概要
Cognos Analyticsでは、ページの機能が使えなくなっていますので、色々なレポートを一つの画面にまとめてポータルの様に表示させるのが苦労しますね。
Cognosの外にポータル画面を作成し、その中にiFrameでCognosのレポートを呼び出し、ポータル画面の実装を行っている環境も多いようです。
とりあえず今回は、ポータル画面と言えるほどりっぱな環境ではありませんが、Cognos Analyticsが単品で動いている環境で、手作りのhtmlファイルを置いてプチポータル画面として、そこにCognosのレポートを埋め込めるかやってみましたので、参考までにフィードバックしますね。
※正直、あんまりWEBの技術に詳しくない私がデモ用に作った、なんちゃって実装なので、かっちりした本番環境でやる時は、あくまでコンセプトとして参考にして頂き、実際の実装はWEBの専門家の方とご相談下さい。
ポータル画面htmlの実装とレポートのiFrame呼び出し
まずはサンプルとして、呼び出したい棒グラフレポートと円グラフレポートを作成します。
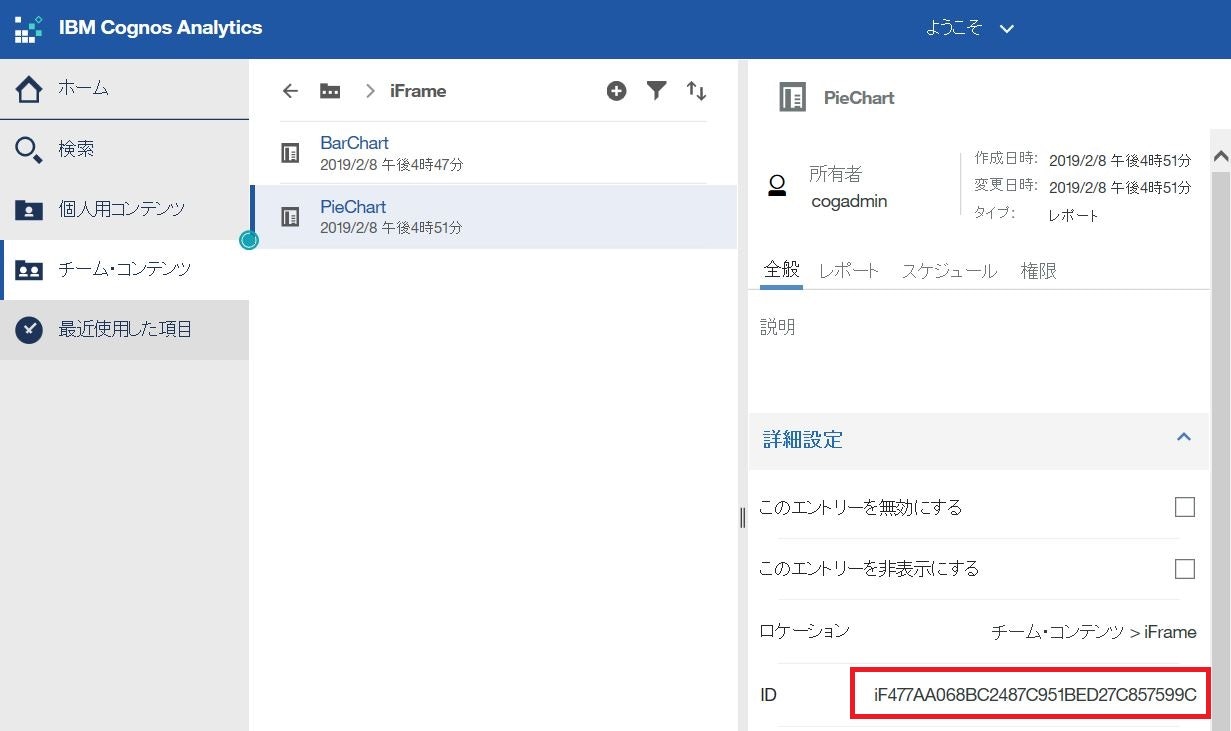
それぞれのレポートのプロパティから、図の様にIDを取得しておいて下さい。

