はじめに
- 作成の動機はプレゼンやセミナーがWeb会議にシフトし、会場の空気感を感じない、発表時一人で話してる気がすることから、インタラクティブにしたいと思ったことです。
- この手のアプリではCommentScreenがあるけど、無料版だと人数やアンケート回数の制限があったり、有料版の社内利用は決裁取得やらが面倒。
- ネットで探してみると似たようなものを開発されてる記事があったので自分なりにカスタマイズして開発してみました。
- Javascriptやnode.jsを扱うのは初めてでしたが、部署内のプレゼンや会議を盛り上げるツールができました。
- 本アプリの作成、記事執筆にあたり非常に参考にさせていただきました。ありがとうございます。heroku + electron でニコニコメソッドを作ってみました。その2(ルーム分け機能追加)
- 本記事ではアプリの紹介と利用方法を説明します。
- 実装はサーバーサイドはexpressフレームワークで作成しており、クライアントサイドはelectronの基本的な構成で作成している。ソースコード内にコメントを記載しているので、GitHubを参照いただければと思う。
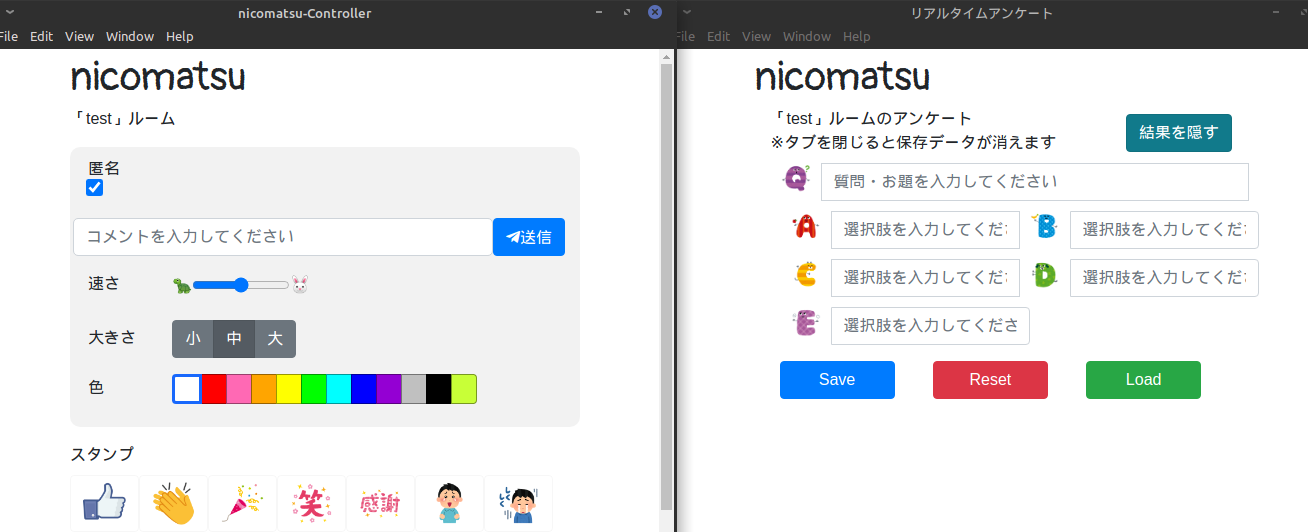
アプリの動作イメージ
- アンケート画面

とりあえず使いたい方(64bit WindowsPC限定です)
- GitHubのhttps://github.com/mochiokun/nicomatsu-display/releases/tag/installer_win10_v2.0.0よりzipファイルをダウンロードして解凍してください。
- 「nicomatsu-display Setup 2.0.0.exe」を起動。
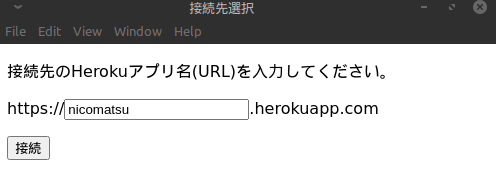
- 接続画面が表示されたら「nicomatsu」を入力。(デモサイトへの接続用)

