通常textareaにフォーカスが当たっている時にTabキーをタイプすると、次の対象のオブジェクトへとフォーカスが移動してしまいます。
しかし、textareaでTabキーをタイプするとスペース4つが入力されるようにするには少し困ったので記事にします。
実行環境
以下の環境で実行できたものを記事にしています。
- Node.js: 8.9.4
- React.js: 16.2.0
- babel-preset-env: 1.6.1
- blowsers: last 2 versions (2018年1月14日時点)
とりあえずコード
class SomeTextarea extends React.Component {
constructor(props) {
super(props);
this.state = {
'text': '',
};
}
handleChange(e) {
this.setState({ text: e.target.value });
}
handleKeyDown(e) {
if (e.key === 'Tab' && e.keyCode !== 229) {
e.preventDefault();
const textareaElement = e.target;
const currentText = textareaElement.value;
const start = textareaElement.selectionStart;
const end = textareaElement.selectionEnd;
const spaceCount = 4;
const substitution = Array(spaceCount + 1).join(' ');
const newText = currentText.substring(0, start) + substitution + currentText.substring(end, currentText.length);
this.setState({
text: newText,
}, () => {
textareaElement.setSelectionRange(start + spaceCount, start + spaceCount);
});
}
}
render() {
return (
<textarea
onChange={this.handleChange.bind(this)}
onKeyDown={this.handleKeyDown.bind(this)}
></textarea>
);
}
}
説明
ChangeイベントとKeyDownイベントを利用する
handleChange(e) {
// Changeイベントでは普通に値を更新する
// この時、Tabキーをタイプした時は何も値が変化しない(そもそも何も入力しないため)
this.setState({ text: e.target.value });
}
handleKeyDown(e) {
// タイプしたキーがTabキーの時 かつ 日本語入力未確定状態でない時に実行する
if (e.key === 'Tab' && e.keyCode !== 229) {
...
}
}
render() {
return (
<textarea
onChange={this.handleChange.bind(this)}
onKeyDown={this.handleKeyDown.bind(this)}
></textarea>
);
}
ここではonChangeとonKeyDownの二種類のイベントを補足するようにしています。
onChange属性では、入力された文字を通常通り更新します。
同時にonKeyDownも補足するようにし、Tabキーがタイプされた時のみ特別な処理(今回であればスペース4つを挿入する)を行うようにします。
この時、keyCodeが229でないかどうかも判定していますが、これはIMEが日本語入力になっている状態で、IMEの変換候補の選択を行う際のTabキータイプではこの処理を行わないようにするためです。これをしないと変換候補の選択の度に4スペースが挿入されてしまうことになります。
※ ただし、KeyboardEvent.keyCodeはdeprecatedなので、今後も使える方法ではありません。
本来であればIMEによる入力文字の未確定状態はKeyboardEventのisComposingプロパティから検出することができるので、判定式を e.key === 'Tab' && !e.isComposing などとすることでdeprecatedではない方法で実現できるはずです。
しかし、KeyboardEvent.isComposingはIEとSafariでサポートされておらず、まだこれを使うには時期尚早ということでkeyCodeを使う方法を紹介してします。(この部分で良い方法をご存知の方がいたらご教授していただきたく)
Tabキーによるフォーカスの移動を抑制する
e.preventDefault();
Tabキーが入力された場合、イベントをキャンセルしないと次の対象のオブジェクトへフォーカスが移動してしまします。
そこで、KeyboardEventのpreventDefault()を使うことによって、その挙動を抑制します。
現在の選択範囲を取得する
// focusしているtextarea Elementを取得
const textareaElement = e.target;
// 現在の入力されている文字列
const currentText = textareaElement.value;
// 現在の選択範囲の先頭側のインデックス
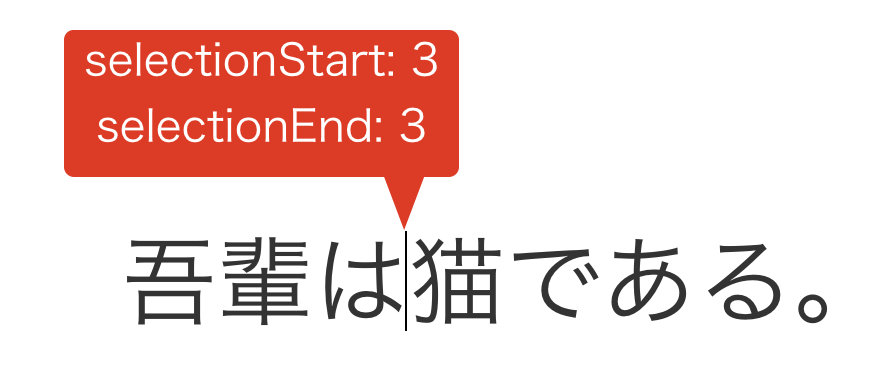
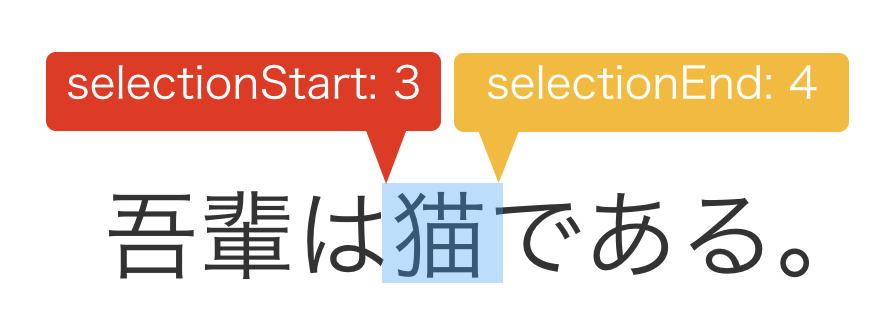
const start = textareaElement.selectionStart;
// 過去の選択範囲の末尾側のインデックス
const end = textareaElement.selectionEnd;
まず、e.targetから<textarea>のDOMオブジェクトであるHTMLTextAreaElementを取得します。
そこから現在の入力されている文字列と、選択されている範囲の先頭・末尾のインデックスを取得します。
- 範囲選択をしていない場合

