実行環境
【Xcode】Version 9.2
【Swift】Version 4.0.3
概要
iOSキーボードの上に送信フォームを追加する方法です。
前回はキーボードの上にUIToolbarを実装しましたが、
ツールバーに送信フォーム(LINEみたいなやつ)を追加したくなったので、
今回はUIviewでツールバーを自作しています。
【前回の記事】
【Swift4】キーボードの上にUIToolbarを実装する方法
方法
下準備
実装
ViewController.swift
class ViewController: UIViewController, UITextFieldDelegate {
@IBOutlet weak var textField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// ツールバーを作成
let toolBar: UIView = UIView()
toolBar.frame = CGRect(x: 0, y: 0, width: self.view.frame.width, height: 45)
toolBar.backgroundColor = UIColor(red: 238/255, green: 238/255, blue: 238/255, alpha: 1.0)
// テキストフィールドを作成
let barTextField: UITextField = UITextField()
barTextField.frame = CGRect(x: 5, y: 5, width: self.view.frame.width - 65, height: 35)
barTextField.placeholder = "コメント..."
barTextField.borderStyle = UITextBorderStyle.roundedRect
// ボタンを作成
let barButton: UIButton = UIButton(type: UIButtonType.system)
barButton.frame = CGRect(x: barTextField.frame.width + 10, y: 5, width: 50, height: 35)
barButton.setTitle("送信", for: UIControlState.normal)
barButton.addTarget(self, action: #selector(buttonEvent(_:)), for: UIControlEvents.touchUpInside)
// アイテムをツールバーに追加
toolBar.addSubview(barTextField)
toolBar.addSubview(barButton)
// ツールバーをビューに設定
textField.inputAccessoryView = toolBar
textField.delegate = self
}
// ボタンタップ時に実行するメソッド
@objc func buttonEvent(_ sender: UIButton) {
// 処理を書く
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
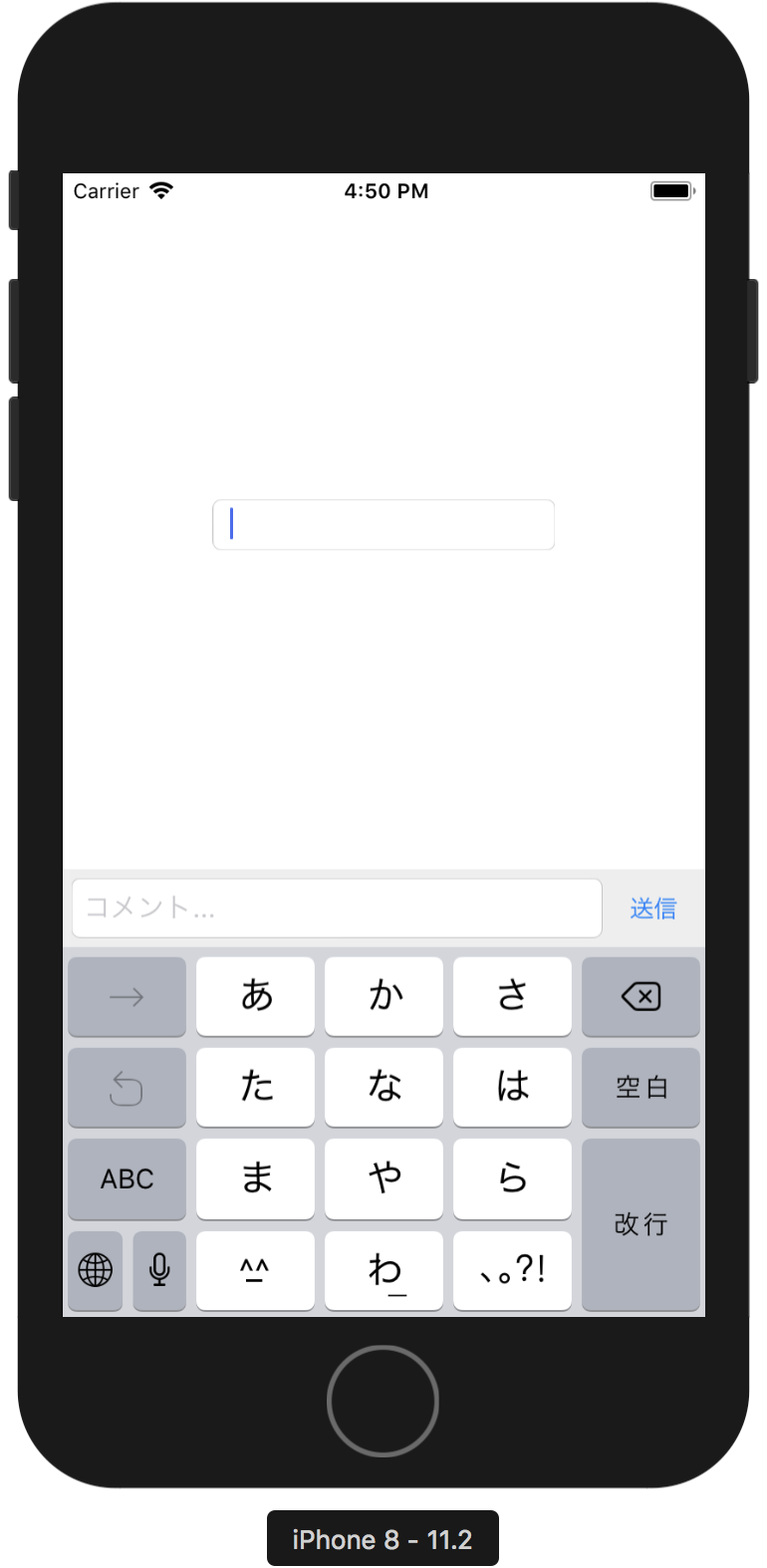
実行結果

こっちの方法のほうがカスタマイズしやすそうですね。
他にもいい方法があれば教えてください!