1.概要
Cognos Analytics のユーザー・インターフェースは、カスタマイズすることができます。
Cognos BI 10.2.2までは、system.xml ファイルを編集することで、「ようこそ」画面やCognos Connection メイン・ヘッダーの変更などを行うことができました。
Cognos Analytics では、カスタマイズを定義する spec.json ファイルを含めた圧縮ファイルとしてパッケージ化してアップロードし、変更を適用します。
カスタマイズ可能なものは、次の3つです。
・テーマ
・ビュー
ホーム、サインイン、オーサリング、ダッシュボード、モデリングなどのビューをカスタマイズすることができます。
・拡張機能
拡張機能を作成して、既存のビューを変更したり、新規ビューを作成したりできます。拡張機能で実行できるアクションを次に示します。
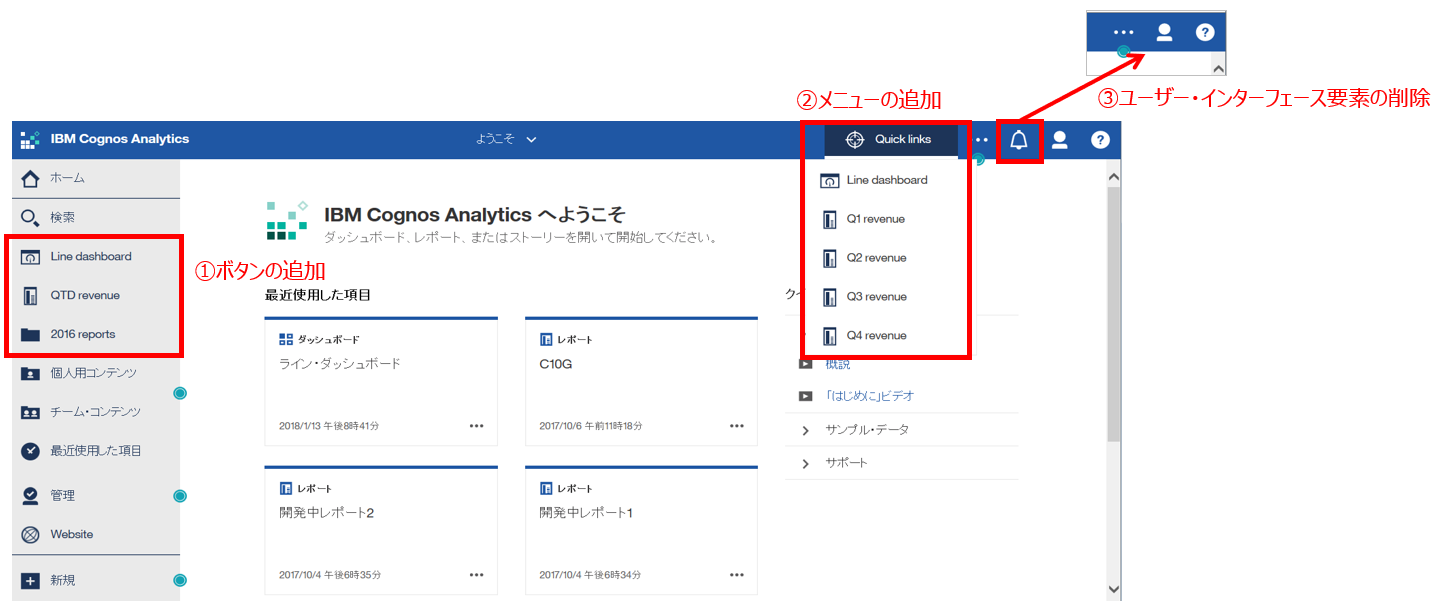
①ボタンまたはメニュー項目の追加