- ルーム入力画面が表示されたら好きな名前を入力。

- コントローラー画面とアンケート画面が表示される。

- コントローラー画面や画面下部のQRコードを読み込んだスマートフォンで操作すると、PC画面にコメントが流れたりスタンプが表示されたり、アンケート結果に反映されます。
- 画面共有機能がついたWeb会議アプリ(Zoom、Teams、Webexなど)で、画面全体を共有すると共有資料の上にコメントやスタンプを重ねて共有可能です。
デモサイトではなく自分で使いたい方(Heroku利用で説明します。所要時間約10分)
デモサイトはHerokuの無償枠で構築してるため、月間500時間までしか起動しません。またURLが公開されているので、ルーム名が被ってしまうと混線して他のプレゼン向けのコメントが流れてくる可能性もあります。
無料(2021年8月現在)で誰でも簡単に自分専用のアプリを構築する方法を説明します。
※本説明は手段の一例です。Heroku以外のサーバーでもnode.jsが動作可能、かつインターネット接続されていればアプリケーションサーバーとして利用可能です。
今回の内容はGitHubのnicomatsu-serverのREADMEに記載している内容を少し易しめに説明しています。Git操作やサーバ構築など慣れている方には退屈な内容かと思います。
事前準備
- GitHubのアカウント登録
- HerokuへのデプロイをGitHub経由で説明するため。HerokuCLIでデプロイ可能な場合は不要。
- Herokuのアカウント登録
- 無償で月500時間起動まで利用可能。30分アクセスがないとスリープして時間を消費しないので、1日16時間以上使わないのなら困ることはないはず。(クレジットカードを登録すれば月750時間まで無償枠が拡大されます。)
アプリケーションサーバー構築
サーバー構築といっても全部ブラウザから操作するだけで、コマンド実行したり黒いターミナル画面とか出てこないので安心してください。
-
ソースコードを取得
GitHubのnicomatsu-server
にアクセスして画面右上のForkボタンを選択。スマートフォンからのアクセスではForkボタンが表示されないのでPCでアクセスしてください。
(gitコマンド操作なしでの構築のためにフォークを利用している。認証機能を使いたい場合はフォークではなく、プライベートリポジトリを作成して利用を推奨する)
自身のアカウントにnicomatsu-serverがコピーされます。 -
Herokuでのアプリ作成
-
Herokuへログインしてダッシュボードを表示。
-
右上の
Newを押してCreate new appを選択。 -
好きなアプリ名を入力して
Create appを選択。この名前がURLになる。 -
真ん中くらいにあるDeployment methodで
GitHubを選択。 -
GitHubの認証情報を入力して接続する。
-
repo-nameに
nicomatsu-severを入力してsearch。検索結果が下に表示されるのでconnectを選択。 -
画面を下にスクロールするとManual deployのエリアがあるので、
Deploy Branchを選択。 -
画面上にログが出てきてしばらくすると、デプロイ成功した旨が表示される。
以上でアプリケーションサーバの構築は完了です。
クライアントアプリの使い方
-
Windows10ユーザーの方
本稿の「とりあえず使いたい方」に記載しているインストーラを取得していただき、接続画面でHerokuでのアプリ作成時に決定したアプリ名を入力してっ接続すれば利用可能です。 -
Macユーザの方
GitHubのnicomatsu-displayhttps://github.com/mochiokun/nicomatsu-displayにアクセスしてREADMEに従って操作をお願いします。(こちらはターミナル使います。)
最後に
このアプリおよびHerokuでの構築に関して、セキュリティ面などの細かいことは気にしてません。重要な機密情報をコメントに書いてしまったりしないよう利用者へ呼びかけるよう気をつけてください。
気持ちセキュリティを高めたい場合は、nicomatsu-serverのTipsを参考に認証をONにするなどして活用ください。
スタンプ画像の変更・追加方法もTipsに記載してますので、盛り上がるスタンプなど追加してイベント事にご利用ください。
次回以降アプリの中身を紹介していく予定です。






