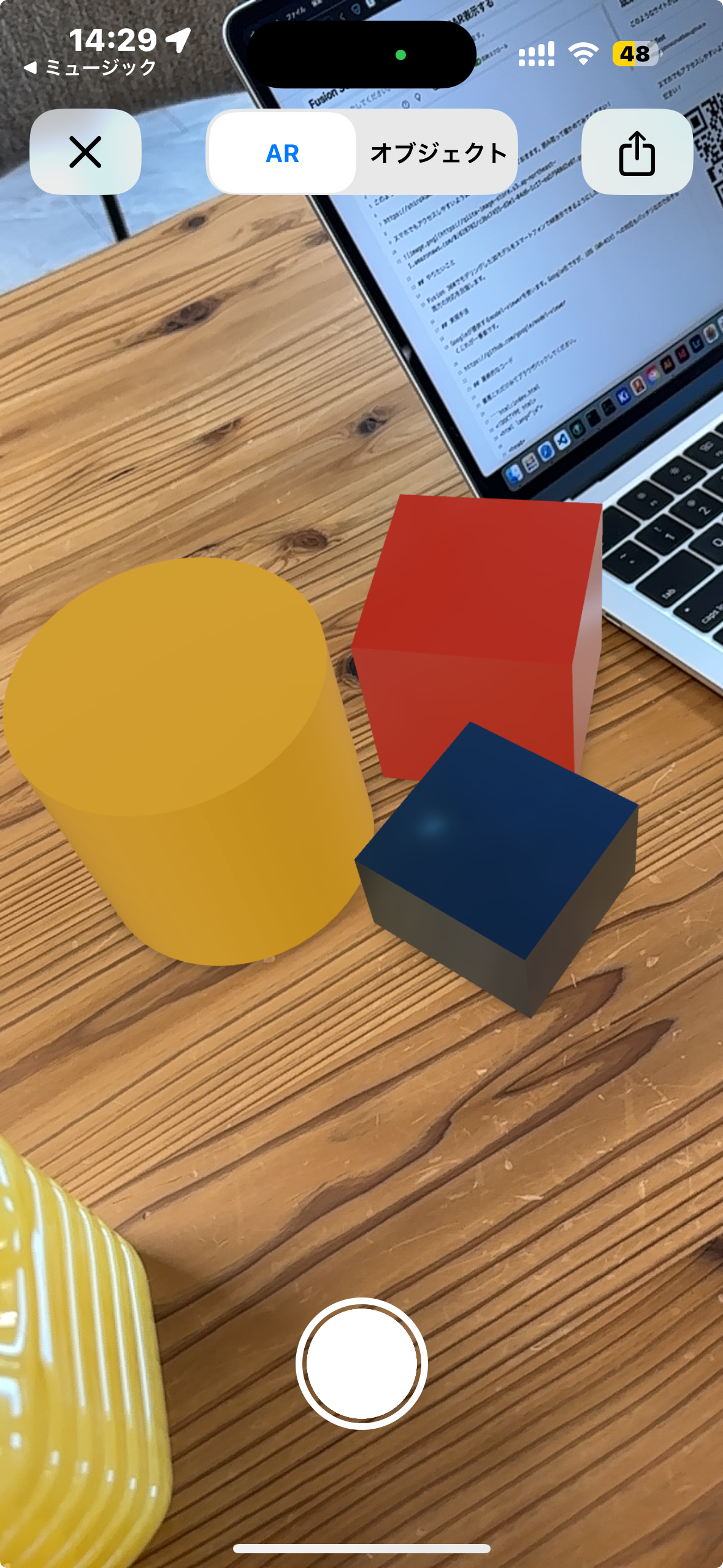
成果物
このようなサイトが出来上がります。
スマホでもアクセスしやすいようにリンクのQRコード置いておきます。読み取って確かめてみてください!