②メニューの追加
③ユーザー・インターフェース要素の削除
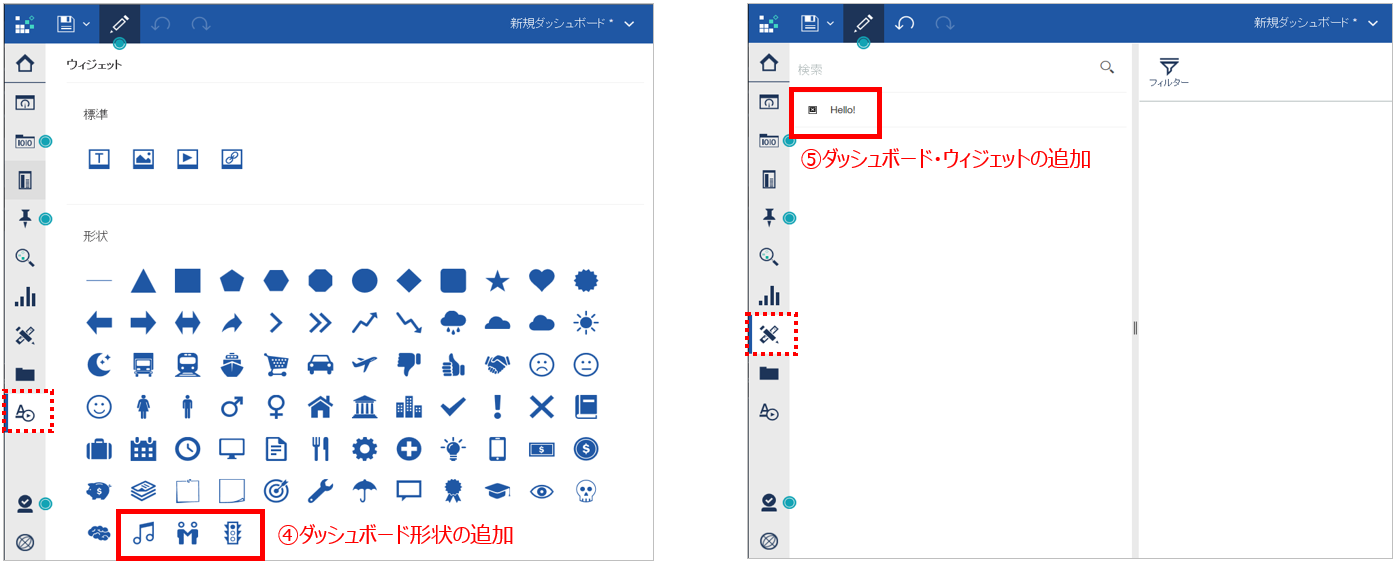
④ダッシュボード形状の追加(v11.0.5~)
⑤ダッシュボード・ウィジェットの追加(v11.0.5~)
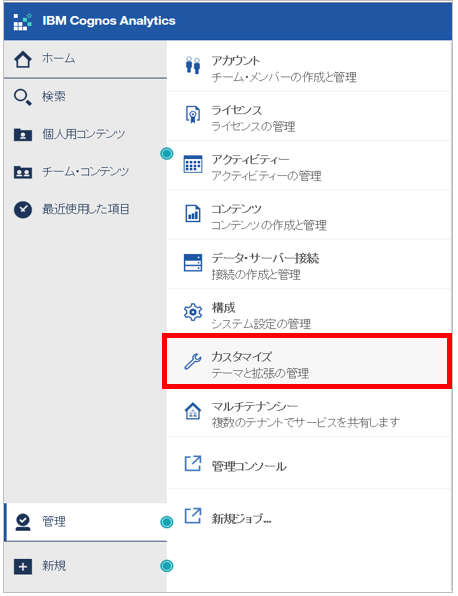
カスタマイズは、「管理」 > 「カスタマイズ」パネルで管理します。
このパネルで、カスタマイズを Cognos Analytics サーバーにアップロードしたり、使用するカスタマイズを選択したりすることができます。

2.テーマのカスタマイズ
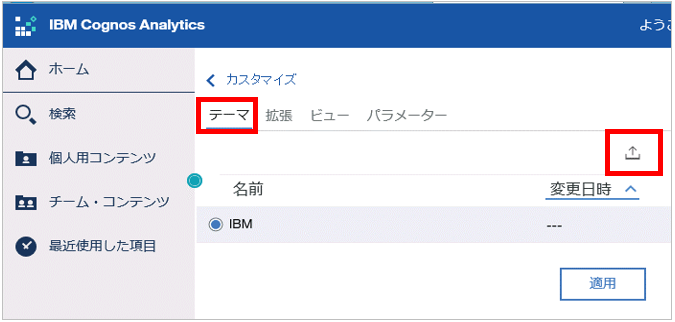
2.1 テーマのアップロード
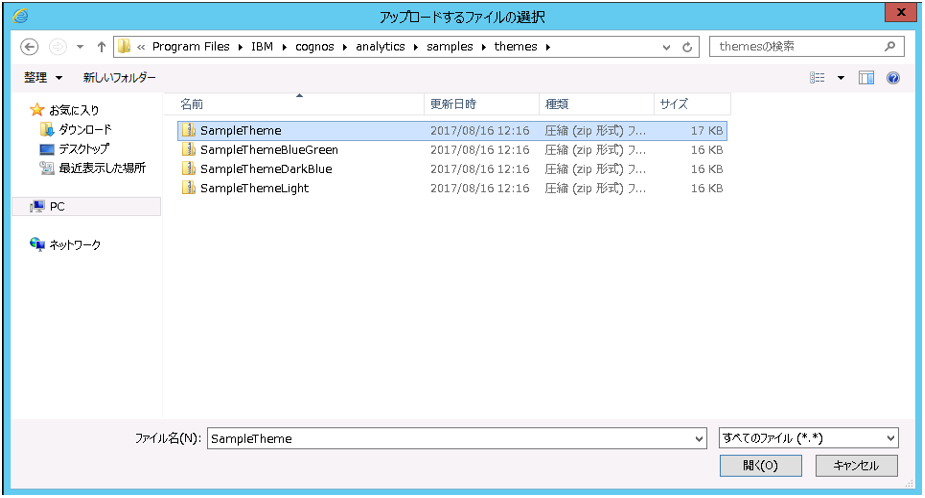
テーマをアップロードするには、「テーマ」タブで、「テーマのアップロード」アイコンをクリックし、アップロードするファイルを選択します。