次にポータル画面のhtmlファイルを以下の様に作成し、/webcontent の下において下さい。
※今回はファイル名は、portal.html としました。
※storeIDで、%27に囲まれているiから始まる文字が、先ほど確認したレポートのIDです。
※localhostは、Cognosノードのホスト名なので、適宜ホスト名なりIPアドレスなりに変更して下さい。
<html>
<head>
<title>Cognos Portal</title>
</head>
<body>
<p>Hello World</p>
<iframe src="http://localhost:9300/bi/v1/disp?b_action=cognosViewer&ui.action=run&ui.object=storeID(%27iBC5D1EC0BDD44B7F8A4261A2CBDFED8D%27)&run.outputFormat=HTML&cv.header=false" width="500" height="400"></iframe>
<iframe src="http://localhost:9300/bi/v1/disp?b_action=cognosViewer&ui.action=run&ui.object=storeID(%27iF477AA068BC2487C951BED27C857599C%27)&run.outputFormat=HTML&cv.header=false" width="500" height="400"></iframe>
</body>
</html>
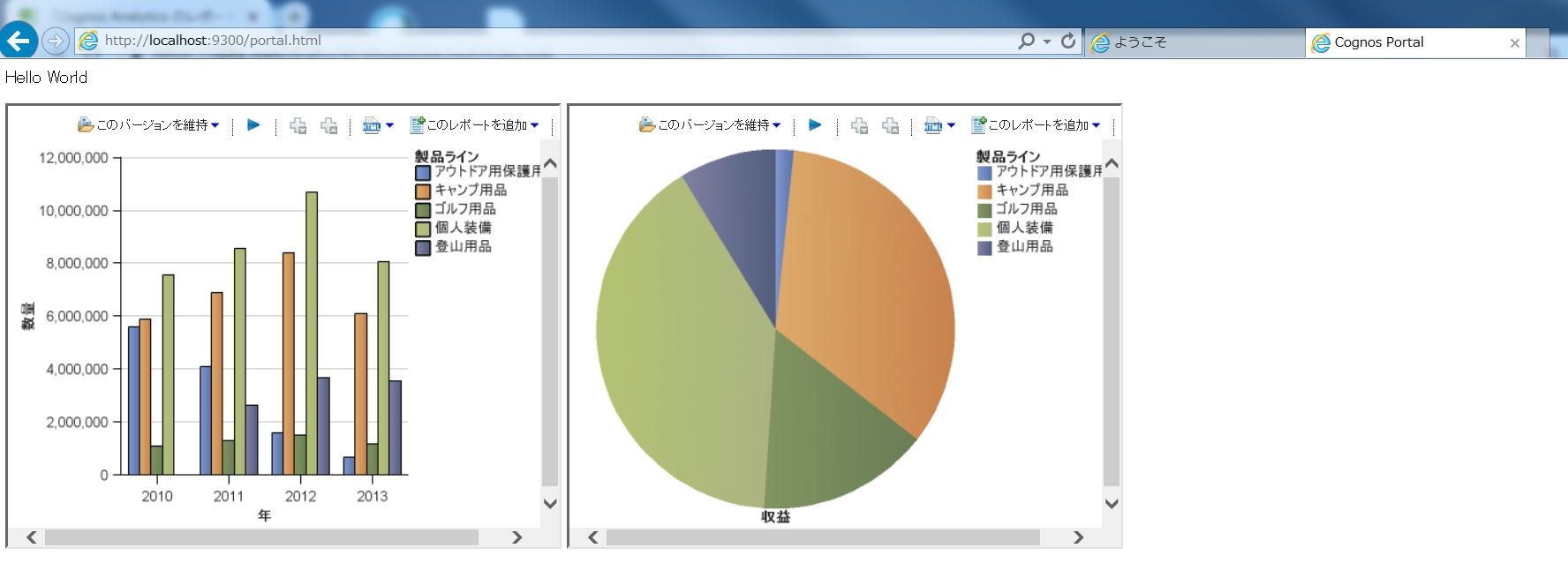
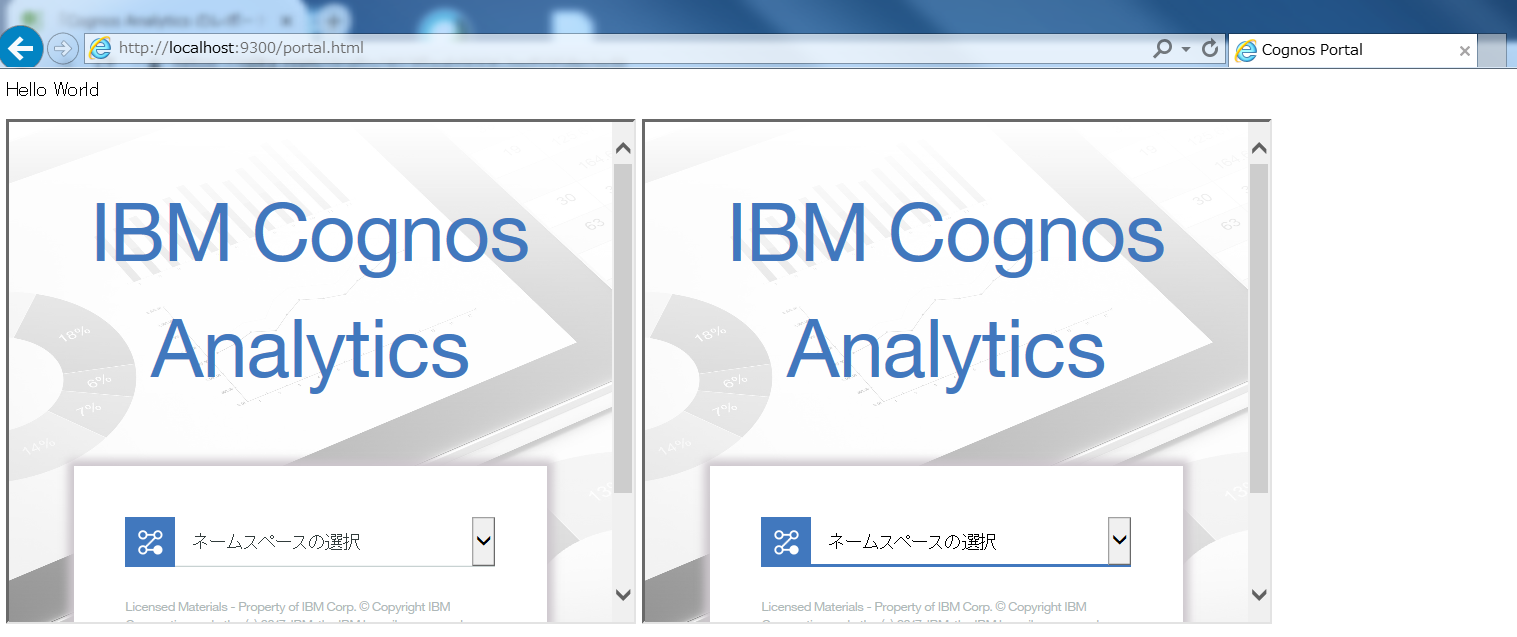
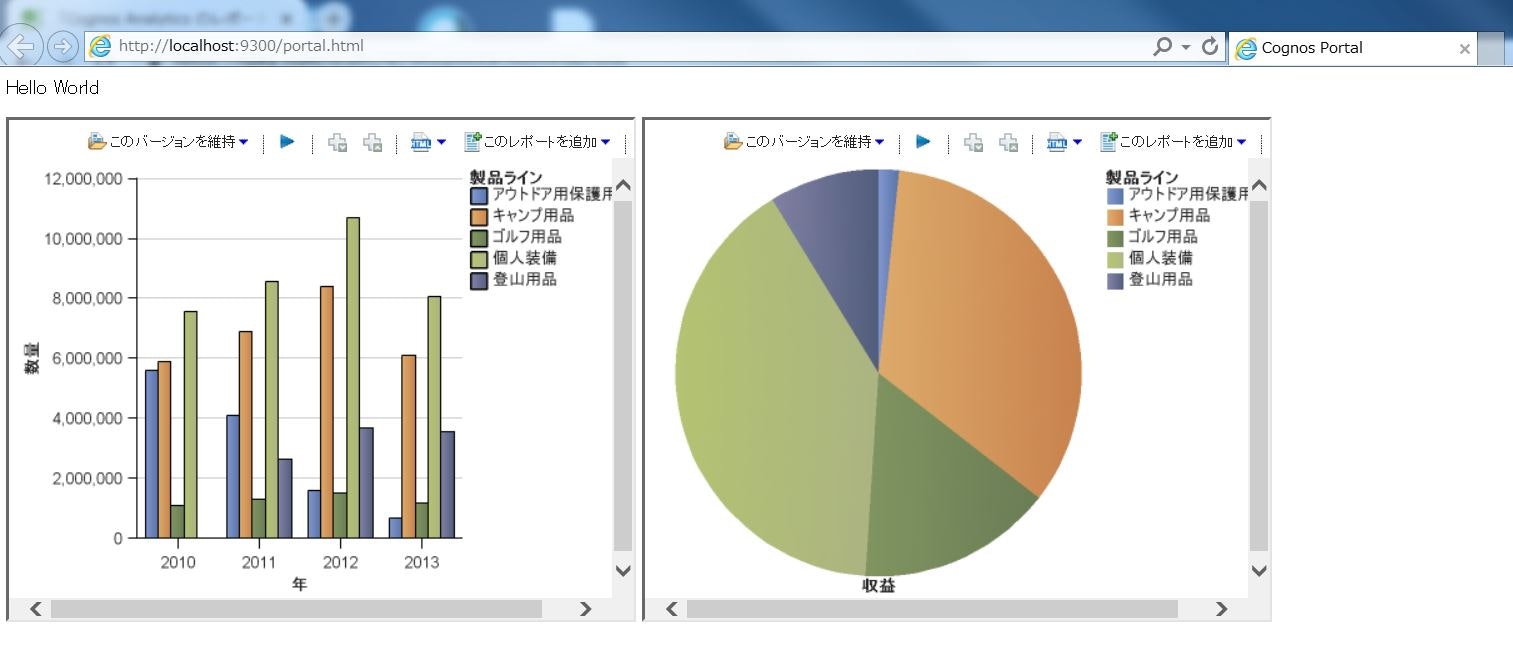
んで、ブラウザで以下のURLにアクセスすると、Cognosのサービスの外で動くHTML画面で、Cognosのレポートが埋め込まれて表示されます。
http://hostname:9300/portal.html
Cognosへの認証どうするか
簡単にできた様に見せかけて、これがCognosアクセスで認証が必要な環境の場合、こうなります。

全部のiFrameで認証するのはさすがに無いと思いますので、こんな感じはどうでしょう。
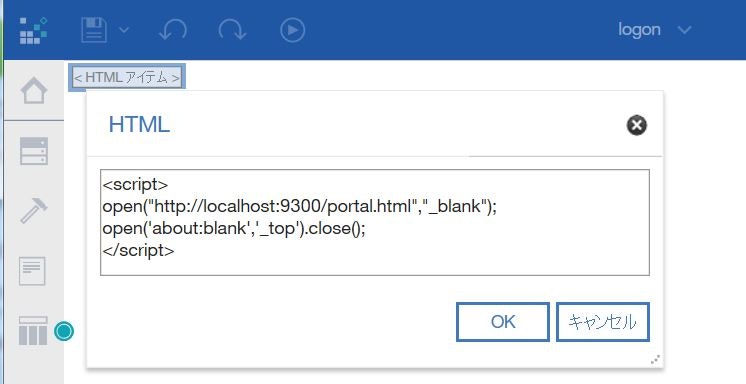
HTMLアイテムを以下のように記載して置いた、logonレポートを作成します。
「完全な双方向性で実行」は「いいえ」にしておいて下さい。

HTMLアイテムの内容
