v0とは
Vercel v0は、AIを活用してUIデザインとコード生成を行う革新的なツールです。
v0は、Next.jsの開発元として知られるVercel Labsが提供する生成AIサービスです。このツールを使用すると、テキストプロンプトやデザインモックアップから高品質なUIコードを生成できます。
Public Beta
v0の特徴
-
AIとの対話型デザイン:
人間のデザイナーと対話するように、AIと対話しながらUIを作成できます。ユーザーはテキストで指示を出し、AIがそれに基づいてUIを生成します。
プロンプトへの入力はテキストだけでなく画像でも可能です。 -
柔軟な修正と調整:
生成されたUIに対して、さらにテキストプロンプトで変更や追加を行うことができます。これにより、細かな調整が可能になります。 -
技術スタック:
v0で生成されるUIは、shadcn/ui、とTailwind CSSをベースにしています。これにより、モダンでスタイリッシュなデザインが可能になります。
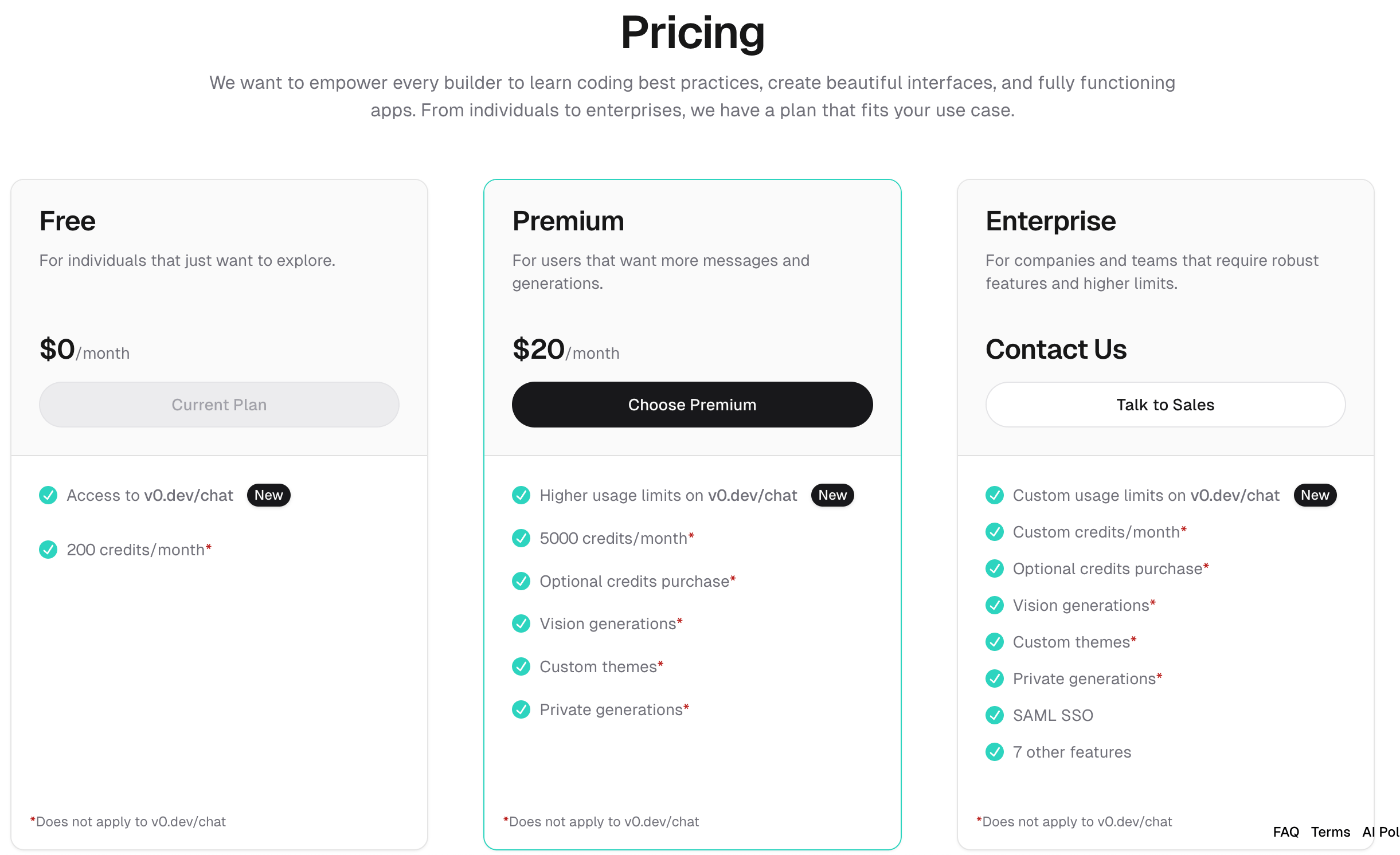
料金
クレジットシステム
v0では、UIの生成やコードの出力にクレジットを消費します。各プランにはそれぞれ異なる量のクレジットが割り当てられており、使用量に応じて消費されていきます。
What does a “credit” mean on v0?