2.2 デフォルトのテーマの設定
すべてのユーザー用のデフォルトのテーマにするテーマを選択できます。
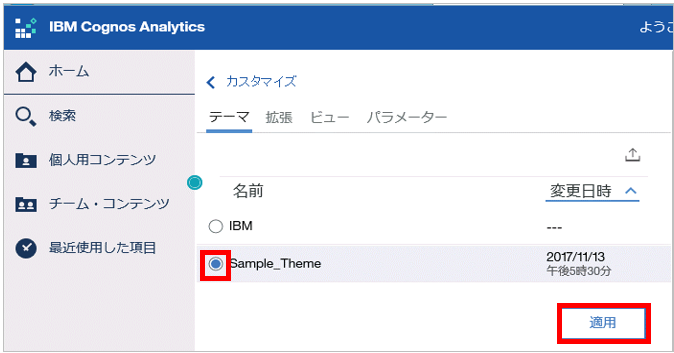
「管理」 > 「カスタマイズ」スライドアウト・パネルの「テーマ」タブで、テーマの横のチェック・ボックスを選択し、「適用」をクリックします。


3.拡張機能およびビューのカスタマイズ
3.1 拡張機能およびビューのアップロード
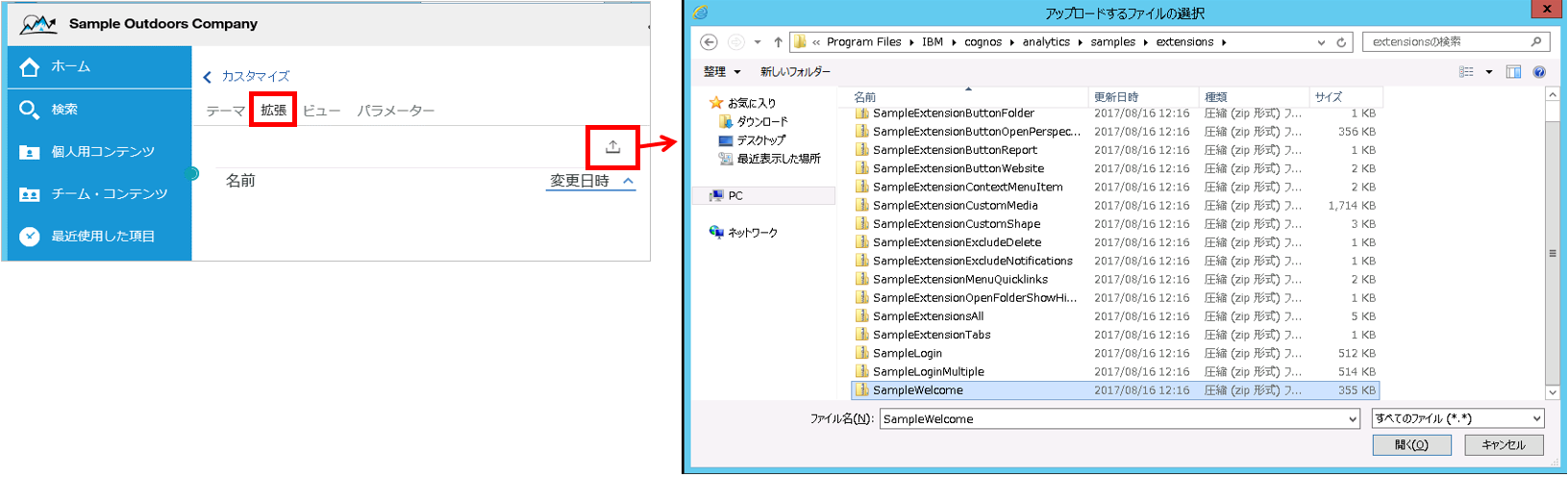
拡張機能またはビューをアップロードするには、「拡張」タブで、「拡張機能のアップロード」アイコンをクリックし、アップロードするファイルを選択します。

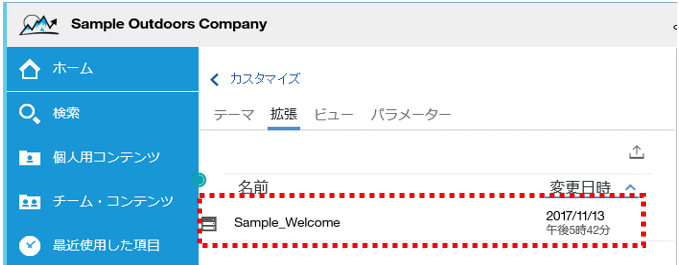
アップロードが完了すると、リストに表示されます。

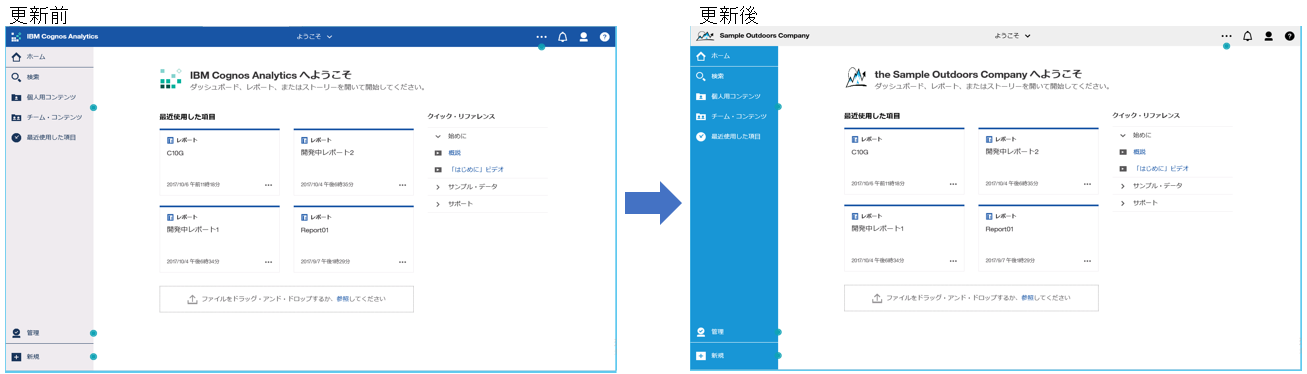
