Asset Catalogを使って色の管理をしてみた
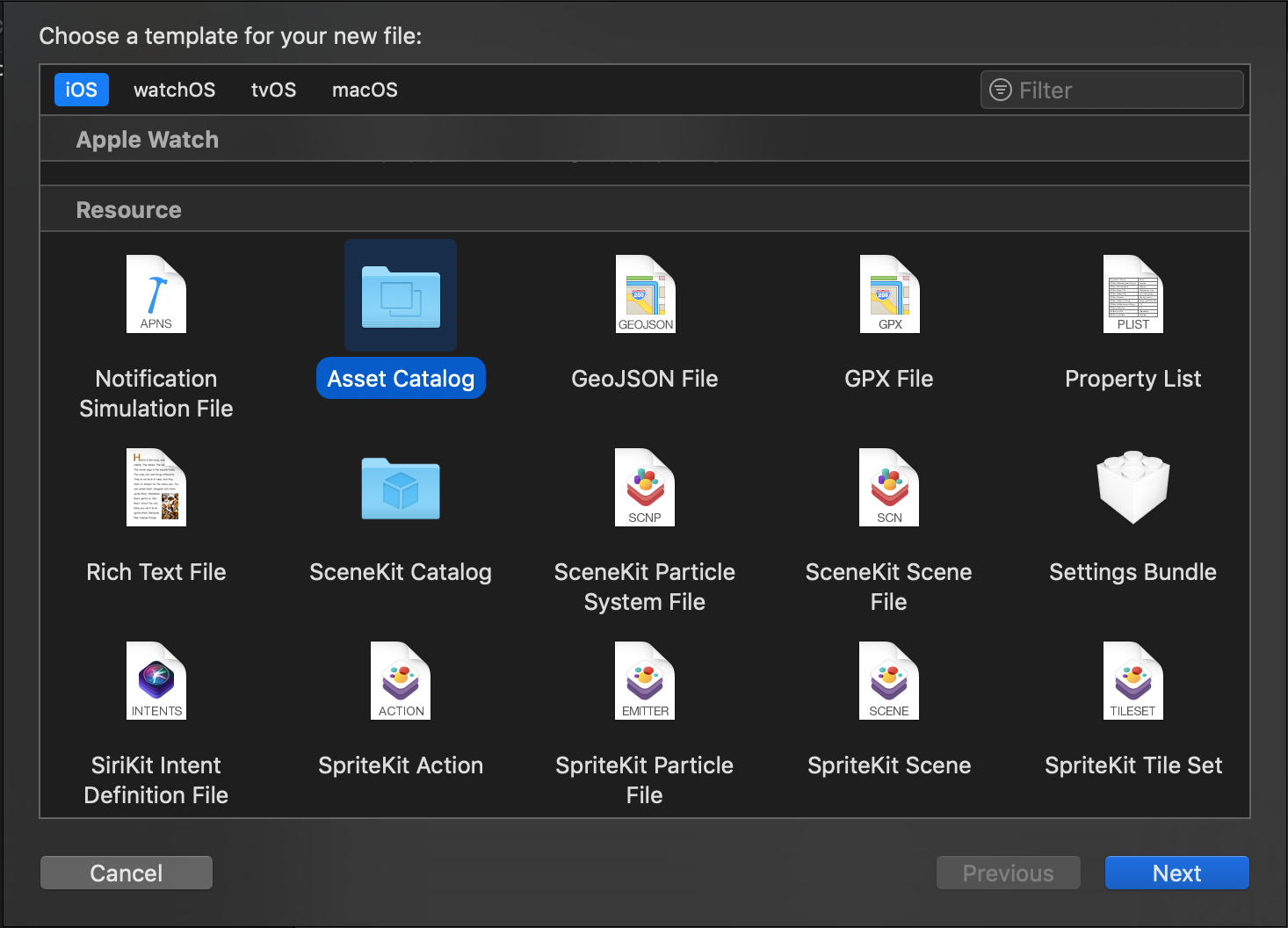
1. 新しくAsset Catalogを作成
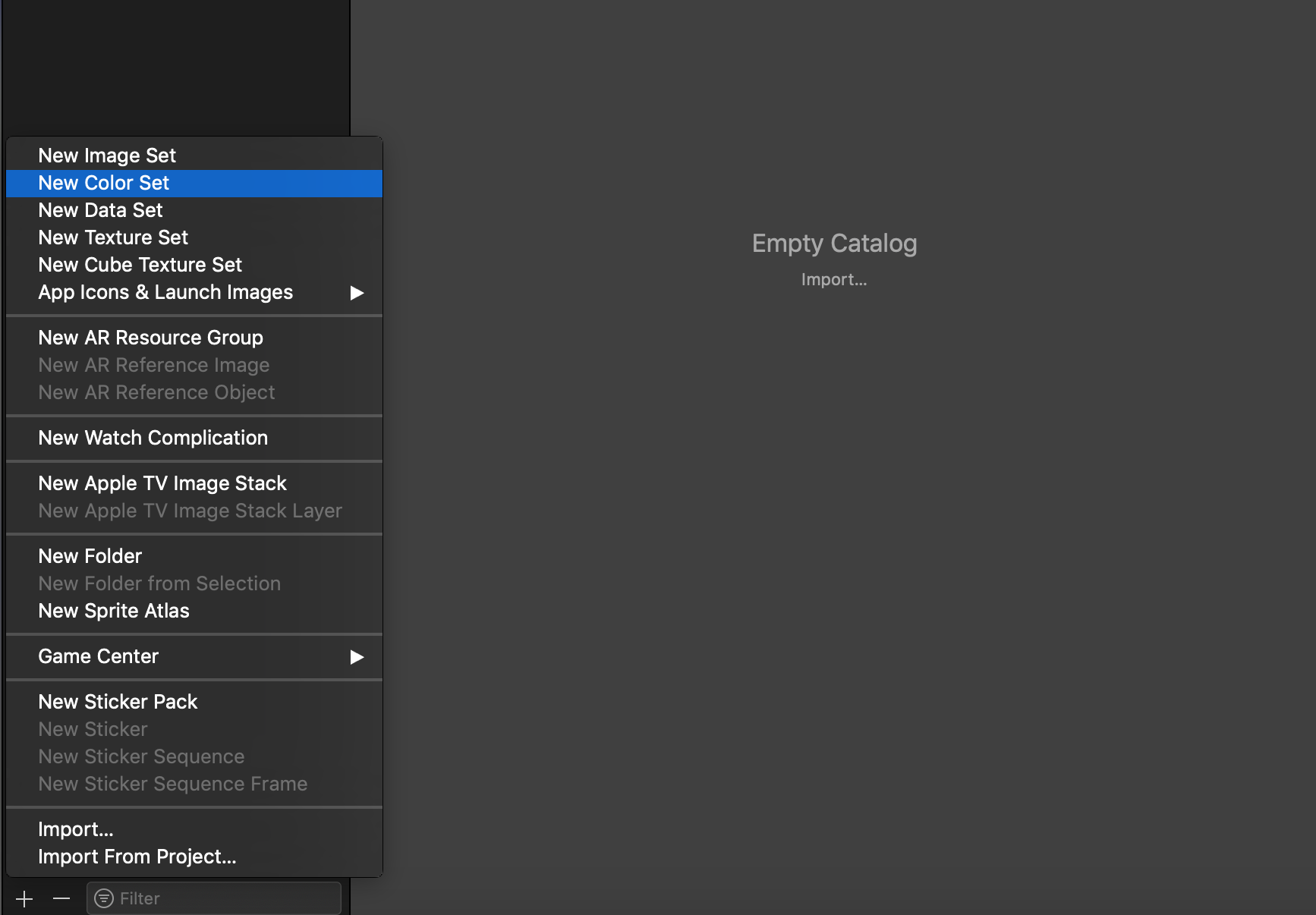
2. 作成したAsset CatalogでNew Color Setを選択
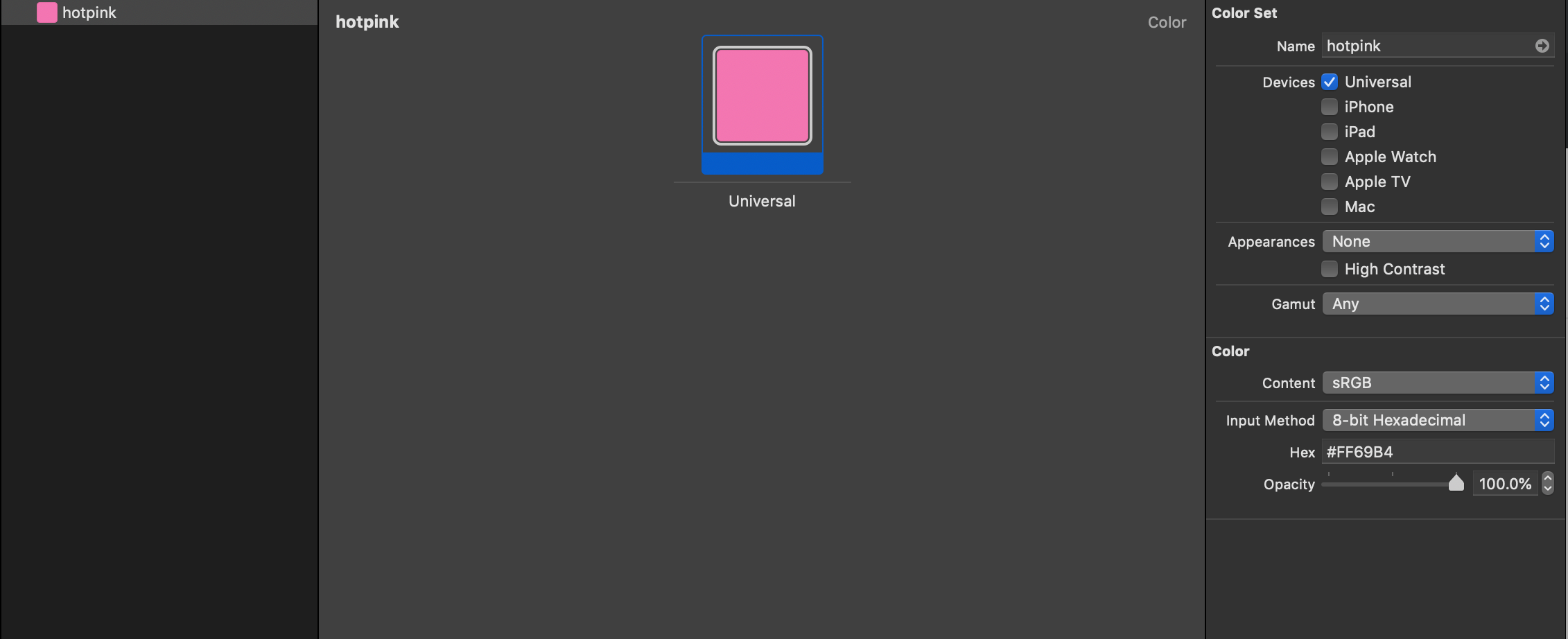