「クレジット」は使用量を測る単位です。v0.dev では、最初の生成が30クレジット、その後の各生成は10クレジットがかかります(最初の生成が3世代を生むため)。クレジットは月ごとのサブスクリプションプランに含まれており、毎月失効します。オンデマンドで購入したクレジットは90日後に失効します。
-
Freeプラン:
- 料金: 無料
- クレジット: 200クレジット
- 用途: 基本機能を試すのに最適、少量のUI生成向け
- Freeプランでは、毎月無料でクレジットが付与されるため、クレジットを使い切るまで無料で利用できます。ただし、有料プランと比べると生成できる回数は少なくなります。
-
Premiumプラン:
- 料金: $20/月
- クレジット: 5000クレジット
- 用途: フリーランスや小規模チームに適したプラン
-
Enterpriseプラン:
- 料金: カスタム価格
- クレジット: カスタマイズ可能
- 用途: 大規模プロジェクトや企業向け
詳細はPricingページをご確認ください
オセロゲームを作ってみる
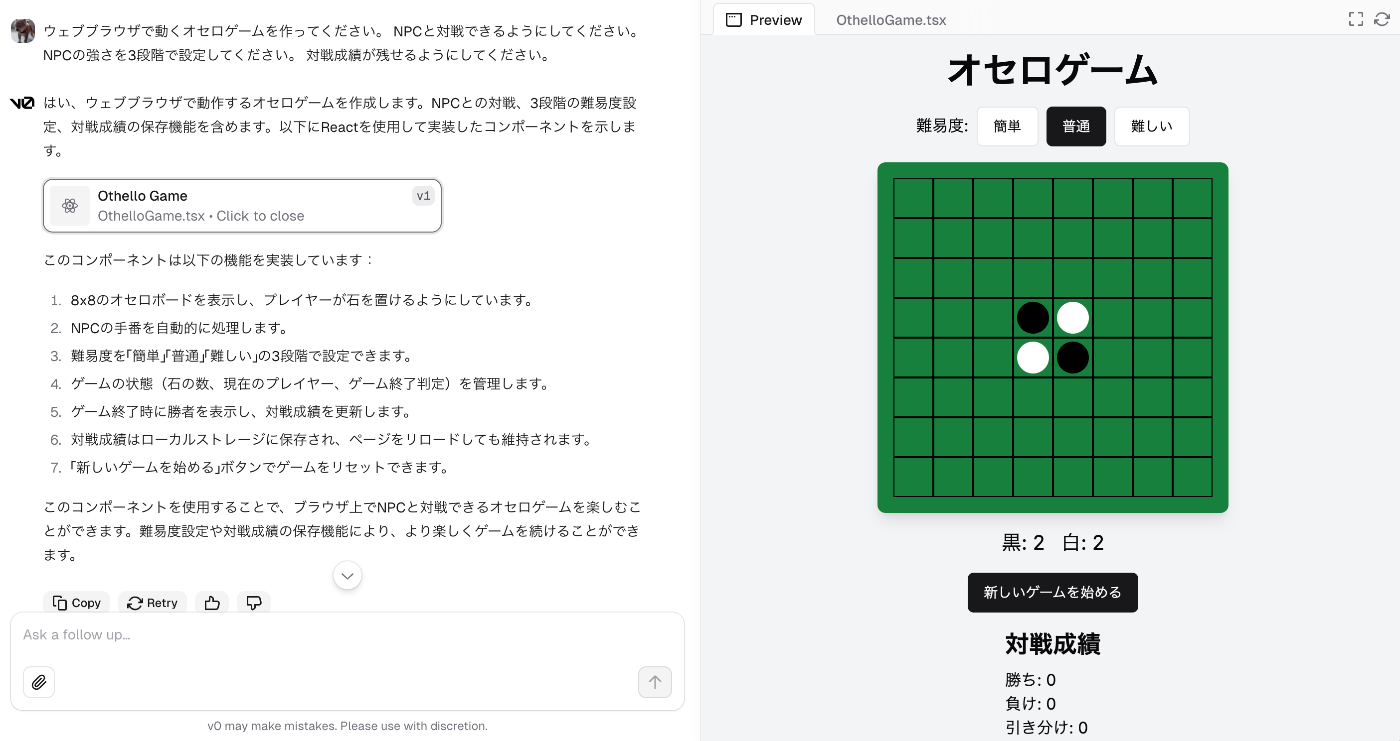
ウェブブラウザで動くオセロゲームを作ってください。
NPCと対戦できるようにしてください。
NPCの強さを3段階で設定してください。
対戦成績が残せるようにしてください。
このようにAnthropic社のArtifactのように右側に実装したものが表示されます。
実際動かして見ることもできます。
今回はNPCが正しく動作していなかったため、修正を依頼しました。
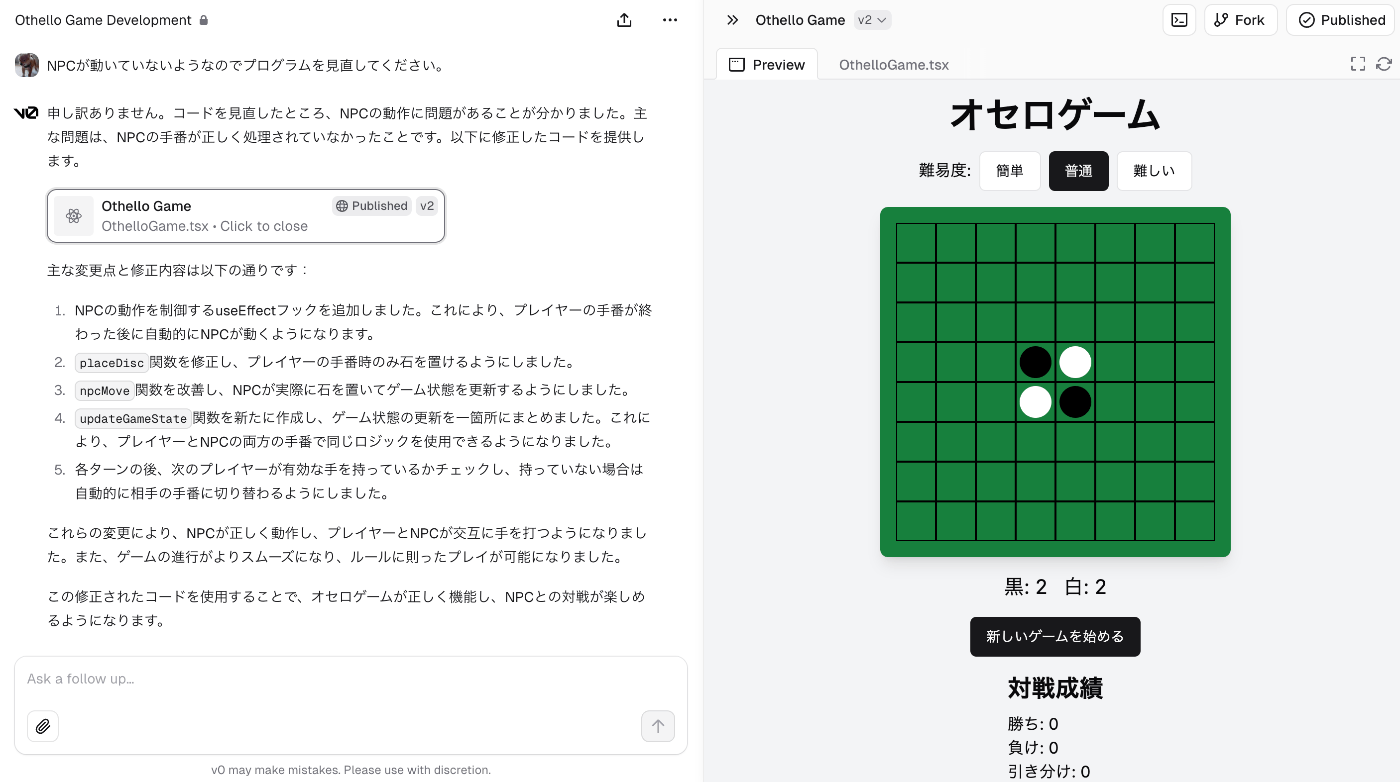