<script>
open("http://localhost:9300/portal.html","_blank");
open('about:blank','_top').close();
</script>
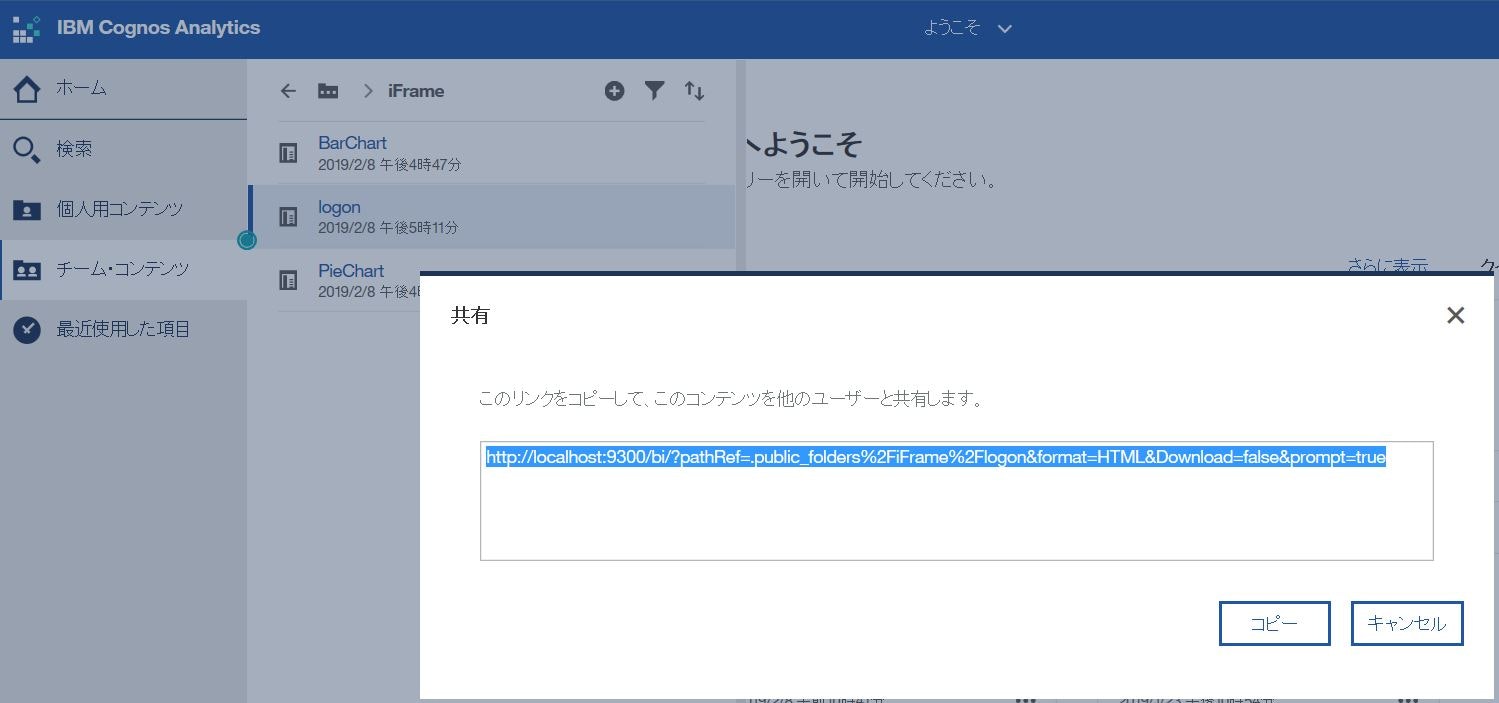
logonレポートのプロパティの「共有」から、logonレポートに直接アクセスするURLを取得します。

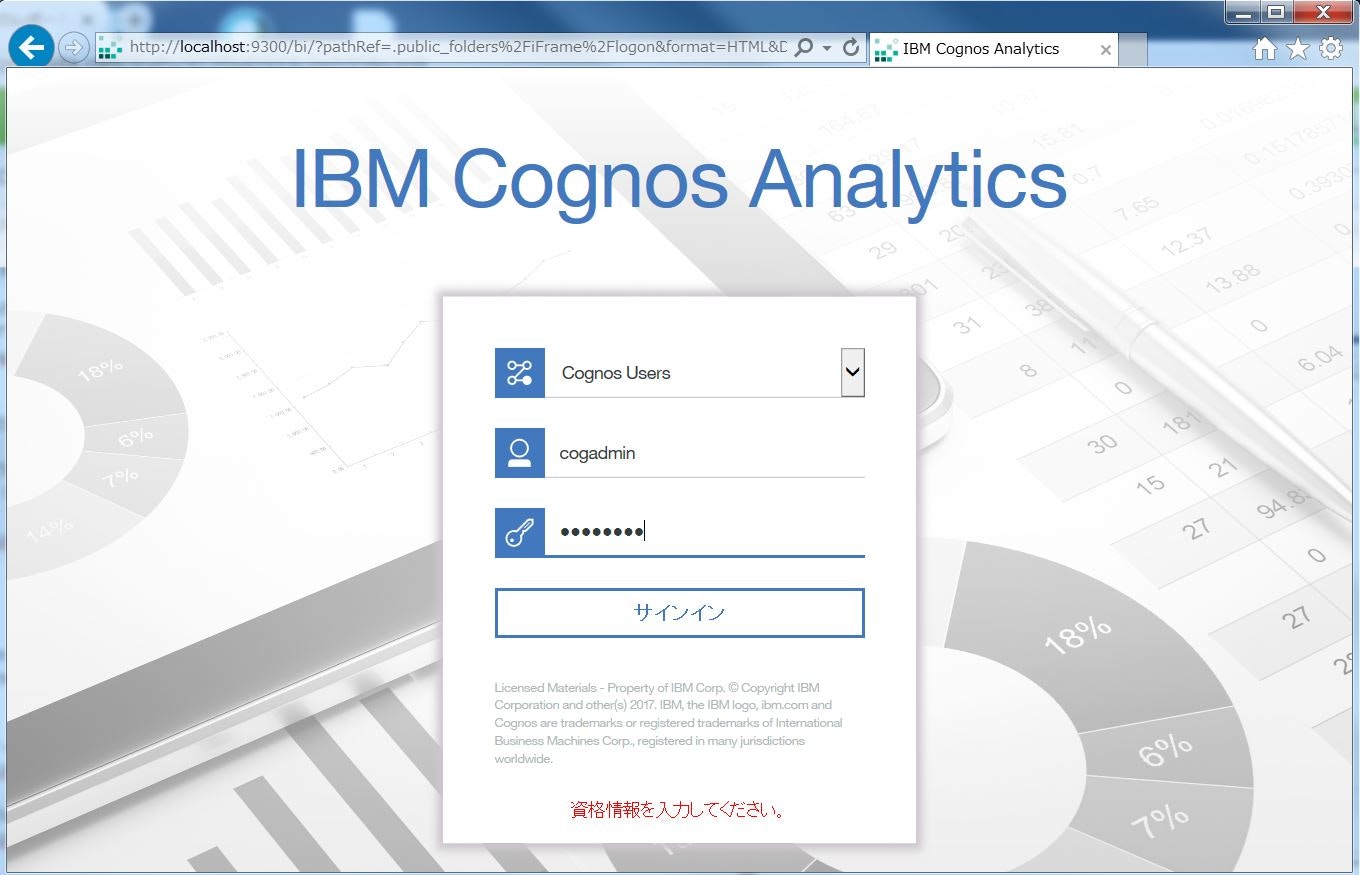
ログイン画面が表示されるので、ここは一回ログインしてください。

logonレポートは、一瞬でporal.htmlにリダイレクトされ、logonレポート自体は閉じられますが、セッションやクッキーの情報はブラウザで引き継がれますので、portal.htmlの中のCognosレポートは問題なく表示されます。

Mobileへの対応
Cognos AnalyticsへMobileのNativeアプリではなく、iPhoneやAndroidなどのスマホやタブレットのブラウザでアクセスした場合、ピンチアウトやピンチインなどの、スマホならではの操作ができないですが、portal.htmlを以下の様にmeta name="viewport"うんぬんの行を追加すれば、ピンチ操作可能になります。