やりたいこと
Fusion 360でモデリングした3DモデルをスマートフォンでAR表示できるようにしたいです。今回はiOS, Android両方の対応を目指します。
実現手法
Googleが提供するmodel-viewerを使います。Google社ですが、iOS(AR-Kit)への対応もバッチリなのでおそらくこれが一番楽です。
最終的なコード
最悪これだけみてブラウザバックしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>AR-Test</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div id="ar-view">
<model-viewer alt="" src="./ar/data-android.gltf" ios-src="./ar/data-ios.usdz" ar
camera-controls></model-viewer>
</div>
</body>
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
</html>
#ar-view {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
model-viewer {
width: 100%;
height: 100%;
}
環境
長いので折りたたみます。
開発側
- Fusion 360 2.0.17954 arm64 [Native]
- Safari バージョン17.2 (19617.1.17.11.9)
OS: macOS 14.2 23C64 arm64
Host: Mac14,2
Kernel: 23.2.0
Uptime: 6 days, 22 hours, 15 mins
Packages: 67 (brew)
Shell: zsh 5.9
Resolution: 1710x1112
DE: Aqua
WM: Quartz Compositor
WM Theme: Blue (Light)
Terminal: iTerm2
Terminal Font: UDEVGothic35NFLG-Regular 16
CPU: Apple M2
GPU: Apple M2