NPCが動いていないようなのでプログラムを見直してください。
申し訳ありません。コードを見直したところ、NPCの動作に問題があることが分かりました。主な問題は、NPCの手番が正しく処理されていなかったことです。以下に修正したコードを提供します。
~ 省略 ~
これらの変更により、NPCが正しく動作し、プレイヤーとNPCが交互に手を打つようになりました。また、ゲームの進行がよりスムーズになり、ルールに則ったプレイが可能になりました。
この修正されたコードを使用することで、オセロゲームが正しく機能し、NPCとの対戦が楽しめるようになります。
自分でプログラムを読んでしっかりとデバッグもできるんですね。
今度はいい感じにうまく動いています。
Publish
実際に作ったものを公開することもできます。
今回作ったオセロゲームは以下のリンクからソースコードの確認や実際に遊ぶことが可能です。
NPCの強さ
どのようなロジックでNPCの強さをプログラムしたのか聞いてみます。
NPCの強さはどのようなロジックですか?
返答(NPCの強さについて)
NPCの強さは、主に以下の3つの要素によって決定されています:-
基本的な評価ロジック:
-
コーナー(角)に置く場合、最も高いスコア(10点)を与えています。
-
エッジ(端)に置く場合、次に高いスコア(5点)を与えています。
-
それ以外の場所は基本スコア(1点)となっています。
これにより、NPCは戦略的に重要な位置を優先して選択します。
-
難易度による変動:
-
「簡単」難易度:基本スコアに0〜5のランダムな値を加えます。
-
