#目次
1.はじめに
2.タイル地図データ
3.Leaflet
4.チュートリアルうまくいかず!試したこと
5.ハザードマップを表示してみる
6.国土地理院地図を重ねて表示する
7.おわりに
1. はじめに
たまたまハザードマップに関して調べていたら、ハザードマップのオープンデータが公開されていたのを見つけました。
活用方法については、活用事例集PDFに記載されています。
見ると、ライブラリとしてLeafletを使っている事例とのこと。
https://disaportal.gsi.go.jp/hazardmap/copyright/katsuyoujireisyuu.pdf
Web系じゃないほうのエンジニアなので、Leafletを知りたいと思い、触ってみました。
チュートリアルを触った程度なので、基礎は理解できていません。サンプルコード記述程度の内容です
2. タイル地図データ
国土地理院に説明がありました。地図情報をタイル状に分割して敷き詰めた形式のマップデータです。
以下のような形式のURLで提供されており、様々なAPIから取り扱うことが可能です。
https://cyberjapandata.gsi.go.jp/xyz/{t}/{z}/{x}/{y}.{ext}
もちろん国土地理院の地図情報も様々な形式で提供されています。
ここに扱える地図の一覧があります。
3. Leaflet
Leafletはマップ表示に多く使われているオープンソースのJavascriptライブラリです。コードがとても分かりやすいみたいです。(たしかに簡単にできた)
公式サイトは以下です。私は英語読解は苦手なので、、、Chromeの翻訳機能に頼りました。チュートリアルぐらいは動かすことができました。
Leaflet作者はウクライナのキーウ在住だったようです。そのため、2022年4月現在はウクライナ支援のためのトップページができています。リファレンスページは、以下のページに移動しているみたいです。
https://leafletjs.com/SlavaUkraini/index.html
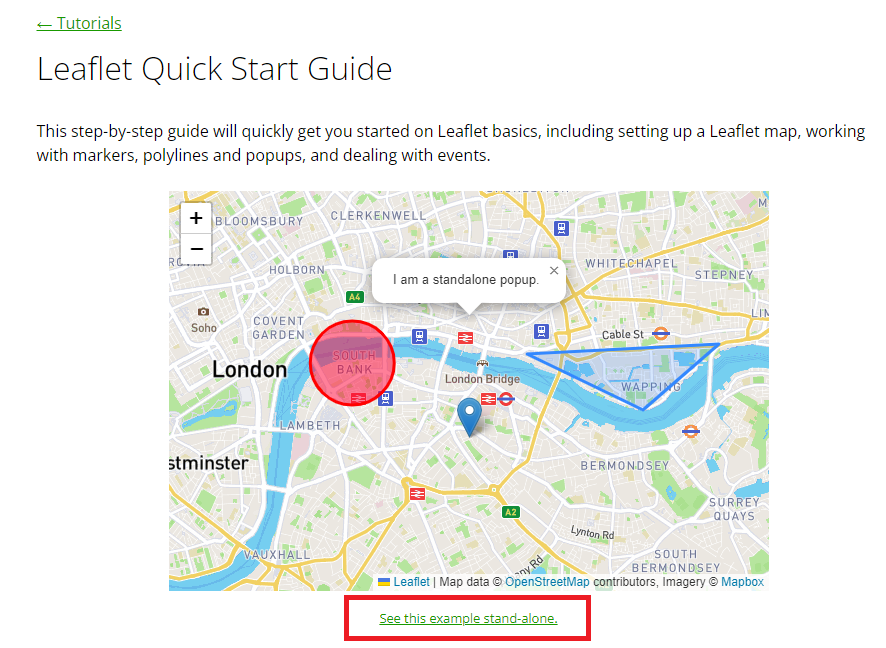
4. チュートリアルうまくいかず!試したこと
さて、上記ページからチュートリアルをしていったのですが、やるべきことが1ステップずつ書いていますが、全体的にどうなるかイメージできず…。
しかも、チュートリアルのソースコードをコピーして持ってきてもうまく動かない!