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=yes">
<title>Cognos Portal</title>
</head>
<body>
<p>Hello World</p>
<iframe src="http://localhost:9300/bi/v1/disp?b_action=cognosViewer&ui.action=run&ui.object=storeID(%27iBC5D1EC0BDD44B7F8A4261A2CBDFED8D%27)&run.outputFormat=HTML&cv.header=false" width="500" height="400"></iframe>
<iframe src="http://localhost:9300/bi/v1/disp?b_action=cognosViewer&ui.action=run&ui.object=storeID(%27iF477AA068BC2487C951BED27C857599C%27)&run.outputFormat=HTML&cv.header=false" width="500" height="400"></iframe>
</body>
</html>
ちなみに、Mobileの場合、logonレポートの実装も異なります。
Mobileの場合、window.openで自動的に遷移するJavaScriptの実装は動作せず、Mobileでの何らかの操作をトリガーとする必要があるようで、以下の実装になります。
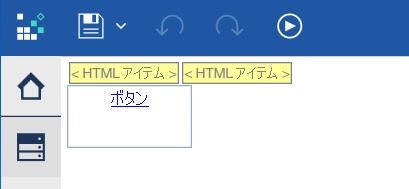
左のHTMLアイテム
<script>
ExecReport=function(){
open("http://localhost:9300/portal.html","_blank");
open('about:blank','_top').close();
}
</script>
右のHTMLアイテム
<button form="button1" onclick="ExecReport()" style="WIDTH: 130px; HEIGHT: 0px vertical-align:top;text-align:center;border-style: none;background-color:#fff">
Mobileのブラウザでアクセスすると、認証後、ボタンが配置されたレポート表示になるので、ボタンをクリックするとportal.htmlに遷移します。
以上、簡単ですので使ってみて下さい。