「普通」難易度:基本スコアに0〜2のランダムな値を加えます。
-
「難しい」難易度:基本スコアにランダムな値を加えません。
これにより、難易度が低いほどNPCの選択にランダム性が増し、予測しづらくなります。一方で、難しい難易度では常に最適な手を選択します。
- 探索の深さ:
現在の実装では、NPCは1手先までしか読んでいません(ミニマックスアルゴリズムなどの探索は行っていません)。これにより、計算時間を抑えつつ、ある程度の強さを実現しています。
このロジックにより、NPCは基本的な戦略(角や端を取ることの重要性)を理解しつつ、難易度に応じて多少のランダム性を持った行動を取ります。「難しい」難易度では常に最適な手を選択するため、かなり強力な対戦相手となります。
より高度なAIにするには、複数手先まで読む探索アルゴリズムの実装や、オセロの評価関数の改良などが考えられますが、現在の実装でも十分に楽しめる難易度調整が可能となっています。
ミニマックスアルゴリズムなどを実装してもらうと更に強い難易度のNPCも作れそうですね。
webサイトもつくってみる
AIとのやり取りの一部を載せてみます。
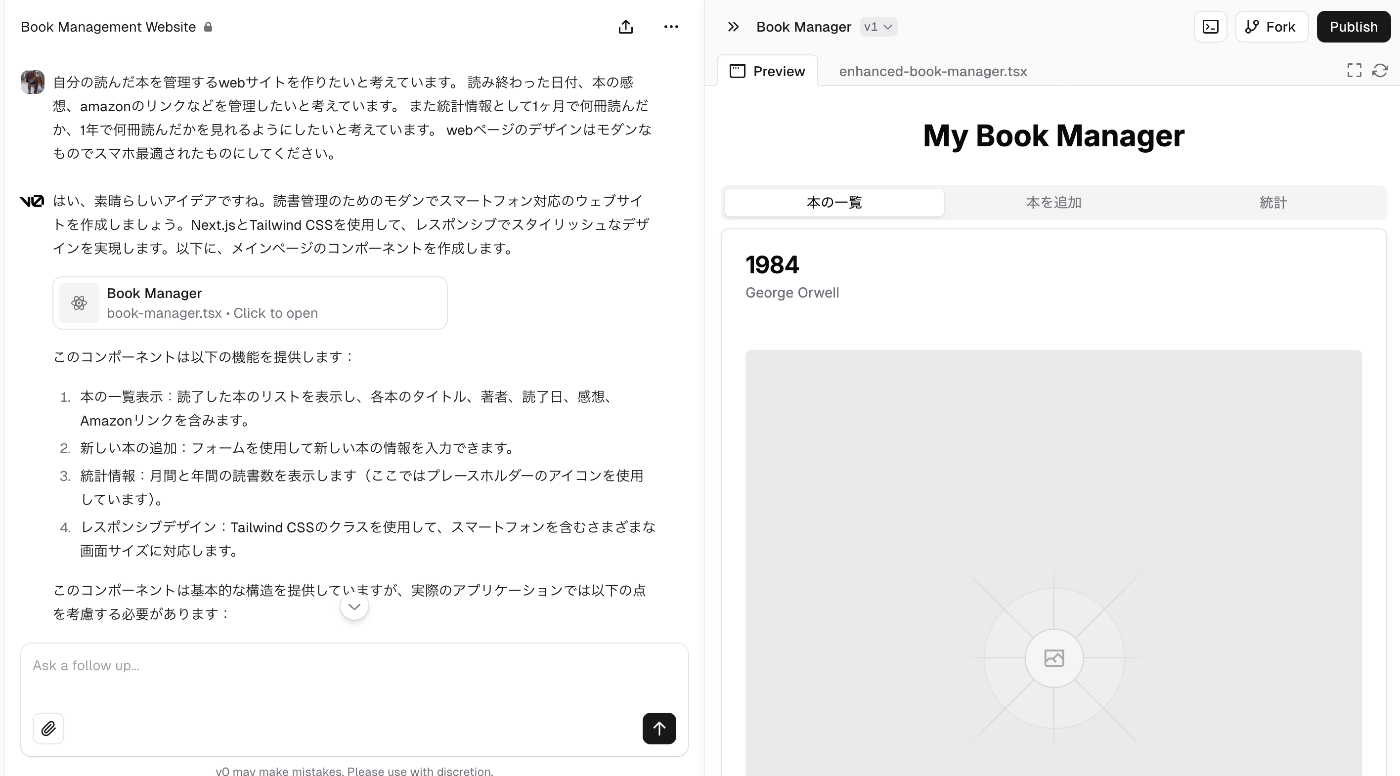
自分の読んだ本を管理するwebサイトを作りたいと考えています。 読み終わった日付、本の感想、amazonのリンクなどを管理したいと考えています。 また統計情報として1ヶ月で何冊読んだか、1年で何冊読んだかを見れるようにしたいと考えています。 webページのデザインはモダンなものでスマホ最適されたものにしてください。
AIの返答
