概要
この記事を読んで面白い実装だなと思いましたので紹介します。
Different Drillthroughs for Graph Elements
http://cognospaul.com/2016/05/05/different-drillthroughs-for-graph-elements/
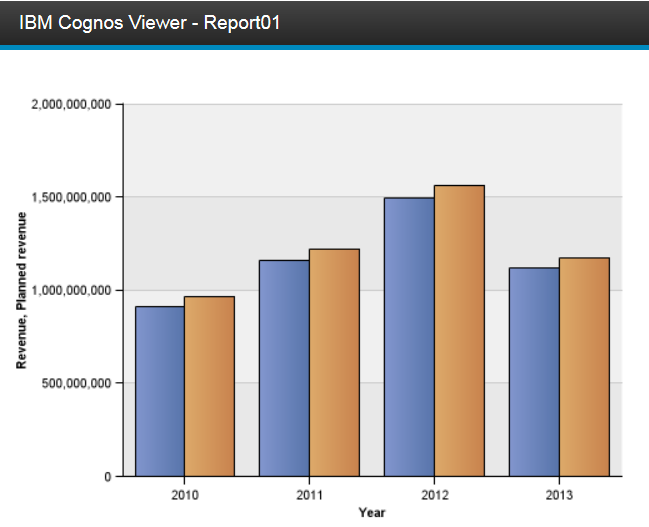
レポートの実行イメージは、こんな感じで、青バーが「Revenue」、オレンジバーが「Planned Revenue」になります。

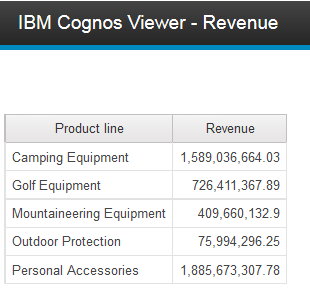
青バーをクリックすると、Revenueのレポートに遷移します。

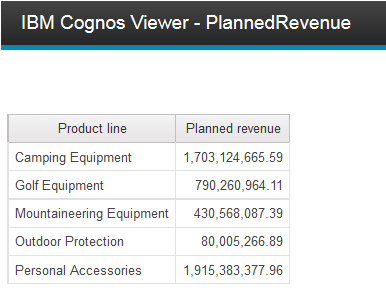
オレンジバーをクリックすると、Planned Revenueのレポートに遷移します。

