Classiアドベントカレンダー8日目は、デザイナー@shio312がお送りします。
はじめに
あるデザイナーとアプリエンジニアの会話
・iPhoneナビゲーションバーを差しながら「グロナビが〜」
・iPhoneで作ったカンプを差しながら「Androidもこの切り替えスイッチのUIで〜」
・「Androidも下から画面出せばいいじゃん」
・「トグル?iOSだっけ」
上記デザイナーの発言、全てエンジニアに殺意を沸かせます。ああっ、すみません。
実は、アプリ開発経験のあるUIデザイナーはエンジニアさん&デザイナーさんが仲良く開発できるための、自分なりのチートシートを持っていたりします。
もし、モバイル開発の経験が少ないデザイナーさんと開発することになった場合、今回ご紹介する簡易チートシートの作成方法を優しく教えてみてはいかがでしょうか。
きっと仲良くなれると思います。
手順
デザイナーさんの工数30分をもらう
笑顔で呼びましょう。目安はいつもの3倍くらいで。
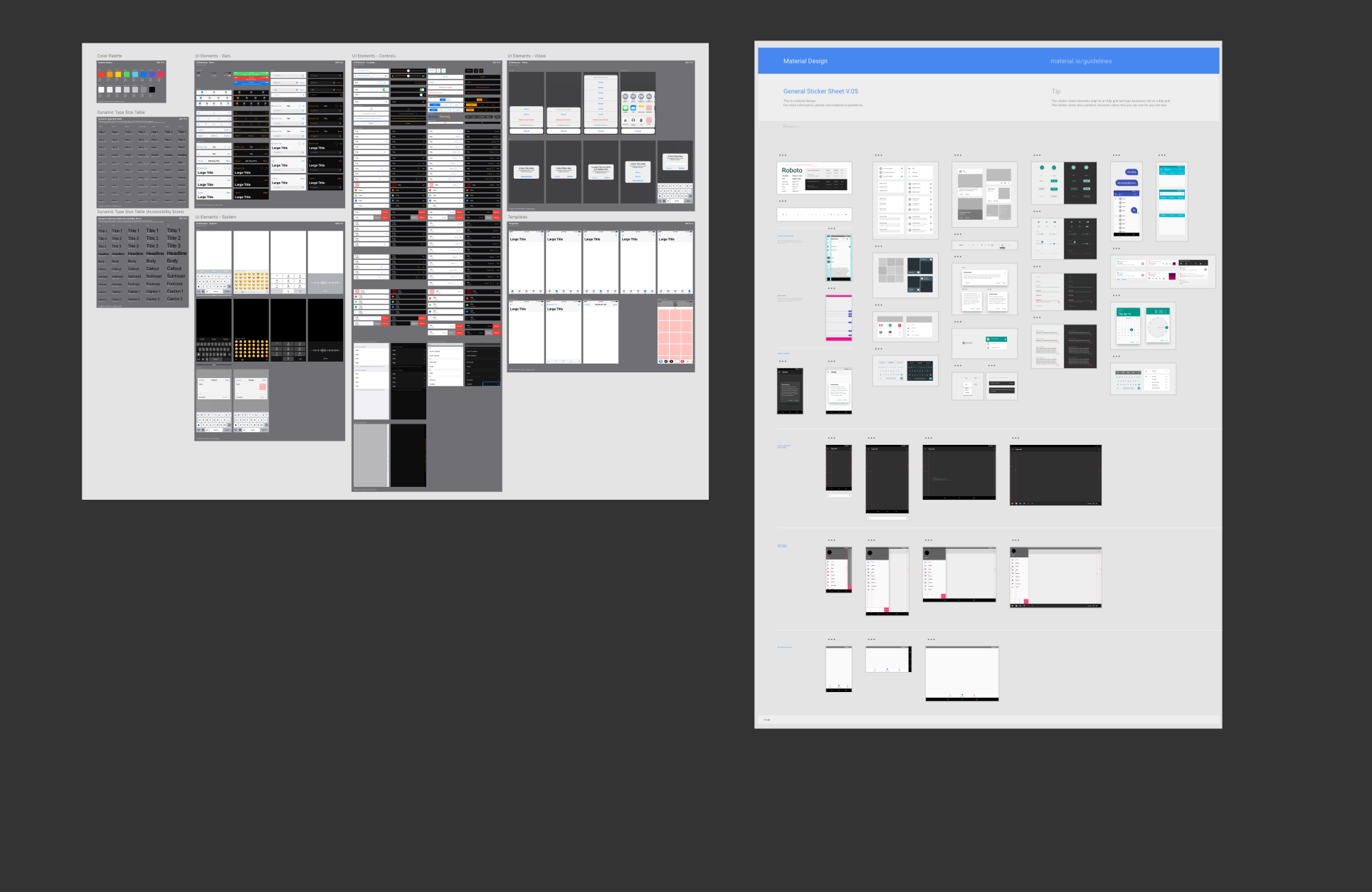
素材をダウンロードする
ちなみにXDデータだと爆速です。
展開する
ちなみにXDデータだと爆速です(2度目)。
左がiOS、右がAndroidのUIコンポーネントです。
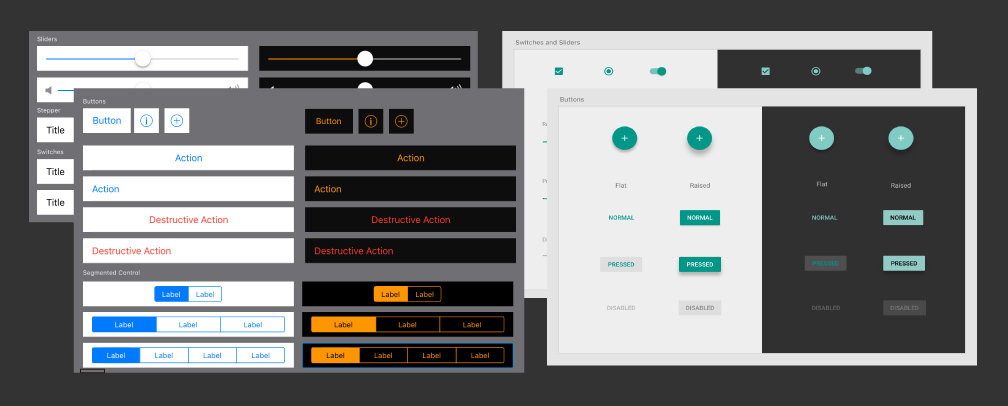
各コンポーネントごとにスクショする
各OS5分くらいずつで終わります。なるべく細かくスクショした方が後でカスタムしやすいです。
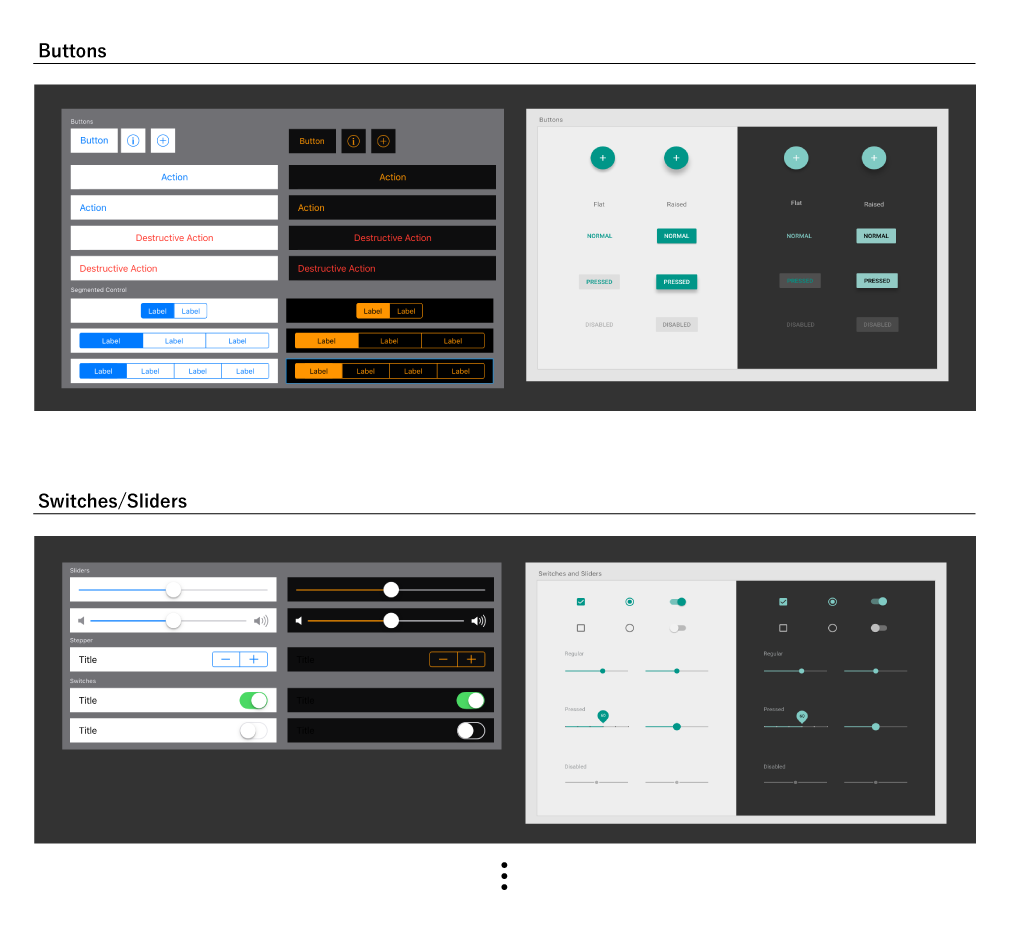
チーム共有のWikiなどにまとめる