はい、素晴らしいアイデアですね。読書管理のためのモダンでスマートフォン対応のウェブサイトを作成しましょう。Next.jsとTailwind CSSを使用して、レスポンシブでスタイリッシュなデザインを実現します。以下に、メインページのコンポーネントを作成します。このコンポーネントは以下の機能を提供します:
- 本の一覧表示:読了した本のリストを表示し、各本のタイトル、著者、読了日、感想、Amazonリンクを含みます。
- 新しい本の追加:フォームを使用して新しい本の情報を入力できます。
- 統計情報:月間と年間の読書数を表示します(ここではプレースホルダーのアイコンを使用しています)。
- レスポンシブデザイン:Tailwind CSSのクラスを使用して、スマートフォンを含むさまざまな画面サイズに対応します。
このコンポーネントは基本的な構造を提供していますが、実際のアプリケーションでは以下の点を考慮する必要があります:
- 状態管理:React の useState や useReducer、または Redux などのライブラリを使用して、アプリケーションの状態を管理します。
- データの永続化:バックエンドAPIと連携して、データをデータベースに保存および取得します。
- 認証:ユーザー認証を実装して、各ユーザーが自分の本のリストのみにアクセスできるようにします。
- グラフの実装:実際の統計データを表示するために、Chart.js や Recharts などのライブラリを使用してグラフを実装します。
このコンポーネントを起点に、必要に応じて機能を追加・拡張していくことで、あなたの要件を満たす読書管理ウェブサイトを作成できます。何か具体的な機能について詳しく知りたい点がありますか?