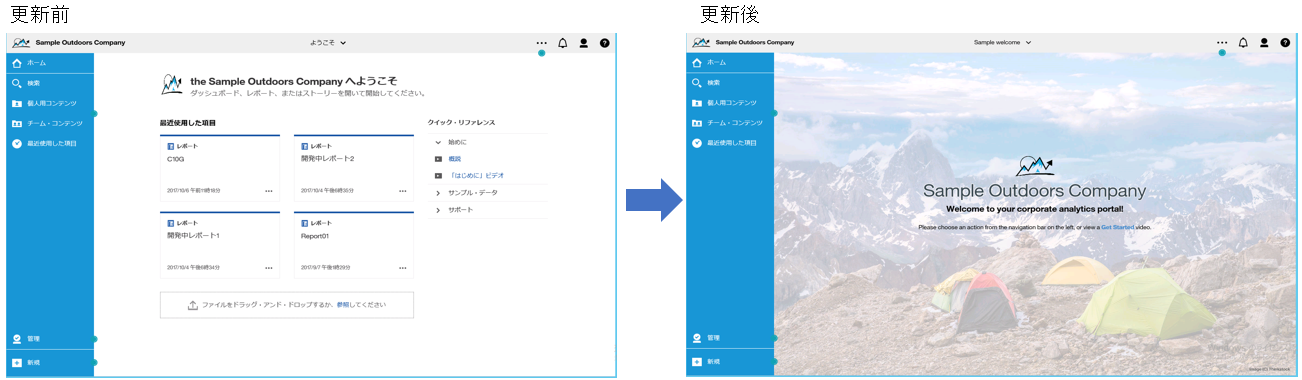
上記例では、ホームビュー用のサンプル(SampleWelcome.zip)をアップロードしています。
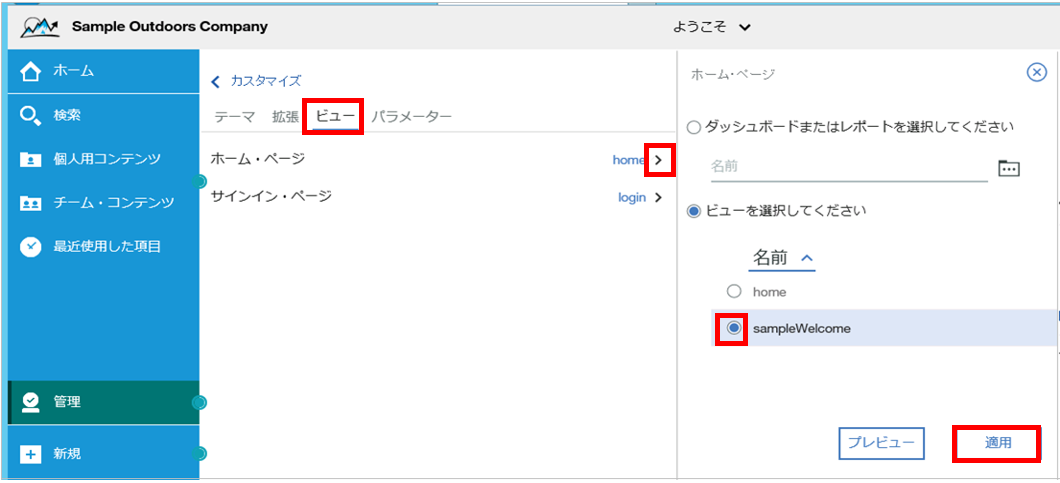
3.2 デフォルトのホーム・ビューの設定
「管理」 > 「カスタマイズ」スライドアウト・パネルの「ビュー」タブで、デフォルトのホーム・ビューの横にある 「>」をクリックし、ビューを選択し、「適用」をクリックします。


4.役割のカスタマイズ
テーマやホーム・ページは、全てのユーザーに適用されるデフォルト設定の他に、特定の役割のユーザーにカスタマイズを適用することができます。
特定の役割のユーザーが Cognos Analytics を開いた場合に、カスタマイズされたホーム・ページまたは特定のレポートやダッシュボードが表示されるように指定することができます。
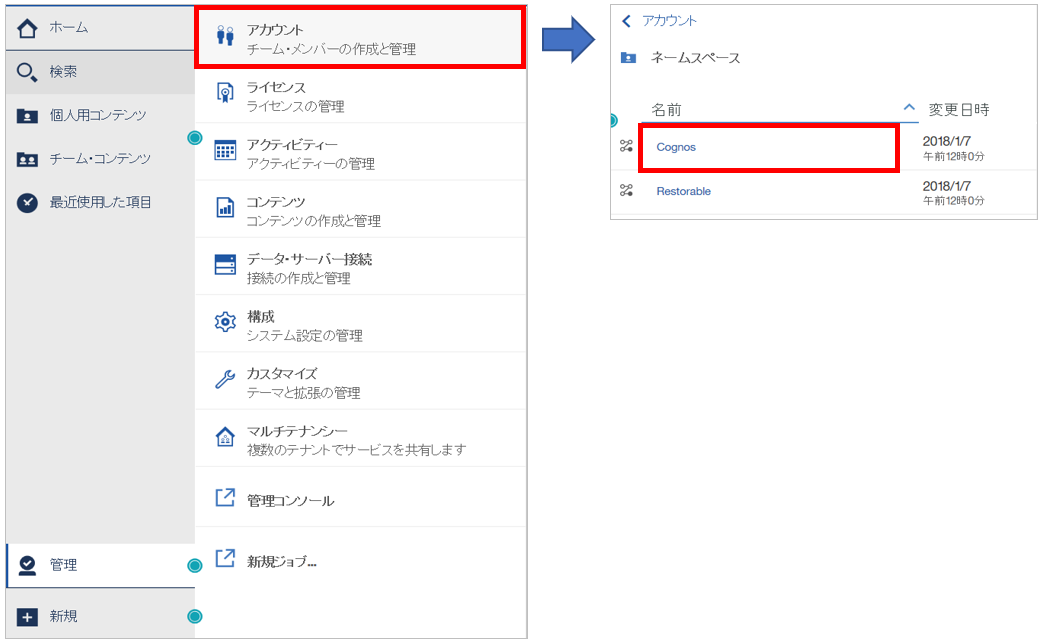