- 範囲選択をしている場合

スペースを挿入した文字列を作る
// スペースの数を定義(以下は4スペースの場合)
const spaceCount = 4;
// Tabキーを押したときに入力する文字(今回のケースでは ' ' となる)
const substitution = Array(spaceCount + 1).join(' ');
// 選択されている部分文字列を substitution に置換する(もっとスッキリ書けそう…?)
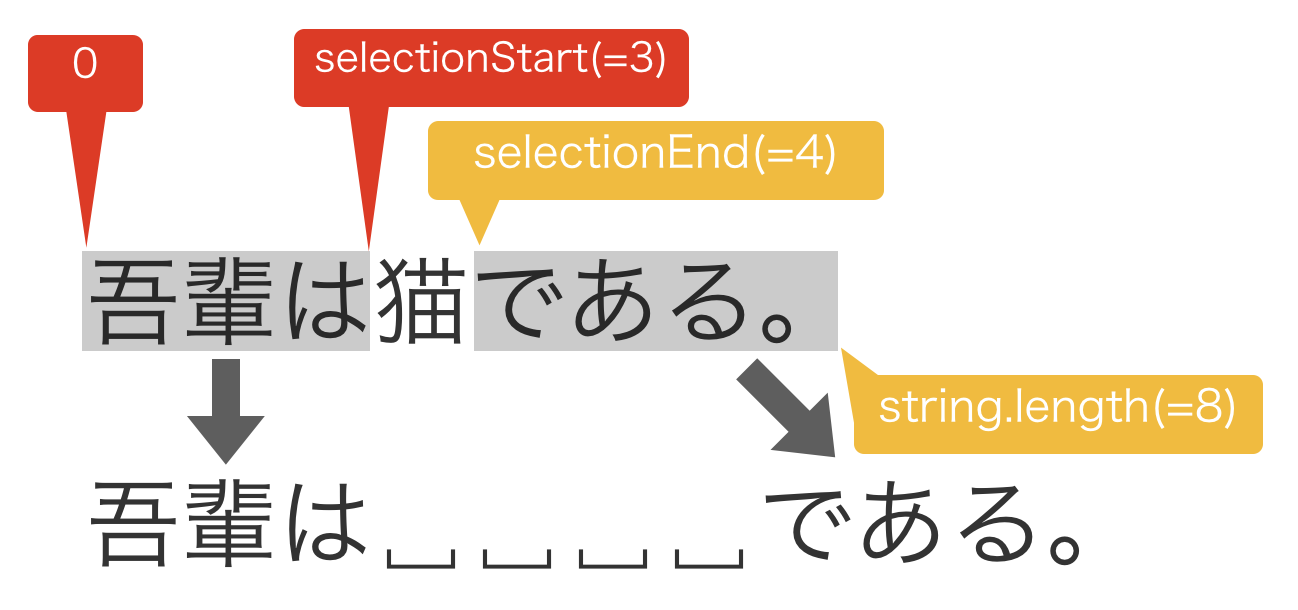
const newText = currentText.substring(0, start) + substitution + currentText.substring(end, currentText.length);
ここでスペース4つを挿入した新たな文字列を作っています。
substitutionがスペース4つの文字列であり、それと選択範囲のインデックスを使って選択範囲部分をsubstitutionに置換しています。

スペース挿入後の文字列をセットし、カーソルを移動させる
// 置換後の文字列をセットする
// また、置換後の文字列のセットが反映された後に、カーソルの位置の修正処理を行うようにする
this.setState({
text: newText,
}, () => {
// 入力中のカーソルを置き換えたスペースの末尾に移動させる
textareaElement.setSelectionRange(start + spaceCount, start + spaceCount);
});
textareaの入力文字列を更新します。
その更新が完了してから、入力カーソルの位置を挿入したスペース4つの末尾側へ移動させます。コードではカーソルの現在位置 + スペース4文字分 の位置としています。
setStateのcallbackを利用しないと、stateの更新前にカーソルの移動処理が行われ、おかしな場所にカーソルが移動してしまうので注意です。
さいごに
以上で、Tabキーを押した時にスペースを入力することができました。ただし手元の環境にIEがなかったことからIEでの検証ができているわけではないので、もしできなかったらお知らせいただければと思います。
ちなみにReact.jsを使っているならば、facebookのDraft.jsを使うことでこの挙動を実現できるようです。
https://github.com/facebook/draft-js/issues/121
(あんまりbundleしたJSファイルのサイズを大きくしたくなかったので、今回は使わなかったということでした。)