実行環境
【Xcode】Version 9.2
【Swift】Version 4.0.3
概要
AutoLayoutのEqual WidthsとEqual Heightsを使ってサイズを決める方法のメモです。
方法
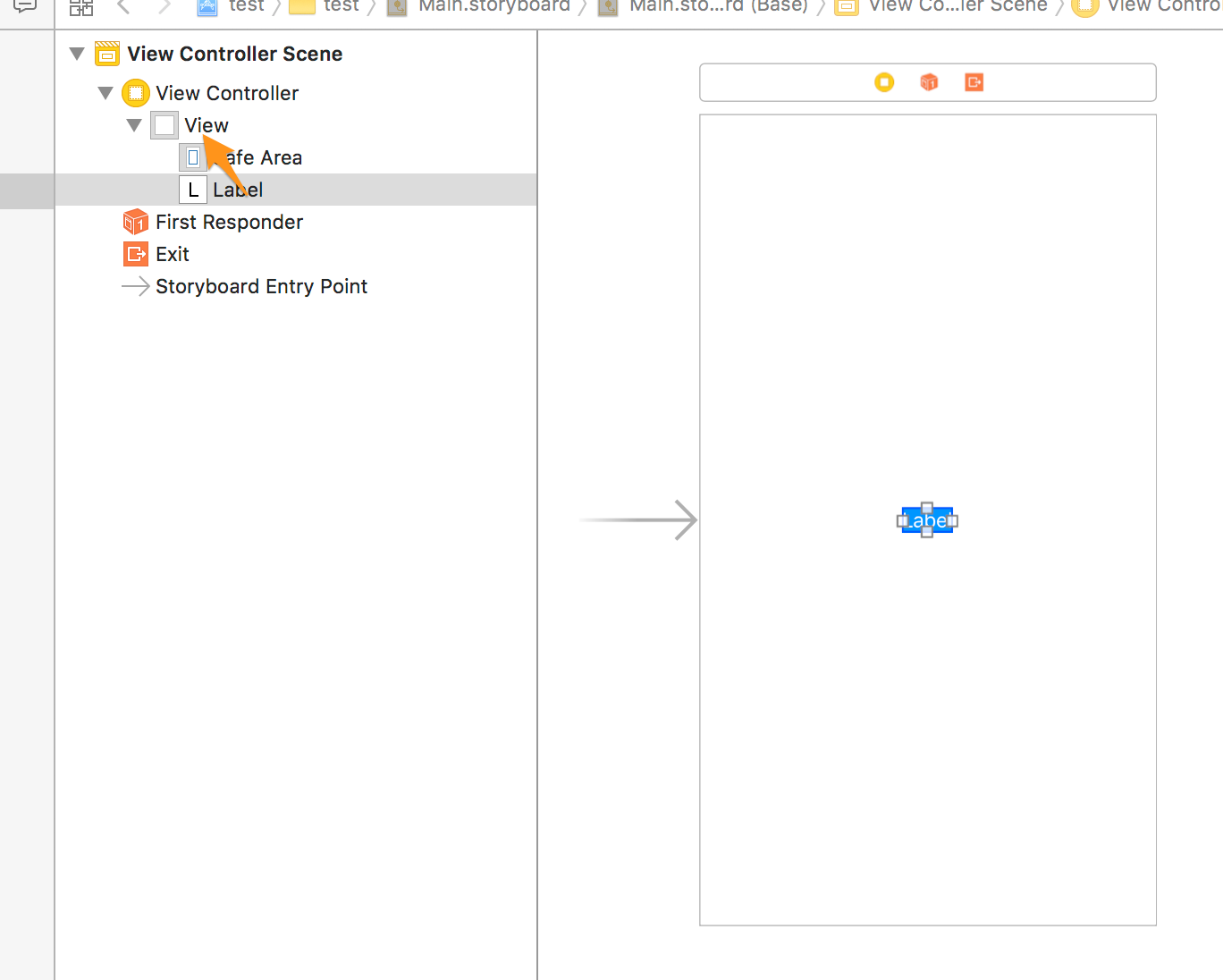
サイズを指定したいアイテムを選びControlを押しながら基準にしたいものにドラッグします。
