LinuxやMacだとyum、apt-get、brewなど、
コマンドを使ってインストール作業ができるので便利だなぁと感じていました。
最近になってWindowsにも同じようなコマンドがあることを知ったので試してみました。
Vue.js(Nuxt.js)を試してみたのには特に意味はありません(なんとなくです)。
※タイトルではWindows8としていますが、Widnows10でも問題なくインストールできました。
Chocolateyのインストール
コマンドプロンプトの場合
管理者でコマンドプロンプトを起動。
※「 > 」はコマンドラインです。
公式サイトからインストール用コマンドをコピって起動したコマンドプロンプトで実行。

インストール確認
> choco -v
0.10.11
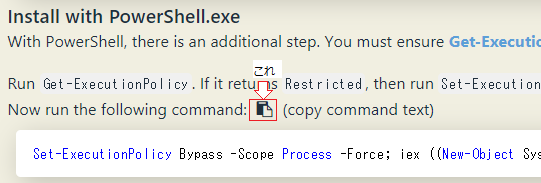
PowerShellの場合
PowerShellからインストールする場合は少しだけ手順が増えます。
管理者でPowerShellを起動。
設定確認(PowerShellの場合以下の値がインストール後変更される)
> Get-ExecutionPolicy
Restricted
公式サイトからインストール用コマンドをコピって起動したPowerShellで実行。