各OS、共通のパーツを並べて表示することが大事です。
ここで、自身なりの注意すべき点などを随時追加しましょう。

これで、各OSのUIパーツの違いが早見できるようになりました。
開発が進んでいく際に、プロダクトに合わせたデザインに置き換えていくことができれば社内のデザインガイドラインになるので超便利です。
なぜこんなことをするのか?
・OSによってあるものないものをちゃんと把握するため
・2つ以上のOSで開発することになった場合(特にiOS/Androidの組み合わせですね)どっちのOSの話なのかわからないまま進む場合があり、余計なコミュニケーションを発生させないため
つまり
開発時の用語は開発用語で統一しよう。(デザイナーに開発用語を使ってもらう)
ユーザー視点では無いですが、それはそれで別視点で言い方を考えます。
例えばiOSの場合、ユーザーへの手順は
この画面はアプリ内のブラウザでWEBサイトを表示していて、画面右上のインフォメーションアイコンをタップするとお店の情報が表示されます
だと、仕様としては
-
この画面のコンテンツビュー部分はWEBビューで、ナビゲーションバー右側のインフォアイコンをタップするとお店の情報がモーダル表示されます(とモーダルビューは一時ビューなので閉じるボタンはちゃんとある、と想定が可能)
になるんです。
デザイナーがUIのパーツやOSのお作法を正しく理解して使うことで、設計の意図を無駄なく伝えることができます。
そして、イレギュラー要素が発生した場合もエンジニアに「ここだけがこのアプリ独特の要素」だと注意させることもできます。
チームが幸せに開発できることで、ユーザーに良いプロダクトが提供できることを信じています。