Elixir使って何か開発しようかなぁと思い立ち、開発環境の構築をしたのでメモします。
使い慣れたVagrant、Virtualboxを使用してLinux環境を構築しています。
作成した環境に接続して開発できるようにVSCodeの設定もしています。
使用バージョン
以下のバージョンで起動することを確認しています。
VirtualBox : 6.1.16
Vagrant : 2.2.16
Vagrantfile
フォルダ構成
other-repo(その他のリポジトリ)
vagrant-for-dev
┣ share # 共有ディレクトリ
┗ Vagrantfile
Vagrantfile
# -*- mode: ruby -*-
# vi: set ft=ruby :
Vagrant.configure("2") do |config|
# https://app.vagrantup.com/ubuntu
config.vm.box = "ubuntu/focal64"
config.vm.hostname = "works"
config.vm.network "private_network", ip: "192.168.50.10"
config.vm.synced_folder "./share", "/home/vagrant/ws", mount_options: ['dmode=755','fmode=644']
config.vm.synced_folder "../", "/home/vagrant/git", mount_options: ['dmode=755','fmode=644']
config.vm.provider "virtualbox" do |v|
v.name = "works"
v.memory = 4096
v.cpus = 2
end
config.vm.provision "docker"
# rootユーザによるコマンド実行
config.vm.provision :root_user, type: "shell", inline: <<-SHELL
# 既存ライブラリの更新
apt update
apt -y upgrade
# asdfプラグイン導入で必要になるライブラリインストール
apt -y install \
build-essential \
autoconf \
m4 \
libncurses5-dev \
libwxgtk3.0-gtk3-dev \
libwxgtk-webview3.0-gtk3-dev \
libgl1-mesa-dev \
libglu1-mesa-dev \
libpng-dev \
libssh-dev \
unixodbc-dev \
xsltproc \
fop \
libxml2-utils \
libncurses-dev \
openjdk-11-jdk \
unzip \
linux-headers-$(uname -r) \
libreadline-dev \
zlib1g-dev \
inotify-tools
# Docker-compose,補完機能インストール
curl -L "https://github.com/docker/compose/releases/download/1.29.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
curl -L https://raw.githubusercontent.com/docker/compose/1.29.1/contrib/completion/bash/docker-compose -o /etc/bash_completion.d/docker-compose
SHELL
#vagrantユーザによるコマンド実行
config.vm.provision :vagrant_user, type: "shell", privileged: false, inline: <<-SHELL
# asdfインストール
git clone https://github.com/asdf-vm/asdf.git $HOME/.asdf --branch v0.8.1
. /home/vagrant/.asdf/asdf.sh
echo ". \$HOME/.asdf/asdf.sh" >> /home/vagrant/.bash_profile
echo ". \$HOME/.asdf/completions/asdf.bash" >> /home/vagrant/.bash_profile
# Erlangインストール(https://github.com/asdf-vm/asdf-erlang)
asdf plugin add erlang https://github.com/asdf-vm/asdf-erlang.git
export KERL_CONFIGURE_OPTIONS="--disable-debug --without-javac"
asdf install erlang 24.0.2
asdf global erlang 24.0.2
# Elixirインストール(https://github.com/asdf-vm/asdf-elixir)
asdf plugin add elixir https://github.com/asdf-vm/asdf-elixir.git
asdf install elixir ref:v1.12
asdf global elixir ref:v1.12
# Node.jsインストール(https://github.com/asdf-vm/asdf-nodejs)
# https://github.com/phoenixframework/phoenix/issues/4308 最新のバージョンだとエラーが発生するので14を使用する
asdf plugin add nodejs
asdf install nodejs 14.17.5
asdf global nodejs 14.17.5
# PostgreSQLインストール(https://github.com/smashedtoatoms/asdf-postgres)
asdf plugin add postgres
asdf install postgres 13.3
asdf global postgres 13.3
echo "listen_addresses = '*' # what IP address(es) to listen on;" >> ~/.asdf/installs/postgres/13.3/data/postgresql.conf
echo "host all vagrant 192.168.50.0/24 trust" >> ~/.asdf/installs/postgres/13.3/data/pg_hba.conf
SHELL
if Vagrant.has_plugin?("vagrant-vbguest")
config.vbguest.auto_update = false
end
end
# ホストマシン(ローカル)での実行
$ cd vagrant-dev # Vagrantfileがある場所に移動
$ vagrant up # 起動(かなり時間がかかります。)
$ vagrant ssh # 仮想環境にログイン
# 仮想マシンでの実行
$ pg_ctl start # PostgreSQLの起動(自動起動設定は調査中...)
$ exit
注意:
一度に色々インストールしているからかもしれませんが、
vagrant upを実行してから完了するまでかなり時間がかかります。(1時間近くかかるかも・・)
インストール内容
仮想環境には以下がインストールされます。
・Docker
・Docker-compose
・asdf
・Erlang
・Elixir
・Node.js
・PostgreSQL
Visual Studio Code(VSCode)インストール
以下からダウンロードしてインストールします。
VSCode拡張機能 Remote - SSH導入
Remote - SSHを使用することで、仮想マシン上のファイルをVSCodeで編集することができるようになります。
1.Remote - SSHのインストール
VSCodeを起動して、以下のドキュメントを参考にRemote - SSHをインストールします。
2.SSH設定ファイル作成
ローカルで、Vagrantfileが存在する場所で以下のコマンドを実行します。
※仮想環境が起動している状態(vagrant up済み)で実行
$ vagrant ssh-config >> ~/.ssh/config
$ cat ~/.ssh/config
Host "default" # 後で使用するため、名前(default)をメモする。
~~略~~
上記.ssh/configのHost設定が複数ある場合は、適宜名前が重複しないように書き換えてください。
または、以下のようにhost名を指定して~/.ssh/configに書き込んでください。
vagrant ssh-config --host hostname >> ~/.ssh/config
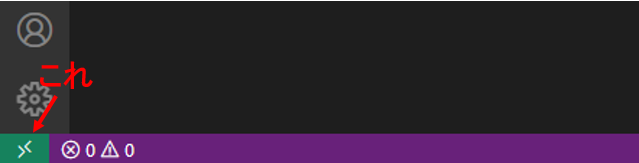
3.接続設定
中央上部にメニューが開くので、「Connect Current Window to Host...」を選択します。