注意):やってみたところ、Internet Explorerでは動作せず、Firefoxでは動作しました。getElementsByClassNameがIEでは駄目なようです。
内容
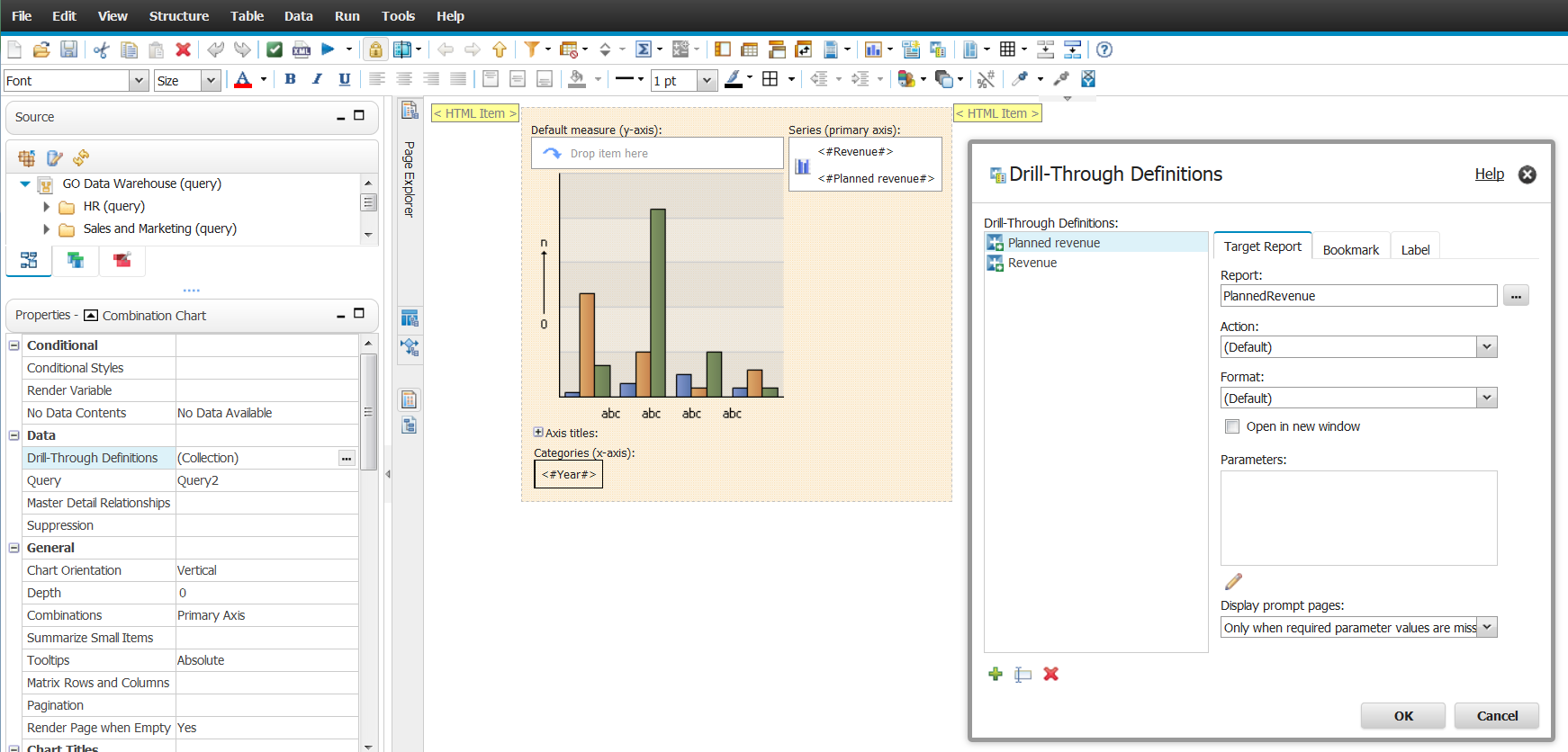
レポート定義は以下の感じで、縦棒グラフのSeriesに「Revenue」と「Planned Revenue」を置いて、グラフ自体にドリルスルーを2個、RevenueレポートとPlanned Revenueレポートをターゲットにして設定しています。

左側のHTMLアイテムの内容です。
クリックしたバーの表示しているアイテムの名前と、ドリルスルーの名前が一致する方のドリルスルーを実行させるようです。
<script>
var paulScripts = {}, oCR = cognos.Report.getReport( "_THIS_" );
paulScripts.getControl = function (promptName) {
return oCR.prompt.getControlByName(promptName);
}
paulScripts.getElement = function(objectName){
var oCV = window['oCV'+'_THIS_'];
oCV.initializeLayoutElements()
return oCV.getLayoutElementFromLid(objectName+'_THIS_');
}
/*
* This will loop through every chart and replace multiple drill definitions with one.
*/
paulScripts.fixChartDrills = function(chartName){
var oCV = window['oCV'+'_THIS_']
, areas = paulScripts.getElement(chartName).parentNode.previousSibling.getElementsByClassName('chart_area')
, areasLen = areas.length
, areaDataItemName
, drills=[]
, dtargets=[]
;
for (var i=0;i<areasLen;++i){
if(!areas[i].getAttribute('dttargets')) continue;
areaDataItemName=oCV.getDataItemName(areas[i].getAttribute('ctx'));
drills = areas[i].getAttribute('dttargets');
dtargets =drills.split('>');
for (var j=0;j<dtargets.length;++j){
var regexp = /label...(.+?)."/g;
var match = regexp.exec(dtargets[j]);
if(match&&match[1] == areaDataItemName) areas[i].setAttribute('dttargets',dtargets[j]+'>');
}
}
}
</script>
右側のHTMLアイテムの内容です。
<script>
paulScripts.fixChartDrills('Combination Chart1');
</script>