インストール確認
> choco -v
0.10.11
設定の戻し。(インストール後、設定が変更されるので元に戻しておく)
> Get-ExecutionPolicy
Bypass
> Set-ExecutionPolicy -ExecutionPolicy Restricted
> Get-ExecutionPolicy
Restricted
Node Version Manager(nvm)のインストール
事前確認
> choco list -lo
Chocolatey v0.10.11
chocolatey 0.10.11
1 packages installed.
※ choco list -li だとChocolatey管理外アプリケーションも一覧に出せたりします。
Node Version Manager(nvm)を検索。
> choco search nvm
Chocolatey v0.10.11
nvm 1.1.5 [Approved]
nvm.portable 1.1.5 [Approved] Downloads cached for licensed users
nodist 0.8.8 [Approved]
3 packages found.
※> choco list nvmでも同様
インストール
> choco install nvm -y
確認
> choco list -lo
Chocolatey v0.10.11
chocolatey 0.10.11
nvm 1.1.5
nvm.portable 1.1.5
3 packages installed.
> nvm version
1.1.5
※「nvmコマンドがない」とエラーになる場合は、コマンドプロンプトを開き直す。
ちなみに、コマンドプロンプトが管理者でない状態でインストールを実行すると、
「エラーが発生する可能性があるため、管理者権限で実行したほうがいいよ」的なメッセージが出力されます。
> choco install nvm -y
Chocolatey v0.10.11
Chocolatey detected you are not running from an elevated command shell
(cmd/powershell).
You may experience errors - many functions/packages
require admin rights. Only advanced users should run choco w/out an
elevated shell. When you open the command shell, you should ensure
that you do so with "Run as Administrator" selected. If you are
attempting to use Chocolatey in a non-administrator setting, you
must select a different location other than the default install
location. See
https://chocolatey.org/install#non-administrative-install for details.
For the question below, you have 20 seconds to make a selection.
Do you want to continue?([Y]es/[N]o): n
今回はlist, search, install のみ使用しましたが、他にもいろいろあるようです。
Command Reference
Node.jsのインストール
事前確認
> nvm list
No installations recognized.
Node.jsの検索
> nvm list available
| CURRENT | LTS | OLD STABLE | OLD UNSTABLE |
|--------------|--------------|--------------|--------------|
| 10.8.0 | 8.11.3 | 0.12.18 | 0.11.16 |
| 10.7.0 | 8.11.2 | 0.12.17 | 0.11.15 |
| 10.6.0 | 8.11.1 | 0.12.16 | 0.11.14 |
| 10.5.0 | 8.11.0 | 0.12.15 | 0.11.13 |
| 10.4.1 | 8.10.0 | 0.12.14 | 0.11.12 |
| 10.4.0 | 8.9.4 | 0.12.13 | 0.11.11 |
| 10.3.0 | 8.9.3 | 0.12.12 | 0.11.10 |
| 10.2.1 | 8.9.2 | 0.12.11 | 0.11.9 |
| 10.2.0 | 8.9.1 | 0.12.10 | 0.11.8 |
| 10.1.0 | 8.9.0 | 0.12.9 | 0.11.7 |
| 10.0.0 | 6.14.3 | 0.12.8 | 0.11.6 |
| 9.11.2 | 6.14.2 | 0.12.7 | 0.11.5 |
| 9.11.1 | 6.14.1 | 0.12.6 | 0.11.4 |
・・・
・・・
最新のLTS(安定版)をインストール
> nvm install 8.11.3
Downloading node.js version 8.11.3 (64-bit)...
Complete
Creating C:\ProgramData\nvm\temp
Downloading npm version 5.6.0... Complete
Installing npm v5.6.0...
Installation complete. If you want to use this version, type
nvm use 8.11.3
※この時点では、まだnodeコマンドは使えない。
インストール済みバージョン表示
> nvm list
8.11.3
使用バージョンの指定
> nvm use 8.11.3
確認
> nvm list
* 8.11.3 (Currently using 64-bit executable)
> node --version
v8.11.3
> npm --version
5.6.0
Yarnのインストール
Yarn使いたい人は以下の手順でインストール。
事前確認
> npm ls -g yarn
C:\Program Files\nodejs
`-- (empty)
インストール
> npm install -g yarn
確認
> npm ls -g yarn
C:\Program Files\nodejs
`-- yarn@1.9.4
> yarn --version
1.9.4
※Yarnインストールの注意
以下のようにchocoでもインストール可能ですが、
chocoでインストールすると別バージョンのnodeもインストールされてしまうのでやらないほうが良いかも。。
> choco search yarn
Chocolatey v0.10.11
yarn 1.9.4 [Approved] Downloads cached for licensed users
hadoop 3.1.0 [Approved] Downloads cached for licensed users
pode 0.16.0 [Approved]
packageinstaller 2.0.89 [Approved] Downloads cached for licensed users
4 packages found.
> choco install yarn -y
> yarn --version
1.9.4
Vue.js(Nuxt.js)を試す
公式チュートリアル?をやってみる。
https://ja.nuxtjs.org/guide/installation
その1:Nuxt.js を使ったスターターテンプレート
ドキュメントに以下の記述があるのでインストールする。
もし vue-cli をインストールしていなければ、npm install -g vue-cli でインストールしてください。
vue-cliをインストール
> vue -V
'vue' は、内部コマンドまたは外部コマンド、
操作可能なプログラムまたはバッチ ファイルとして認識されていません。
> npm install -g vue-cli
> vue -V
2.9.6
テンプレートを使ってプロジェクトを作成し、プロジェクトに移動
> vue init nuxt-community/starter-template myapp
プロジェクト名などいくつか質問される。
すべてデフォルトのままエンター。
> cd myapp
依存パッケージをインストール
> npm install
アプリを起動
> npm run dev
DONE Compiled successfully in -7118ms
OPEN http://localhost:3000
http://localhost:3000 を開くと以下のページが表示される。
コマンドプロンプトで Ctrl + cを押し、yを入力で停止。
バッチ ジョブを終了しますか (Y/N)? y
その2:スクラッチから始める
適当な場所にフォルダ作成
> mkdir myapp2
> cd myapp2
package.json ファイルを作成する。(この時点では起動はまだできない)
{
"name": "myapp2",
"scripts": {
"dev": "nuxt"
}
}
nuxtのインストール
> npm install --save nuxt
pagesフォルダを作成。
> mkdir pages
好きなエディタでpages/index.vueを作成して保存。
<template>
<h1>Hello world!</h1>
</template>
アプリを起動
> npm run dev
DONE Compiled successfully in -8788ms
OPEN http://localhost:3000
http://localhost:3000 を開くと以下のページが表示される。
コマンドプロンプトで Ctrl + cを押し、yを入力で停止。
バッチ ジョブを終了しますか (Y/N)? y
その3:Vue CLIのバージョン替えて試す
vue-cliは最新のバージョンが3になっているので、以下を参考にしつつ、
先ほどインストールしたバージョンをアンインストールしてインストールし直してみます。
vue-cliをアンインストール
> vue -V
2.9.6
> npm uninstall -g vue-cli
> vue -V
'vue' は、内部コマンドまたは外部コマンド、
操作可能なプログラムまたはバッチ ファイルとして認識されていません。
vue/cliをインストール (Vue CLI 3では名前が変わってる)
> npm install -g @vue/cli
> vue -V
3.0.1
プロトタイプが簡単に作れるやつをインストール
npm install -g @vue/cli-service-global
プロトタイプが簡単に作れるやつを使ってみる。
> mkdir myapp3
> cd myapp3
好きなエディタでApp.vueを作成して保存。
<template>
<h1>Hello!</h1>
</template>
起動
> vue serve
DONE Compiled successfully in 2230ms
App running at:
- Local: http://localhost:8080/
- Network: http://xxx.xxx.xxx.xxx:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
http://localhost:8080/ を開くと以下のページが表示される。

