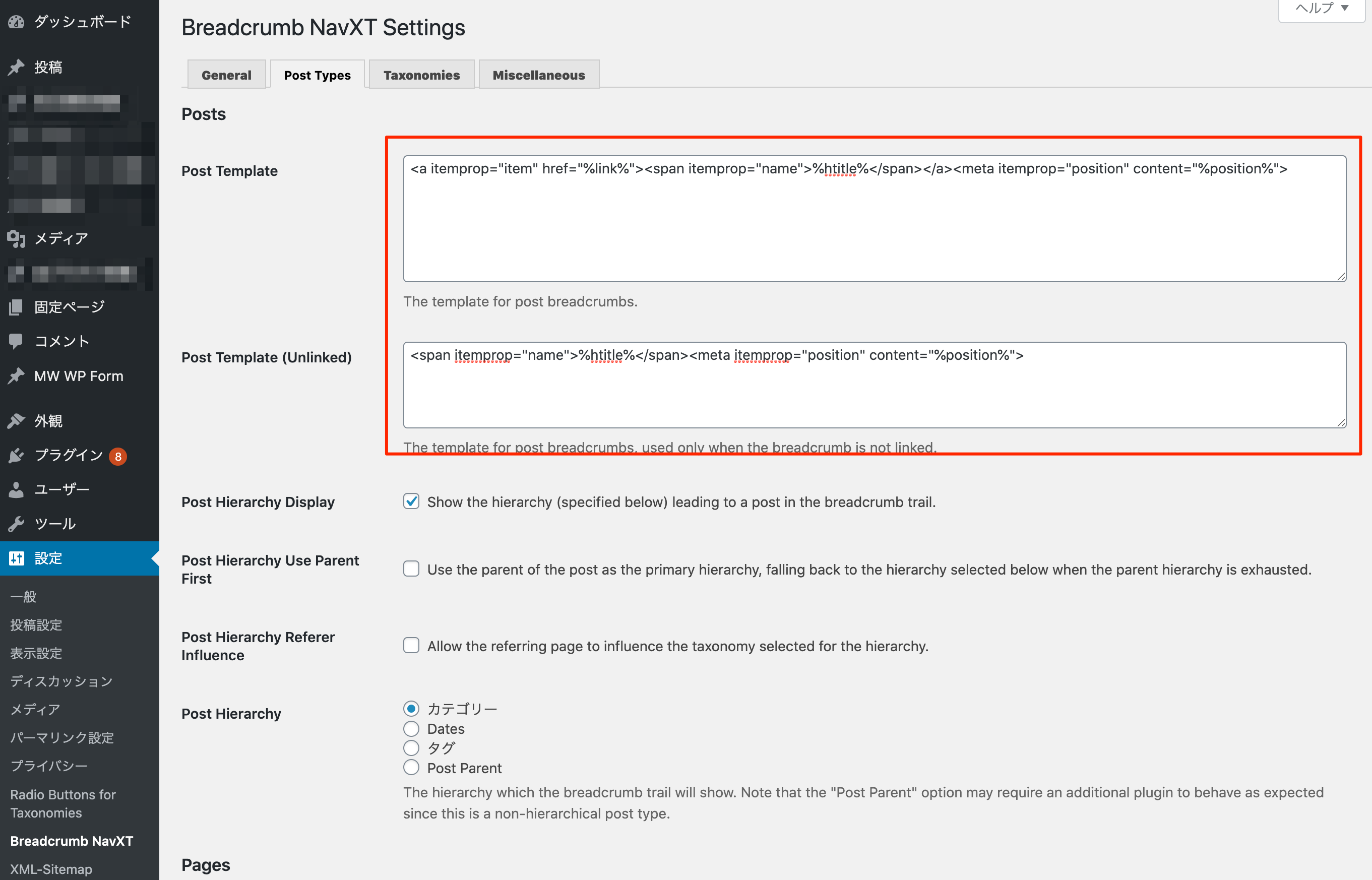
↓こんな感じでパンくずのリンク有りとリンク無しの部分を変更

コピペ用
リンク有りの方
<a itemprop="item" href="%link%"><span itemprop="name">%htitle%</span></a><meta itemprop="position" content="%position%">
リンク無しの方(Unlinked)
<span itemprop="name">%htitle%</span><meta itemprop="position" content="%position%">
設定画面のタブ、General、Post Types、Taxonomies、Miscellaneous全て書き換えないとエラー出る。
表示させる時
下記コードを表示させたい場所に記述する
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<?php if(function_exists('bcn_display')){
bcn_display_list();
}?>
</ol>