はじめに
毎日のルーチン業務を忘れないようにする為に、ノーコードのデジタル技術と既存の仕組みを利用して、アラームを出すWebアプリを作成してみました。
使ったサービス
下記のサービスを使用しました。
◆CodePen
◆Google(Edge等でも良いです)
出来上がり
こんな感じになります。
— さぬきうどん (@oArjjVOaaLVLG8N) October 2, 2022
作り方
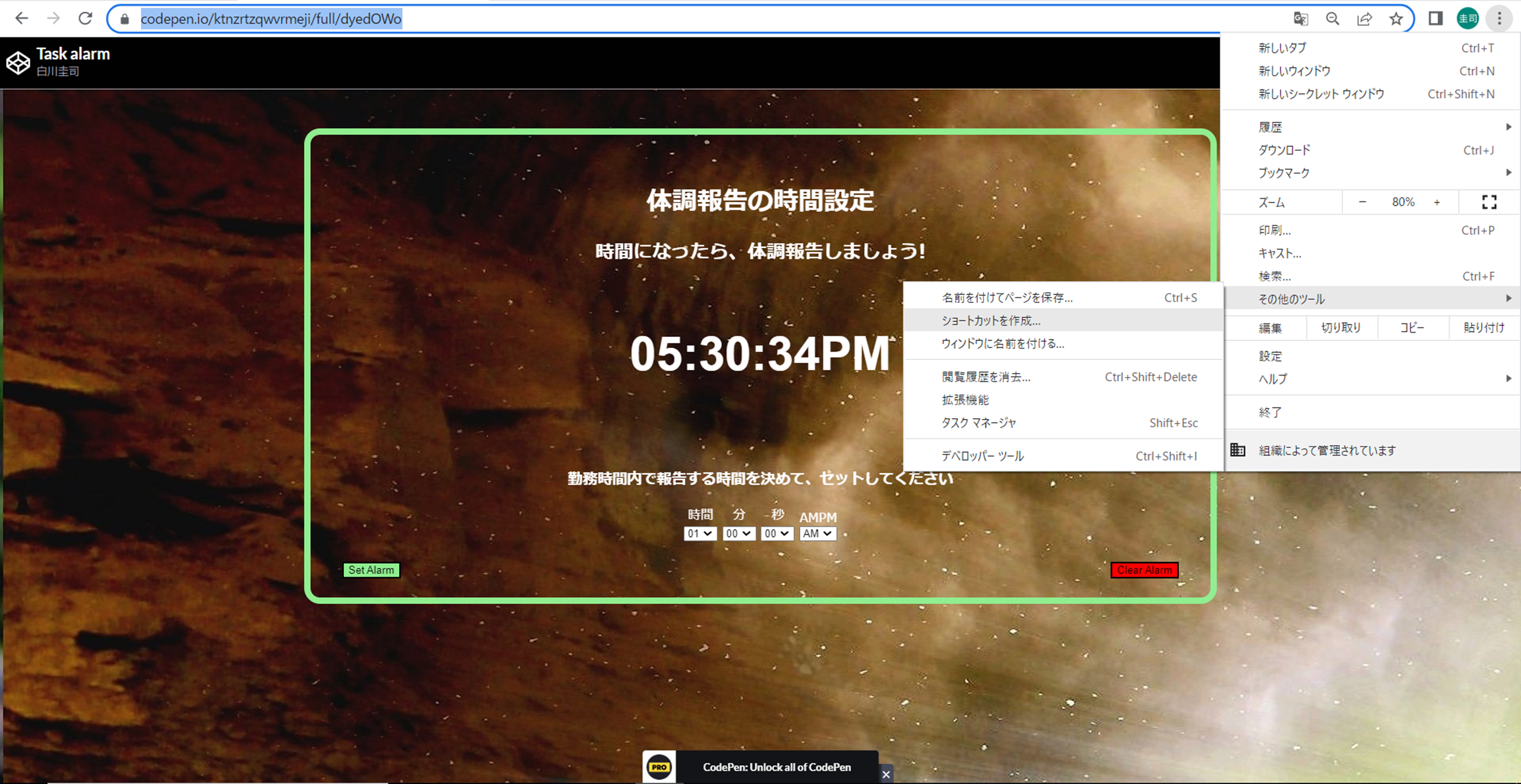
1.CodePenで共有されている成果物をベースにしてWebアプリを作成します。
ベースは、AMPMでアラームをセットする事により、時間になるとアヒルの鳴き声が聞こえる仕様となっていましたので、見出しや文字の色などを加工しました。
See the Pen Alarm clock in Vanilla Javascript by 白川圭司 (@ktnzrtzqwvrmeji) on CodePen.
