本記事は、[サムザップ Advent Calendar 2021]
(https://qiita.com/advent-calendar/2021/sumzap) の12/24の記事です。
はじめに
初めまして、サムザップの白濱です。
最近話題のNotionで、今年の5月にパブリックベータとして Notion APIが公開されました。
今回は、こちらを使用して、Google Apps ScriptからNotionAPIを実施してみた話をしたいと思います。
Notion APIについて
2021 5月にパブリックベータとして公開されました。
https://developers.notion.com/
API Reference
https://developers.notion.com/reference/intro
今回は、Google Apps Scriptから利用しました。
使用したAPIの各種処理について
Notoinデータベースの取得・追加・更新でそれぞれAPIが用意されていて、こちらを使用しました。
・データベースの取得処理
https://api.notion.com/v1/databases/"+databaseId (※)+"/query
databaseIdを指定して情報を取得するAPI
※ databaseIdは、対象のテーブルのURLのv=以下のIDを指定

!一度に取得できるレコード数は、MAX100件
!100件以降は、ページIDを指定して、取得する
上記URLに対して、dataとoptionsを指定して、POSTで送信する。
1ページ目のdata指定
var data = {'page_size': 100};
2ページ目以降のdata指定
var data = {'page_size': 100,'start_cursor': next_cursor};
next_cursorは、前ページのプロパティ(next_cursor)から設定。
var options = {"method": "POST","headers": headers,"payload": JSON.stringify(data),"muteHttpExceptions" : true,};
・データベースの追加処理
https://api.notion.com/v1/pages
指定して情報を取得するAPI
上記URLに対して、dataとoptionsを指定して、POSTで送信する。
var data = {
"parent": { "database_id": databaseId },
"properties":{
"title": [ {"text": { content: 【更新内容】, link: null } } ]
}
};
var options = {"method": "POST","muteHttpExceptions" : true,"payload": JSON.stringify(data),"headers": headers};
・データベースの更新処理
https://api.notion.com/v1/pages/+pageId (※)
指定して情報を取得するAPI
※ pageIdは、データベースの取得処理で、取得したレコード情報で取得できる。
(propertyName=ID)
上記URLに対して、dataとoptionsを指定して、PATCHで送信する。
(POSTでない点が注意)
dataは、
var data = {
"properties":{"Name": { "name" : [ {"text": { content: 【更新内容】, link: null } } ]}}
};
propertiesでNotionのカラム名を指定する。

var options = {"method": "PATCH","muteHttpExceptions" : true,"payload": JSON.stringify(data),"headers": headers};
・その他注意事項
操作したいDBに対して、APIのIntegrationを追加しないと操作ができないので注意。

Integrationの設定はこちらを参考に。
https://developers.notion.com/docs/getting-started
具体的な使用例について
業務では、GoogleAppSscriptとNotionAPIの連携で以下のような用途に使用しました。
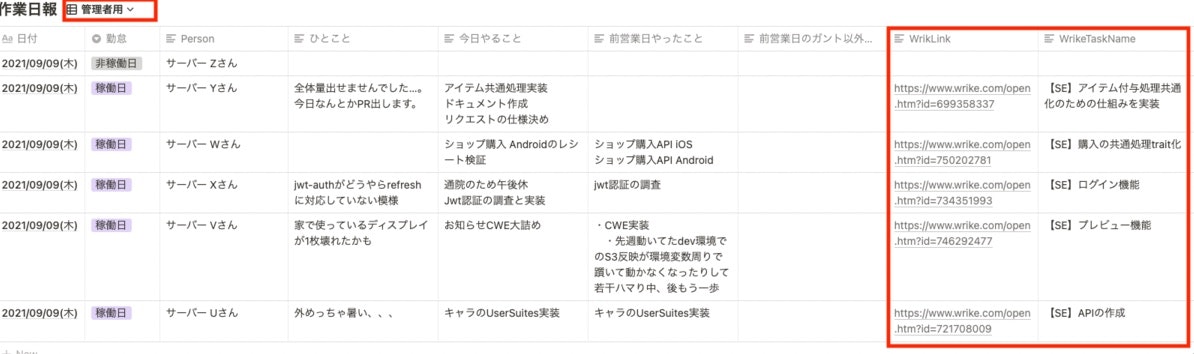
・WrikeとNotionの連携
WrikeAPIからWrikeデータを取得して、NotionレコードとWrikeタスクを連携。

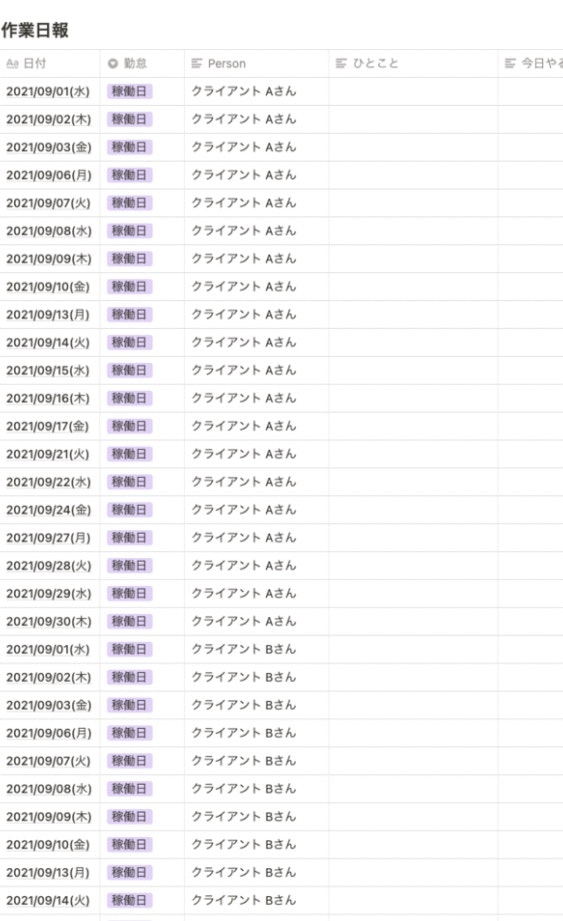
・Notionレコードの自動追加
1ヶ月分のデータ入力用のレコードを月次処理で自動追加。

まとめ
Notionは、とても魅力的なツールで、生産性の向上にとても役に立っています。
APIを使用することで、その魅力や可能性がさらに高まったことを実感しています。
皆さんもぜひ活用してみてください!