どうしたか、というと。
チュートリアルにあるサンプル実装のページを見て、ソースコードを表示して動かしました。どうやら、headに記載するスクリプト読込のあたりが異なっていたようです。
以下のようなリンクからサンプルページを開き、ソースコード表示しました。
以下が動いた時の書き方
<!DOCTYPE html>
<html>
<head>
<title>Title</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A==" crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js" integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA==" crossorigin=""></script>
<style>
html, body {
height: 100%;
margin: 0;
}
.leaflet-container {
height: 800px;
width: 1200px;
max-width: 100%;
max-height: 100%;
}
</style>
5. ハザードマップを表示してみる
さて、いよいよハザードマップを使います。
ハザードマップポータルサイトにある内容を参照すると、例えば洪水浸水想定地域のデータは以下のURLです。
https://disaportaldata.gsi.go.jp/raster/01_flood_l2_shinsuishin_data/{z}/{x}/{y}.png
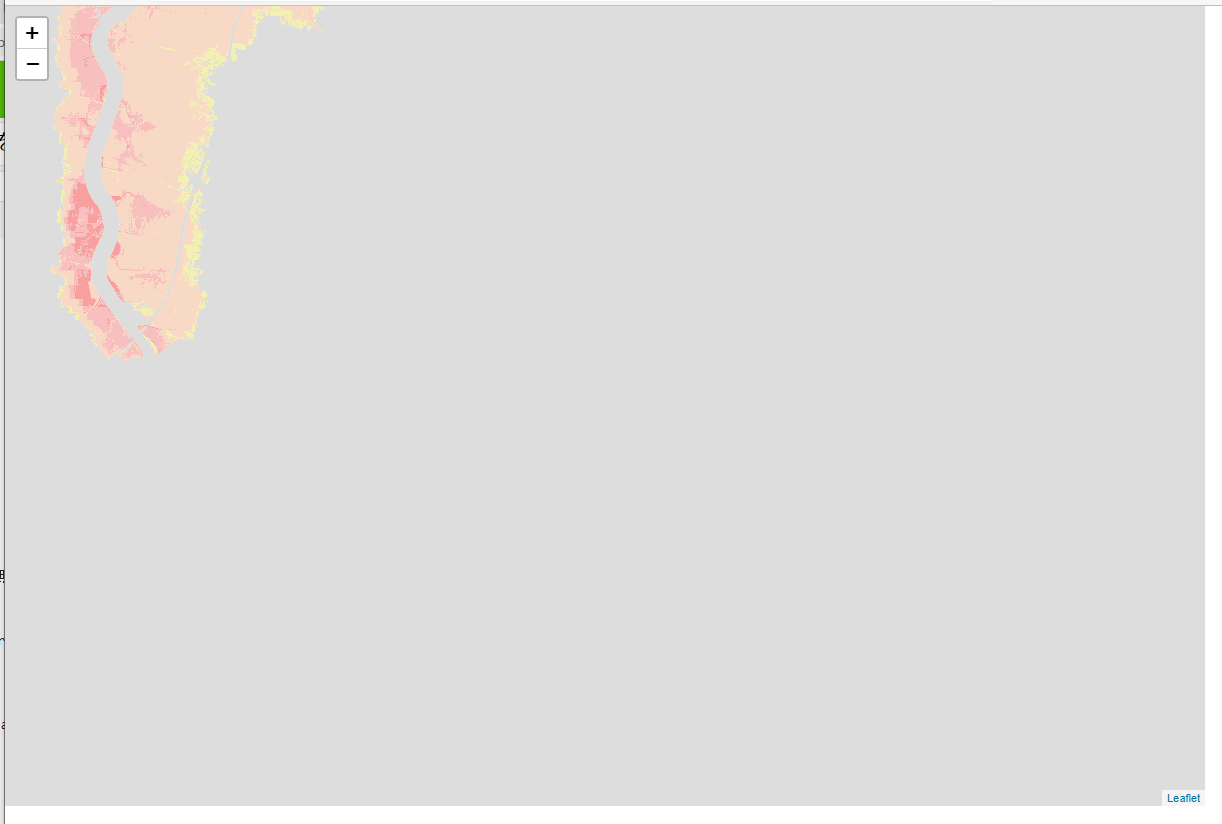
これを使い、以下のように実装しました。(head部は前述の形です)
<body>
<div id="map"></div>
<script>
var shinsui = new L.tileLayer('https://disaportaldata.gsi.go.jp/raster/01_flood_l2_shinsuishin_kuni_data/{z}/{x}/{y}.png', {
opacity: 0.8
});