ものの数秒で要件を満たすものができました。
そこから、日付の自動入力を追加したり、画像のアップロード機能を追加したりなどなどの調整を依頼しましたが、どれもサクッと対応してくれました。
機能だけではなくデザインなども修正できます。
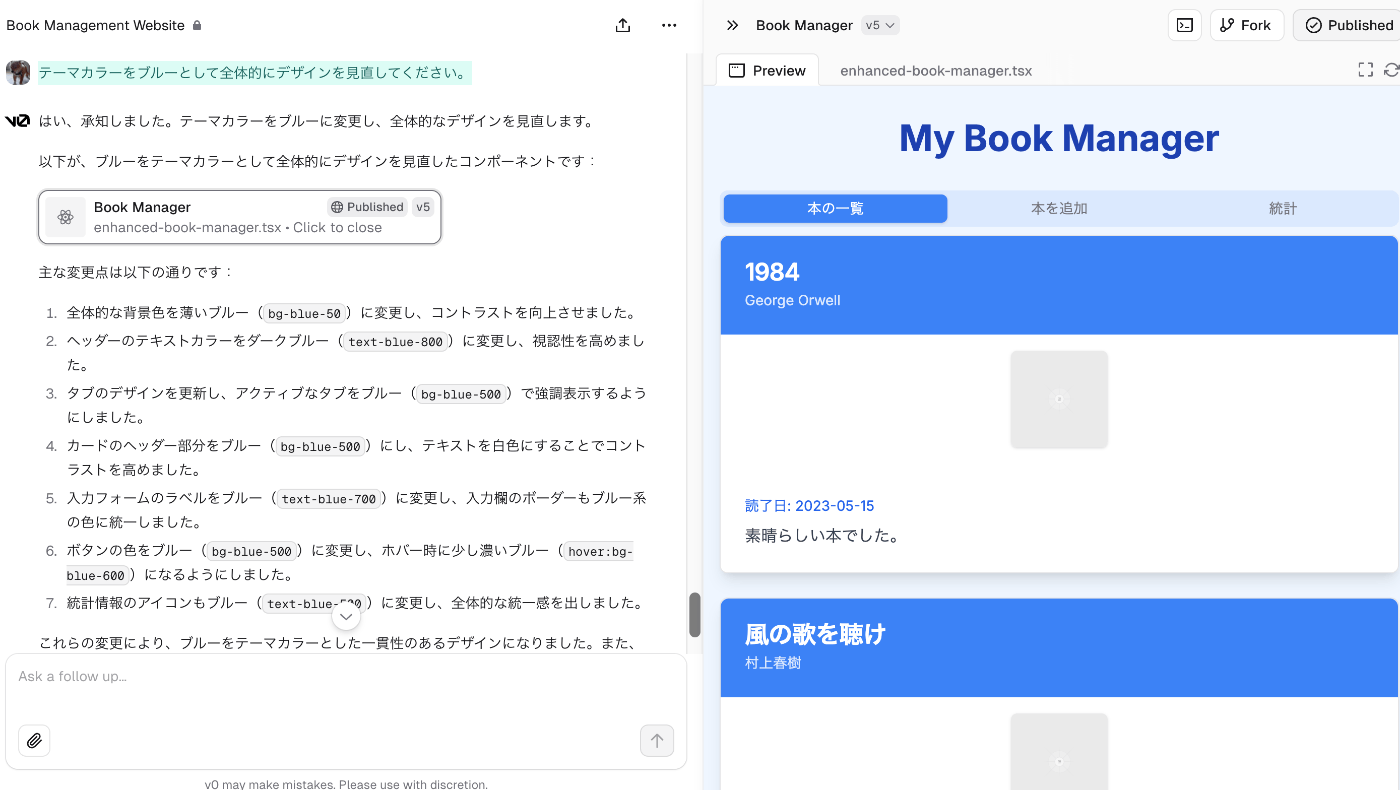
テーマカラーをブルーとして全体的にデザインを見直してください。
Publish
そして完成したものはこちら
30分もかからず完成しました。
そして何よりも私は1行もコード書かずにこのwebサイトが完成しました。
まとめ
xのアカウントなどを追っていると日々アップデートが公開されており今後がますます楽しみです。
今回は無料クレジットを使い切ってしまったので画像を使ったプロンプトが試せなかったのですが、ぜひ皆様にも試していただければと思います。
今後のアップデートも追っていこうとおもいます。
ちなみにClaudeのArtifactsでも似たようなことができるのでその比較も今後やってみたいなと思います。
こちらがv0のXアカウント