Memory: 4515MiB / 24576MiB
解説
ここに辿り着くまでの方法を伝授します。
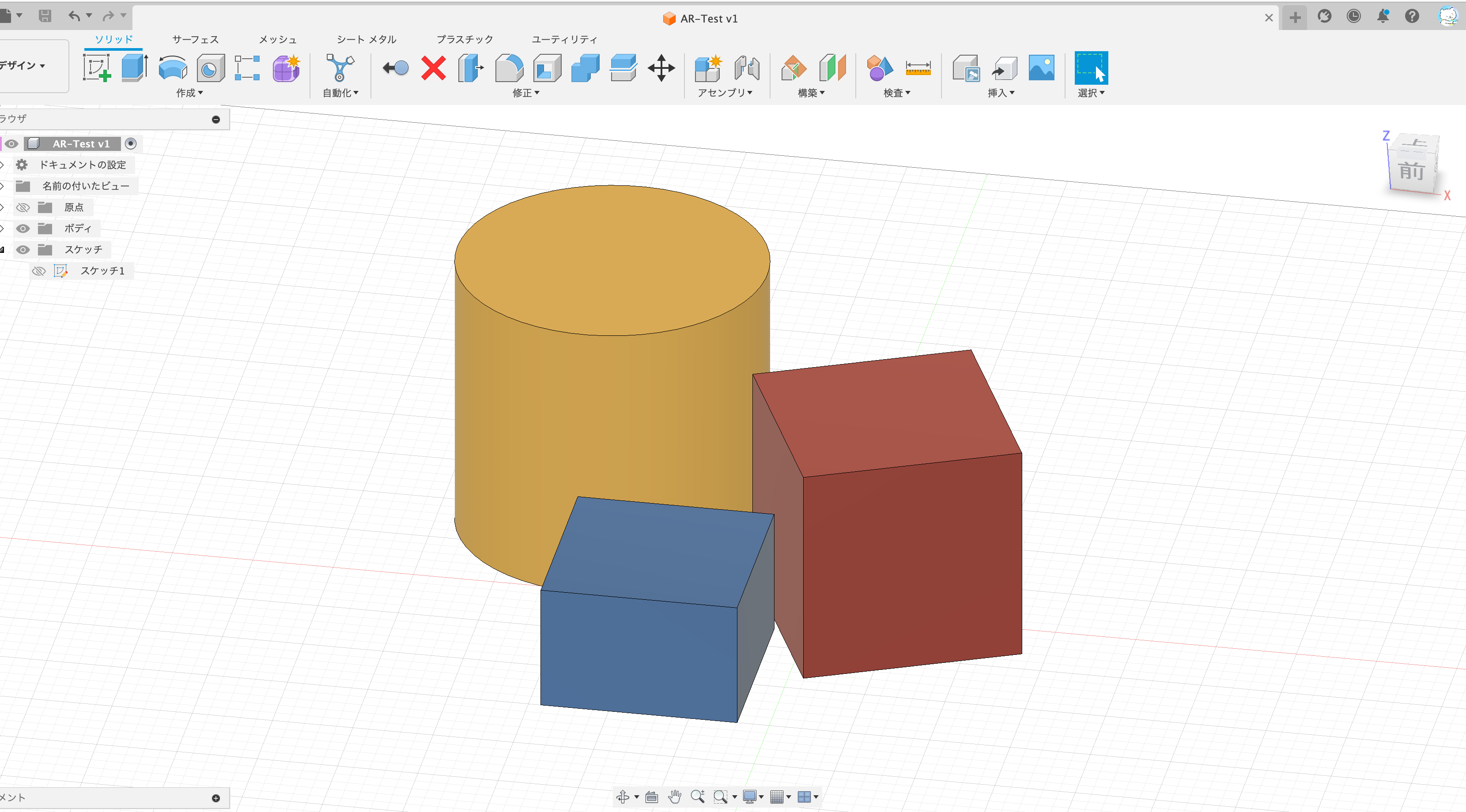
1. 3Dモデルの作成
Fusion 360で任意の3Dモデルを作成します。
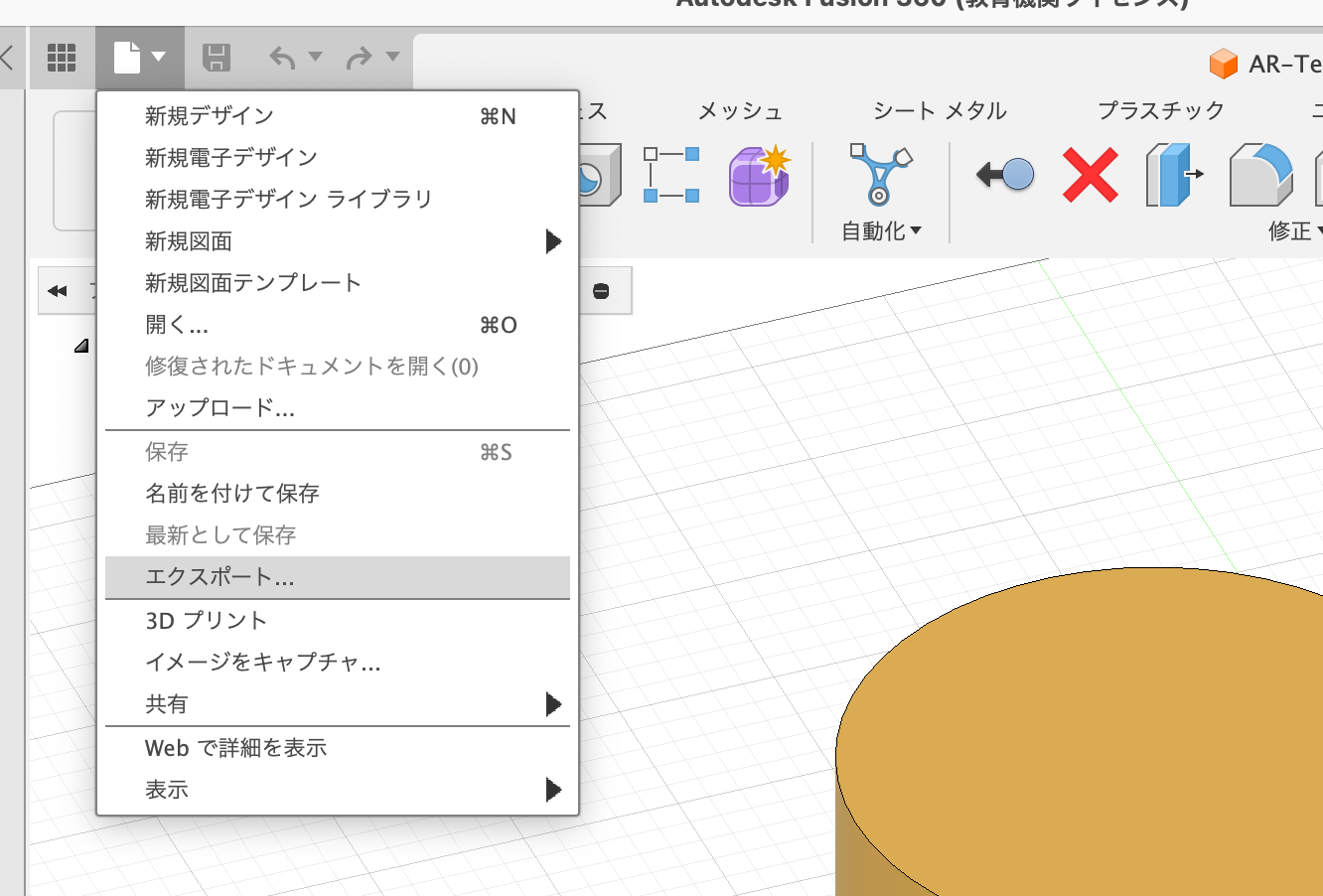
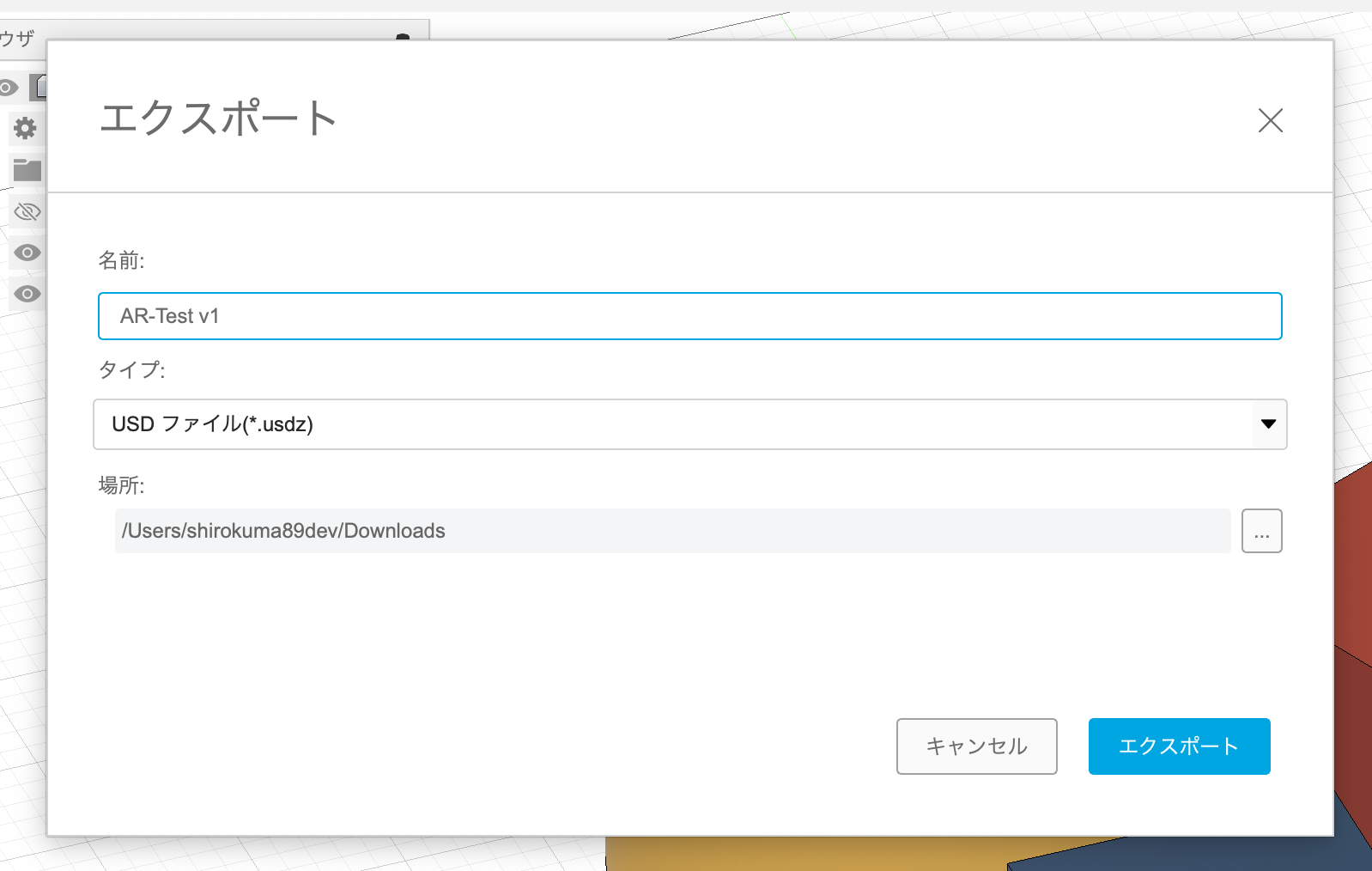
2. .usdz書き出し
iOSプラットフォームで表示するための.usdz形式で書き出します。
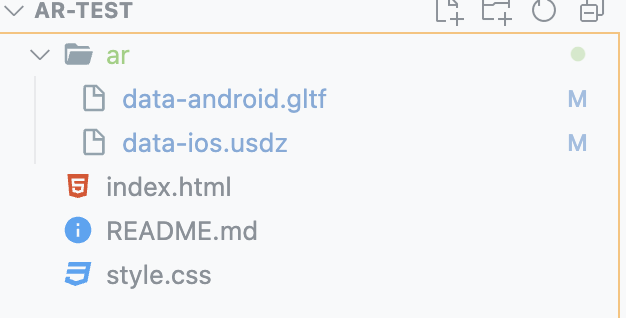
書き出したらプロジェクトフォルダの任意の場所に保存します。
3. .gltf変換
こちらのサイトでusdzからgltfに変換します。こちらも同様にダウンロードしてプロジェクトフォルダの任意の場所に保存します。
4. 確認
適当にLive Serverかなんか立てて表示を確認できたら完成です。
終わりに
私は去年年賀状にQRコードを貼ってこれをやったらウケたので、今年もやろうと思います。