今回は、画面サイズに対しての比率を指定するので親のviewを指定しています。

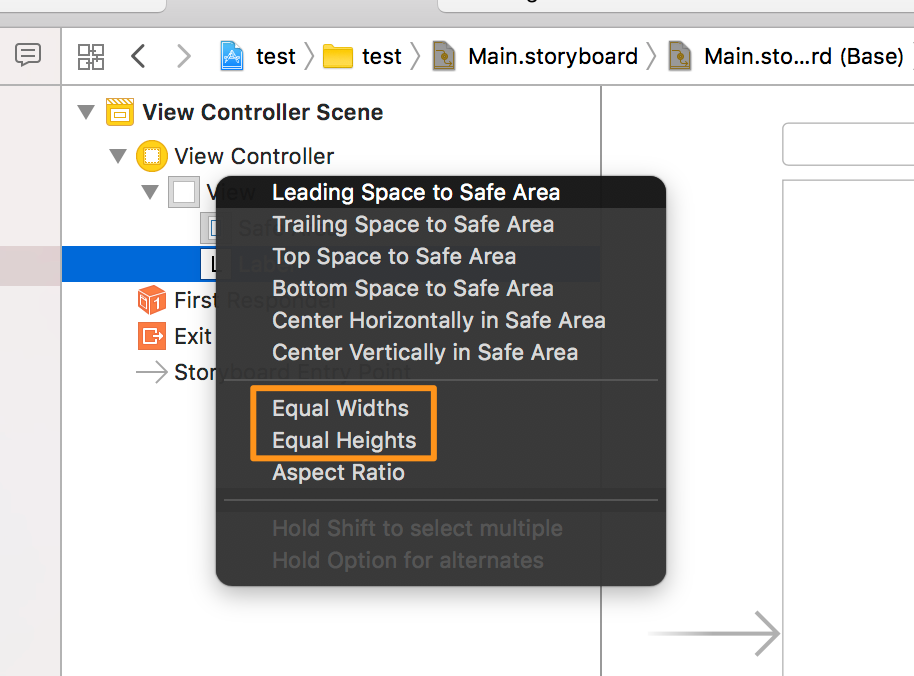
ドラッグするとポップアップが出てくるので、高さか幅かどちらか基準にしたい方を選びます。

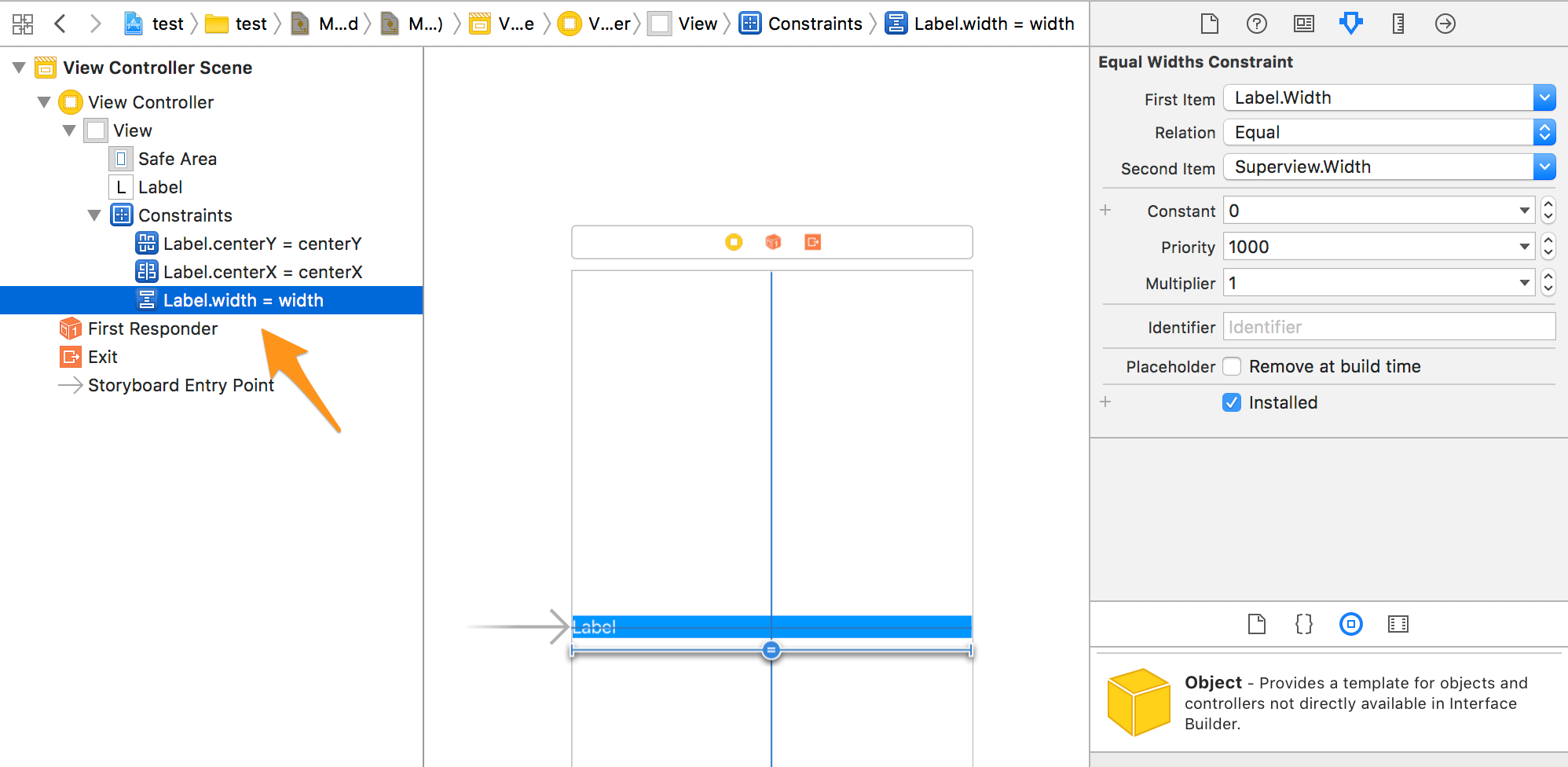
