管理画面などで見かける日付入力時に出てくるカレンダーですが、
今までJavaScriptなどを使わないとできないと思っていました。
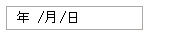
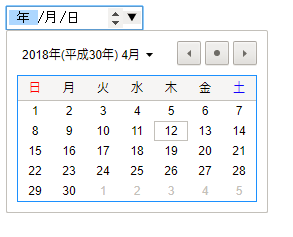
HTML5ではinputタグのtype属性にdateを指定するだけで、
カレンダーを出せるみたいです。
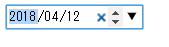
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>test</title>
</head>
<body>
<!-- 日付入力 -->
<input type="date"></input>
</body>
</html>
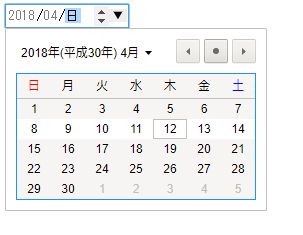
min属性やmax属性を追加して最小値最大値も指定できるっぽい。
サンプル2
<!DOCTYPE html>
<html lang="ja">
<head>
<title>test</title>
</head>
<body>
<!-- 日付入力 -->
<input type="date" min="2018-04-08" max="2018-04-14"></input>
</body>
</html>
管理画面のMock制作中に調べていたら、これを見つけて驚きました。
これまでフロント側を作る機会がなかったので、
これからはフロント側もちょっとは勉強しようかなぁ。
はやりのjsとかとか。。
ところで、後述のmozillaのドキュメントですが、
ページ内でお試し実行できるようになったんですね。
これにも驚きました。便利な時代だ。
以上です。
参考:
https://developer.mozilla.org/ja/docs/Web/HTML/Element/Input/date
http://www.htmq.com/html5/input_type_date.shtml