「管理」 > 「アカウント」で、ネームスペースをクリックしてそのネームスペースの役割のリストを表示します。

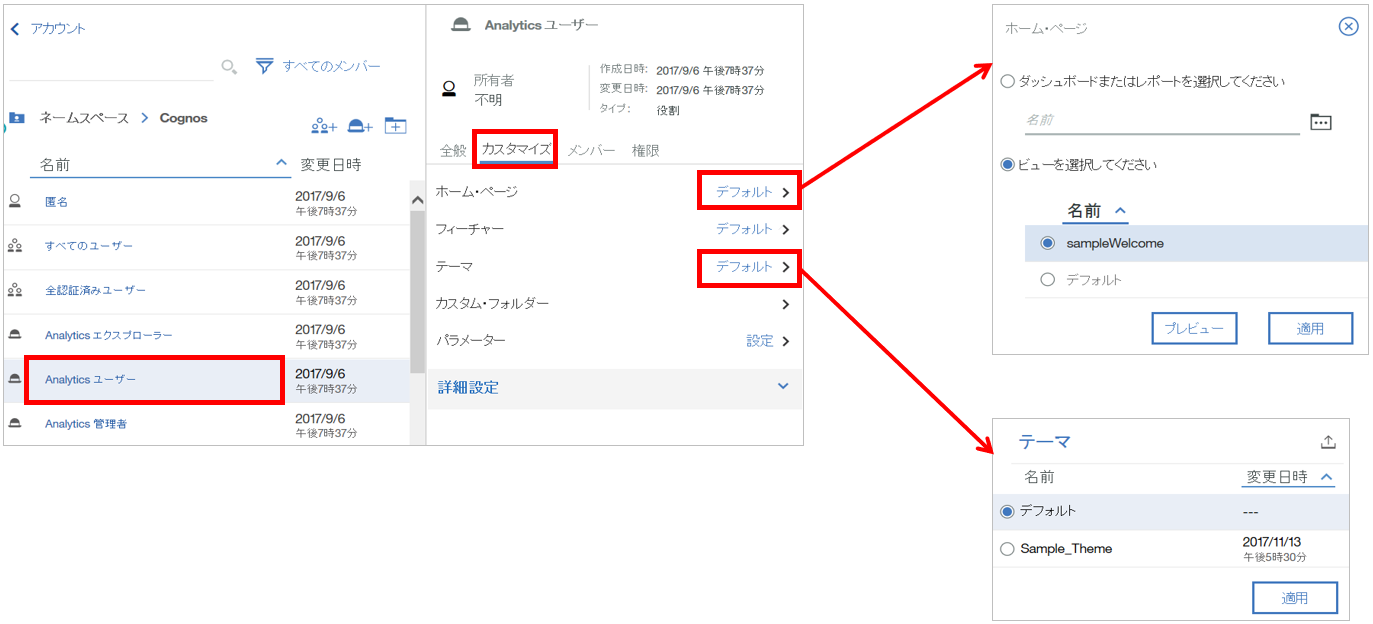
役割をクリックし、その役割のスライドアウト・パネルの「カスタマイズ」タブを表示します。
事前にアップロードしておいたビューまたはテーマを選択して、適用します。

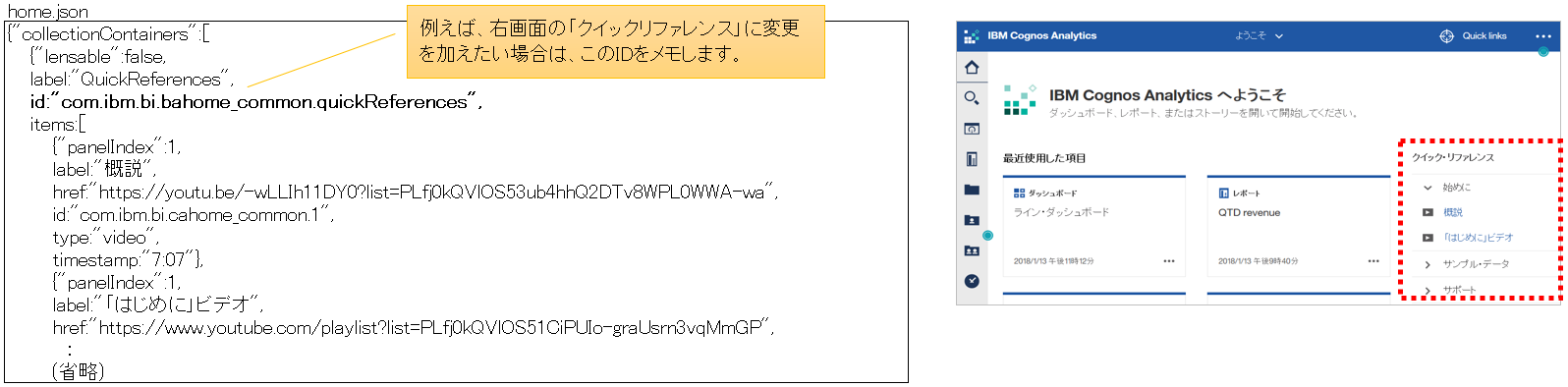
5.ユーザー・インターフェース・オブジェクトの ID の確認
機能や項目を除外する拡張機能や、既存のメニューにメニュー項目を追加する拡張機能を作成する場合は、既存のユーザー・インターフェース要素の ID を調べる必要があります。
既存のユーザー・インターフェース要素の ID を調べる方法を紹介します。
-
Cognosサービスを停止します。
-