メモ:
・デフォルトでmain.js、index.js、App.vue、app.vueが対象。
・別のファイルを追加したい場合は、以下のコマンドで追加。
> vue serve MyComponent.vue
・ローカルの依存関係をインストールして使うことができる。
> vue create hello-world
とりあえずデフォルトで作成する。すべての応答にエンター。
> cd hello-world
> yarn serve
npmだとこれ↓
> npm run serve
http://localhost:8080/ を開くと以下のページが表示される。

Vue CLIにはCLIだけじゃなくGUIもあるっぽい。
> vue ui
Starting GUI...
Ready on http://localhost:8000
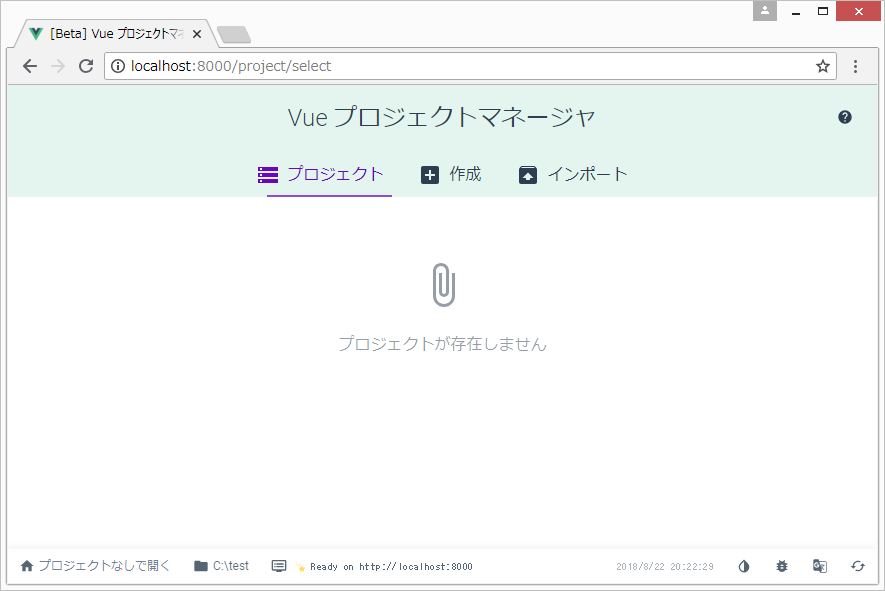
http://localhost:8000 を開くと以下のページが表示される。

Vue2のテンプレートを使用したい場合@vue/cli-initのインストールが必要。
> npm install -g @vue/cli-init
> vue init webpack my-project
プロジェクト名などいくつか質問される。
今回はすべてデフォルトのままエンター。
> cd my-project
> npm run dev
DONE Compiled successfully in 6459ms
I Your application is running here: http://localhost:8080
おわり
やってみたことは以上です。
Windowsでの環境構築は大変なイメージがあったので、
Chocolateyを使うとだいぶ楽になりそうです。
ちなみに、
検索してみるとChocolatey以外にもScoopなど他にもあるようです。
どちらが良いかは試していないのでわかりませんが、
ひとまずChocolateyを使って行こうかと思います。
今回は以上です。
https://github.com/coreybutler/nvm-windows/issues/393
https://chocolatey.org/docs/commands-upgrade
参考
https://chocolatey.org/install#installing-chocolatey
https://chocolatey.org/docs/commands-reference
https://github.com/coreybutler/nvm-windows
http://blog.clock-up.jp/entry/2018/02/10/nodejs-manager-on-windows
https://ja.nuxtjs.org/guide/installation
https://cli.vuejs.org/guide/installation.html
https://scoop.sh/
追記(2018/10/28)
Nodeのバージョン「8.12.0」をインストールした際に、
nvmのバージョンが古い場合、npmが正しくインストールされないようです。
nvmのバージョンを最新(追記時:1.1.7)にしてインストールする必要があります。
> choco upgrade all (全パッケージアップグレード)
> nvm list available
> nvm install 8.12.0
> nvm use 8.12.0
※choco upgrade <pkg>で個別アップグレード
追記(2018/12/14)
上記追記で発生したエラー内容。
Please visit https://github.com/npm/npm/releases/tag/v6.4.1 to download npm.
とのことなので指定のURLに行ってみると404で存在しないnpmだったようです。
(古いバージョンの場合、8.11.4は正常にインストールできることを確認しました。)
$ nvm install 8.12.0
Downloading node.js version 8.12.0 (64-bit)...
Complete
Downloading npm version 6.4.1... Download failed. Rolling Back.
Rollback failed. remove C:\ProgramData\nvm\temp\npm-v6.4.1.zip: The process cannot access the file because it is being used by another process.
Could not download npm for node v8.12.0.
Please visit https://github.com/npm/npm/releases/tag/v6.4.1 to download npm.
It should be extracted to C:\ProgramData\nvm\v8.12.0