接続設定の選択メニューが開くので、2.SSH設定ファイル作成で確認した名前を選択します。

新たなVSCodeが立ち上がります。
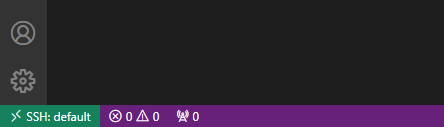
VSCode内の左下にあるアイコンが選択した名前なっていたらリモート接続が完了しています。

4.フォルダを開く
「上部メニュー-ファイル-フォルダーを開く」を選択します。(またはCtrl+k入力後Ctrl+oを入力)
任意のフォルダを選択してOKをクリックするとフォルダが開きます。
(フォルダは仮想環境上のディレクトリです。)
その他の拡張機能インストール
その他お好きな拡張機能をインストールします。
以下はおすすめなのをピックアップしました。
ElixirLS: Elixir support and debugger
Japanese Language Pack for Visual Studio Code
GitLens — Git supercharged
Git History
Path Autocomplete
Bracket Pair Colorizer
Rainbow CSV
indent-rainbow
ちょっと試してみる。
VSCord上でCtrl+@を入力するとターミナルが開きます。
(既に開いている場合は閉じるになるので省略。)
インストールしたElixirのバージョンを確認してみます。
$ elixir --version
Erlang/OTP 24 [erts-12.0.2] [source] [64-bit] [smp:2:2] [ds:2:2:10] [async-threads:1] [jit]
Elixir 1.12.1 (compiled with Erlang/OTP 24)
ちゃんとインストールされていることが確認できました。
せっかくなのでElixirのPhoenixフレームワークも試してみたいと思います。
以下のコマンド実行では何度か応答を要求されますが、すべてyを応答します。
$ mix local.hex
$ mix archive.install hex phx_new 1.5.10
$ mix phx.new hello --no-ecto --no-webpack
$ cd hello
$ mix phx.server # 起動(停止はCtrl+cを2回)
起動したらWebブラウザで以下のURLにアクセスしてみます。
補足:asdfコマンド
インストールに使用しているasdfのコマンドをいくつか紹介します。
簡単なメモ程度ですが、別途インストールしたい場合に参考にしてください。
$ asdf info # asdfの情報表示
$ asdf update # asdfの更新
$ asdf plugin list all # 使用できるプラグイン表示(インストールできるコマンドなどがわかる)
$ asdf plugin add <name> # プラグインの追加 (プラグインによってURL指定が必要になるためプラグインのドキュメントを参照)
$ asdf plugin list # インストール済みプラグイン表示
$ asdf plugin update <name> # プラグインの更新
$ asdf plugin remove <name> # プラグインの削除
$ asdf list all <name> # 利用可能なバージョン確認
$ asdf install <name> <version> # バージョンをインストール
$ asdf list <name> # インストールされているバージョン確認
$ asdf global <name> <version> # 使用するバージョンを設定
$ asdf current # 現在使用しているバージョンを確認
$ asdf uninstall <name> <version> # バージョンの削除
おわり
ubuntuのせいなのか起動がめちゃくちゃ重いです・・。
あとvagrant upした際にVirtualBoxGuestAdditionsの影響なのかちょいちょい共有フォルダがマウント失敗するのしんどいですね・・。一度通ってしまえば問題ないのですが。。
とりあえずは環境が完成したので、ElixirとPhoenixを学んで、何か開発をしていきたいと思います。
ちゃんとしたお金を稼げるサービスが作れるようになりたい。。
今回は以上です。
参考
https://github.com/asdf-vm/asdf
https://asdf-vm.com/guide/getting-started.html
https://github.com/asdf-vm/asdf-erlang
https://github.com/asdf-vm/asdf-elixir
https://github.com/asdf-vm/asdf-nodejs
https://github.com/smashedtoatoms/asdf-postgres
https://hexdocs.pm/phoenix/overview.html
https://densan-hoshigumi.com/server/postgresql-remote-connection