<installation_location>¥wlp¥usr¥servers¥cognosserver¥bootstrap.properties ファイルに以下の行を追加し、Cognosサービスを起動します。
disableXSRFCheck=true -
Cognos® Analytics サーバーにサインインします。
-
Web ブラウザーのURL欄に以下を入力します。
http://<server_name>:<port>/bi/v1/perspectives/<view>
※<view> は、対象のユーザー・インターフェース・オブジェクトが含まれているビュー (home、authoring、dashboard、または modeller) です。
例:ホーム・ビューのIDを確認する場合
http://xxx.xxx.xxx.xxx:9300/bi/v1/perspectives/home
6.カスタマイズした拡張機能とビューを無効にして Cognos Analytics を実行する
アップロードした拡張機能やビューにエラーが含まれていると、Cognos Analytics を使用できなくなる可能性があります。
そのような場合に、カスタマイズした拡張機能とビューを無効にして Cognos Analytics にアクセスする方法を紹介します。
ブラウザを起動し、Cognos AnalyticsにアクセスするURLの後ろに「?factoryMode=true」 を追加します。
カスタマイズした拡張機能とビューが無効になった状態でCognos Analyticsにアクセスできます。

7.カスタマイズ・サンプル
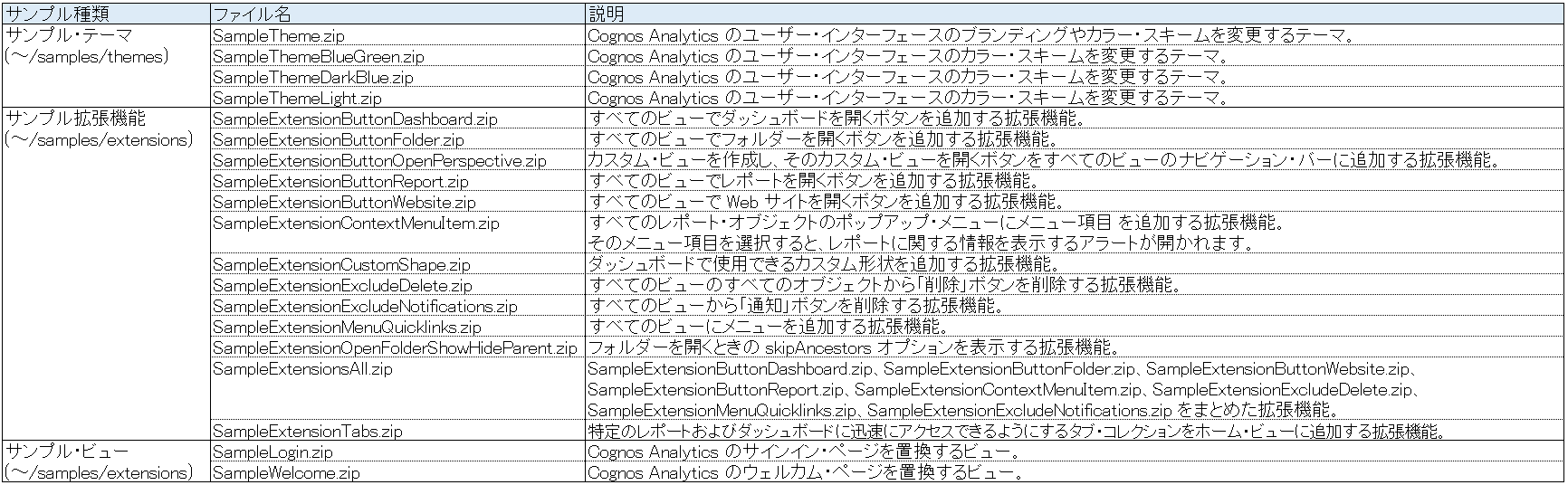
テーマ、拡張機能、ビューの作成方法を示したカスタマイズ・サンプルが用意されています。それらのサンプルを変更して独自のカスタマイズを作成できます。
これらのサンプルは、<installation_location>/samples フォルダーにインストールされています。


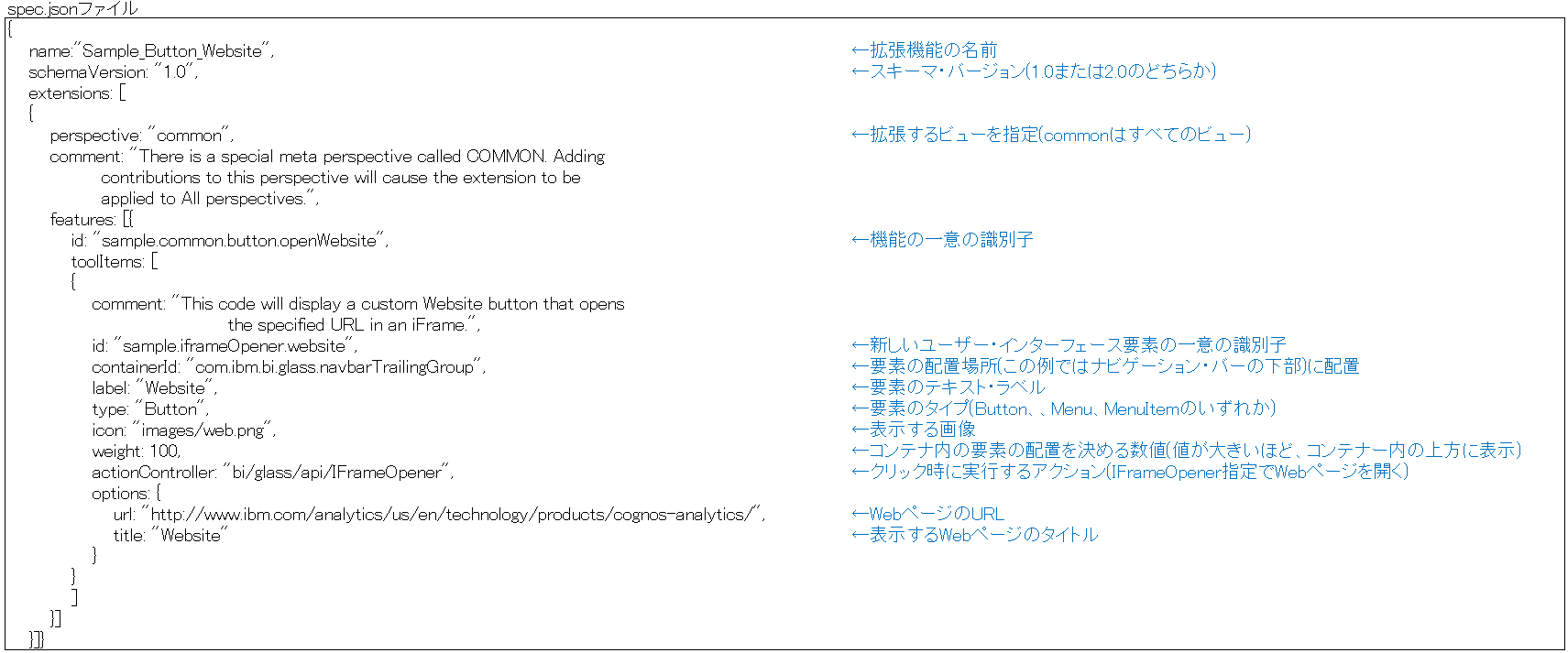