3. 色の名前、値を設定 (例 名前:hotpink、RGB:#FF69B4)
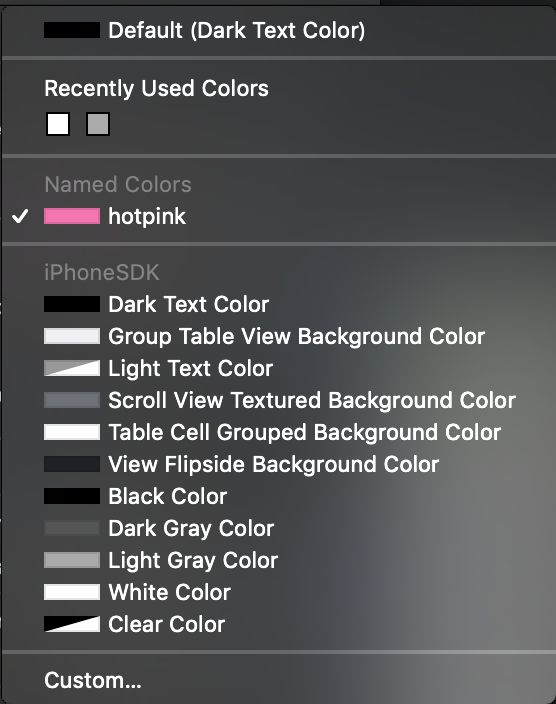
Interface Builderで使用する
ソースコードで使用する
- UIColorを拡張する
UIColor
extension UIColor {
/// hotpink RGB:#FF69B4
class var hotpink: UIColor {
return UIColor(named: "hotpink")
}
}
- 実際に使用する
ViewController
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor.hotpink
}
}
まとめ
どの画面でも使用する色や各パーツの色をこのように管理することでデザインしやすくなった。
さらにいい方法があったら教えてください。