var map = L.map('map', {center: [38.2406, 140.363], zoom: 13, layers: [shinsui]});
</script>
ナニコレ
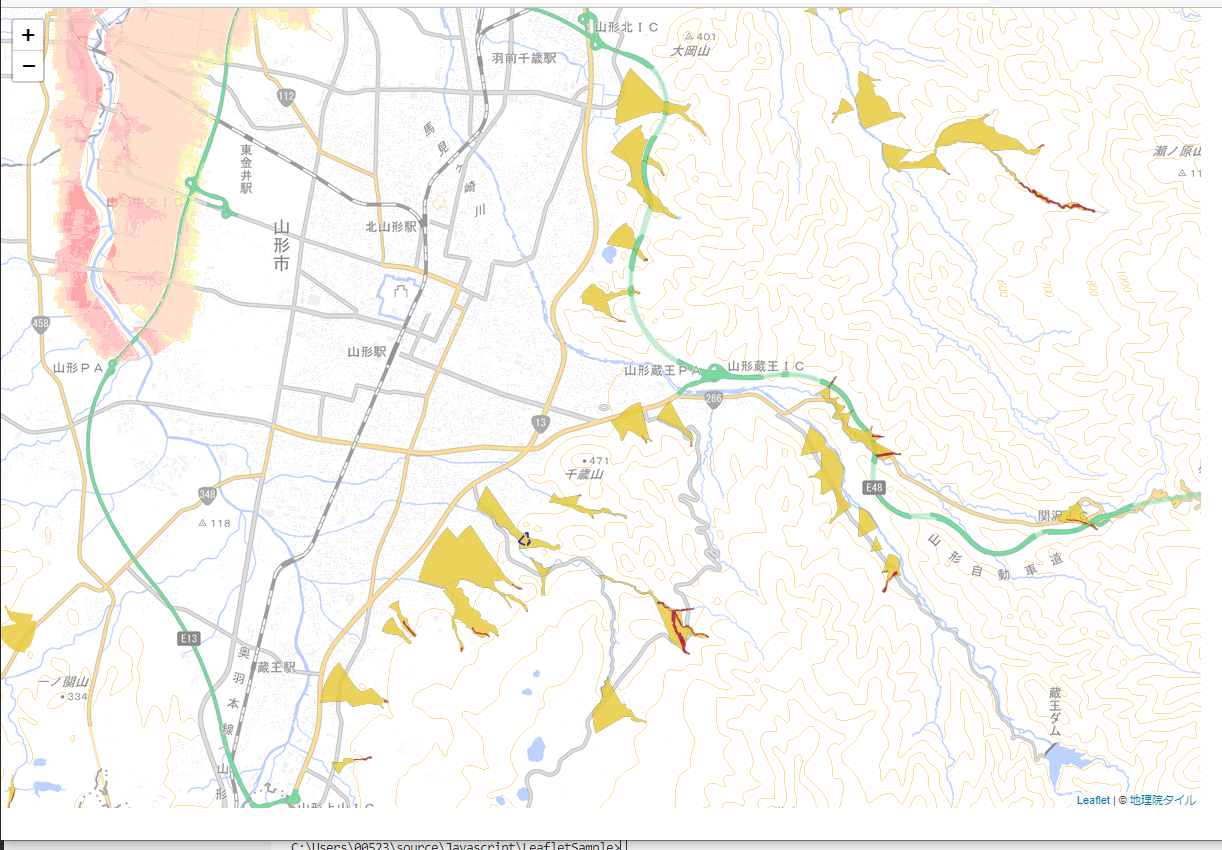
6. 国土地理院地図を重ねて表示する
考えてみればあたりまえで。ハザードマップのタイル画像は、あくまでハザードマップの内容のみが表示されています。これを普通の地図と重ねてみないと分かりません。
重ねるには、L.mapメソッドのパラメタにlayersを配列で渡してしまえばよいみたい。
<body>
<div id="map"></div>
<script>
var tiri = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png', {
attribution: '© <a href="http://maps.gsi.go.jp/development/ichiran.html" target="_blank">地理院タイル</a>',
});
var shinsui = new L.tileLayer('https://disaportaldata.gsi.go.jp/raster/01_flood_l2_shinsuishin_kuni_data/{z}/{x}/{y}.png', {
opacity: 0.8
});
var doseki = new L.tileLayer('https://disaportaldata.gsi.go.jp/raster/05_dosekiryukeikaikuiki/{z}/{x}/{y}.png', {
opacity: 0.8
});
var map = L.map('map', {center: [38.2406, 140.363], zoom: 13, layers: [tiri, shinsui, doseki]});
</script>
</body>
これで、地図に洪水の情報が重ねられました。ついでに土石流も入れました。

7. おわりに
思ったより簡単でした!
が、素のJavascriptを書き込むのは苦手なので、今度はReactでやってみます。React-Leafletがあるらしいので、それをやります。