Equal Widthsを選ぶと新しくwidthに関する制約が追加されるので、その制約を選択します。

制約を選択するとユーティリティーエリアにMultiplierのプロパティを設定する項目があるので、その値を変えます。
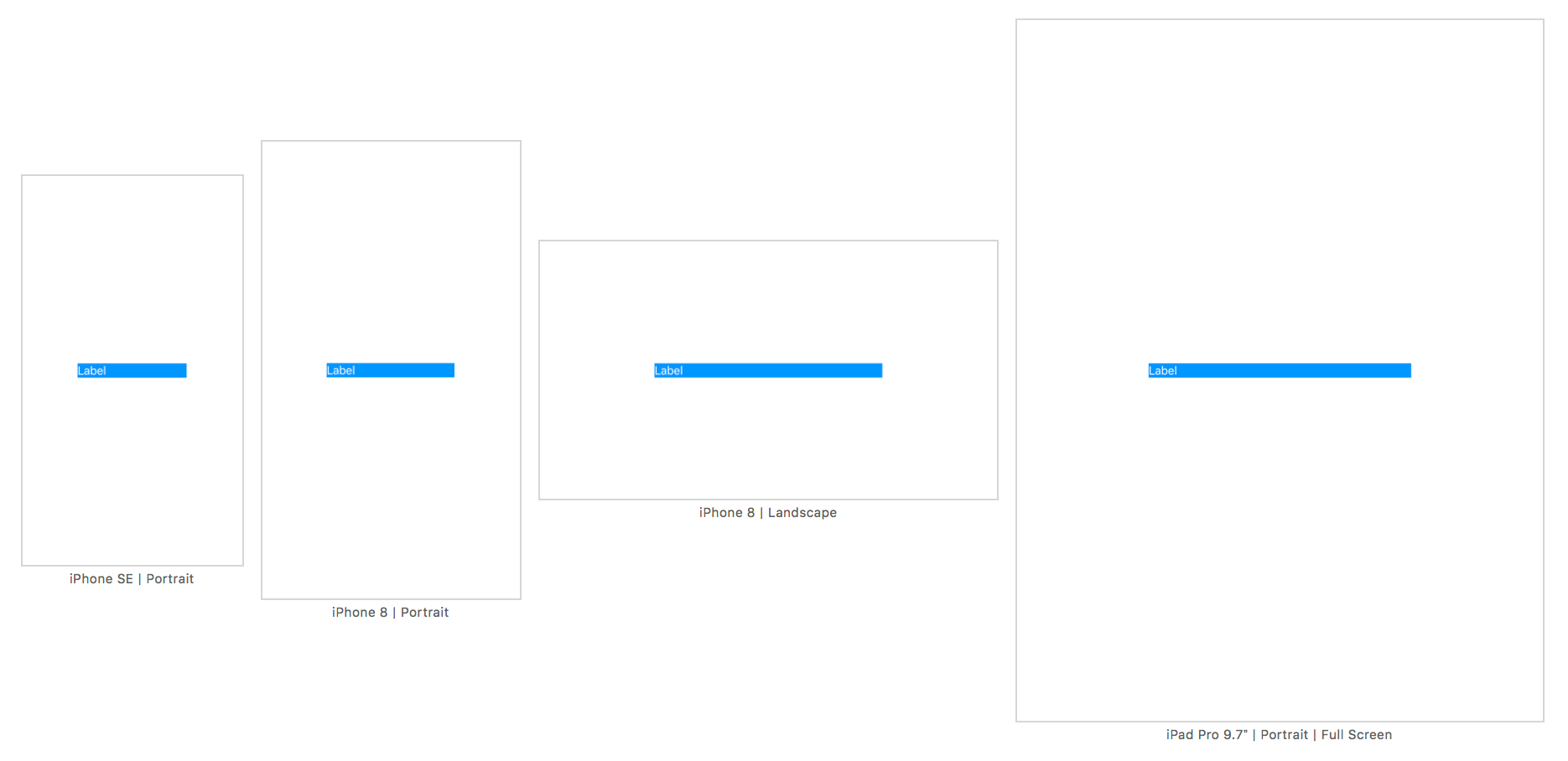
画面サイズの50%にしたいなら0.5にするみたいな感じです。
これだけで、画面サイズに応じたサイズに可変する部品を作ることができます!