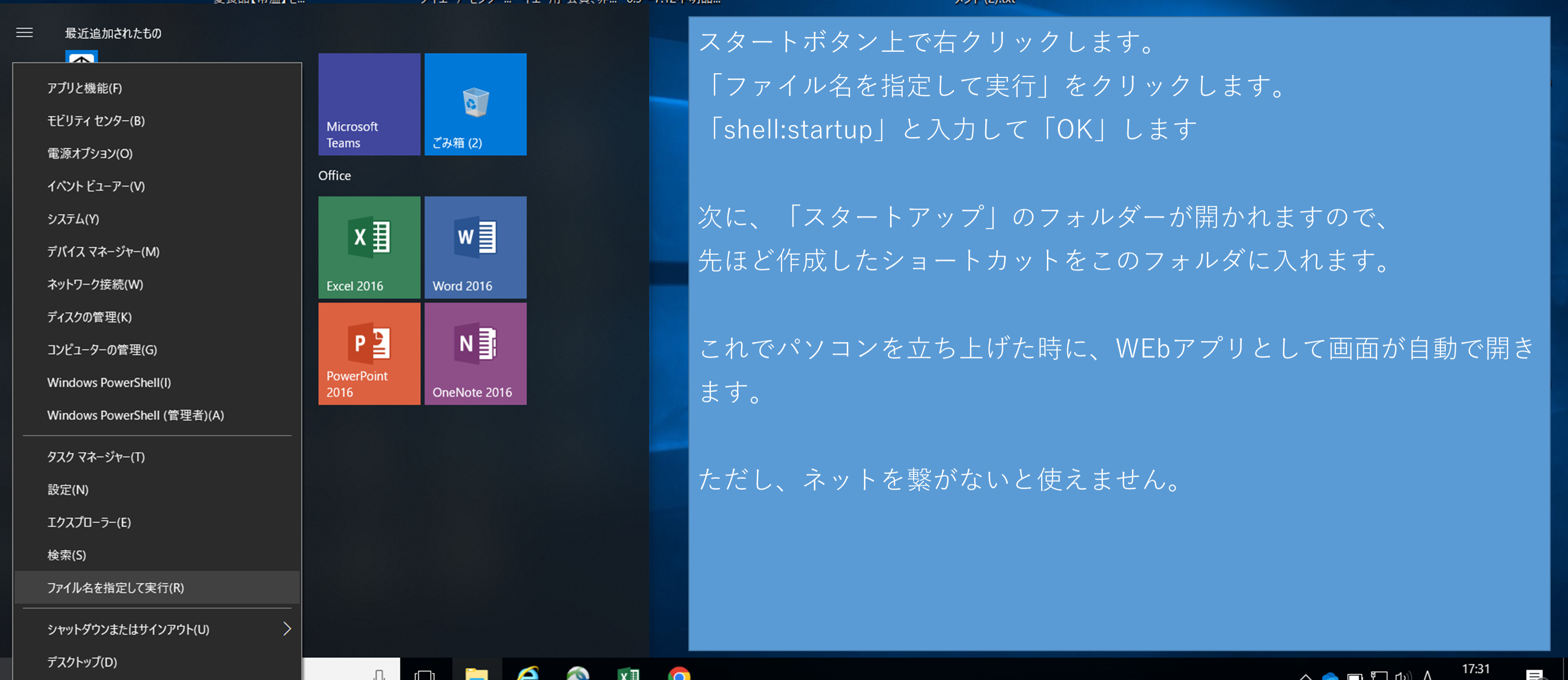
2.スマホでの動作を想定していましたが、iPhoneで稼働しない事が判明した為、同僚のテスト用にパソコンでの自動起動も準備設定しました。


3.同僚よりフィードバックを頂き、CodePenで共有されている別の成果物を組み合わせて、改善しました。
・午前中に時間がズレることを改善
・アラーム設定時刻を5件までセット可能に改善
・24時間表示に変更
・音以外の表示も追加
※ヒアリング詳細は、note記事を参照願います。
See the Pen Task alarm4 by 白川圭司 (@ktnzrtzqwvrmeji) on CodePen.
おわりに
幾つかの改善はできましたが、解決しなかった課題もありました。
時間連動する留めるWebアプリである為、スマホがベターだったのですが、実現できませんでした。音をストップさせる機能が、複数の成果物を共有した事で、組み合わせしきれませんでした。
セットしたアラームを残す方法も探しきれませんでした。
また、再トライする時間も作れず、自分の確認となった事は悔やまれます。
ただ、フィードバックを頂いて、ルーチン業務をお手軽にリマインドさせるには、方法としては使えそうだなという感覚を持ちましたので、時間を作って残る課題も解決して使い勝手の良い物にしていきたいと考えています。