8.spec.json ファイル説明
spec.json ファイルの定義についてはリンク先を参照してください。
https://www.ibm.com/support/knowledgecenter/ja/SSEP7J_11.0.0/com.ibm.swg.ba.cognos.ag_manage.doc/c_ag_manage_json.html
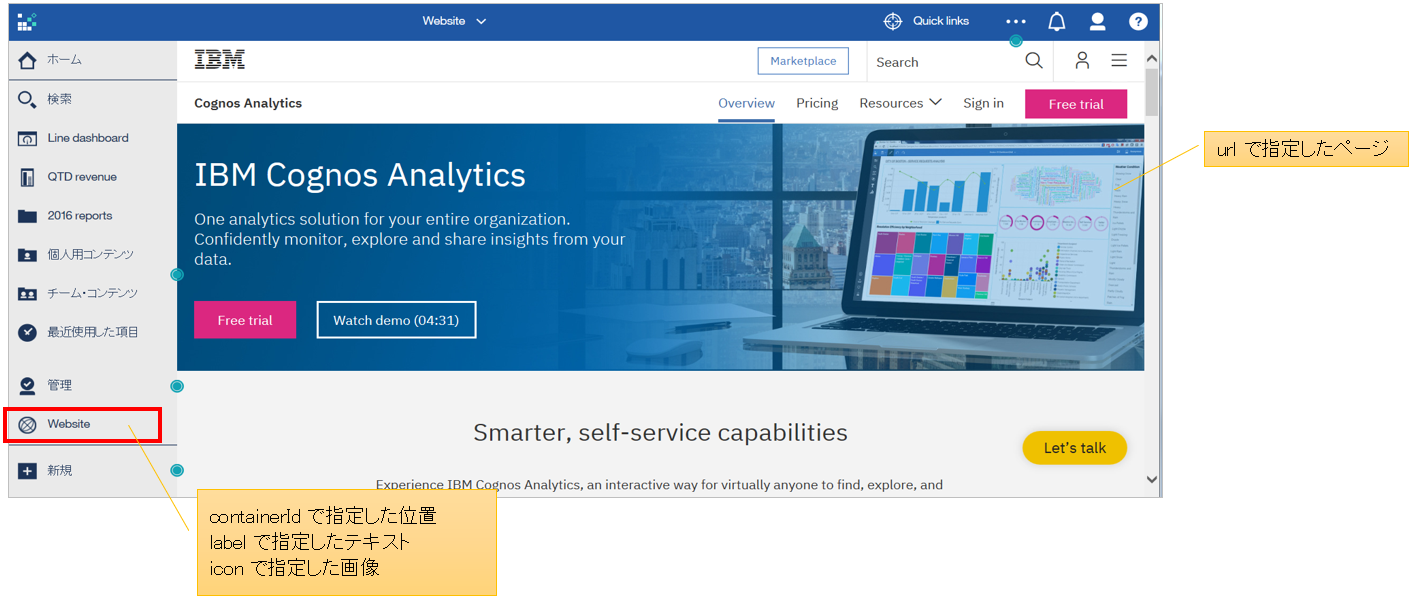
ここでは、拡張機能の作成の「Webページを開くボタンを追加」する場合のサンプルを記載します。
※「Webページを開くボタンを追加」のサンプルファイル名は、SampleExtensionButtonWebsite.zip です。

参考情報
Cognos Analytics 特定のアイコンやメニューを非表示にしたい
https://qiita.com/shinyama/items/c66dc52f2e088fbe8d4b