目的
-
Ultralytics HUBの理解を深める。 -
Ultralytics HUBで学習したモデルを利用し、手持ちのiOS端末で物体検出をする。
背景
YOLOv5について理解を深めていたところ、Ultralytics HUB(投稿時点ではbeta版)という機械学習プラットフォームを知った。
このプラットフォームはどういったことができるのか、どういった可能性を秘めているのか深めようと思った。
前提知識・条件
-
YOLOv5を使って学習と検出の操作を行ったことがある -
YOLOv5で読み込める形式のデータセットが手元にある - iOS端末を所持している
Ultralytics HUBとは
Ultralytics HUBとは、機械学習モデルの学習、デプロイを行うことができるWebプラットフォームです。
機械学習フレームワークとしては、内部でYOLOv5が動いています。
学習設定はUIから行うことができます。
UIは非常にシンプルで、分かりやすく、とっつき易いです。(個人の感想です)
また、iOSやAndroidでリリースされているUltralyticsアプリから、Ultralytics HUBに登録してある学習済みモデルを読み込み、物体検出を試すことができます。
今回はサングラスを検出してみました。こんな感じになります。

もちろんですが、Ultralytics HUBから学習済みモデルをダウンロードし利用することもできます。(ただし、beta版のため出力形式は限られているようです)
利用プランについて、投稿時点ではbeta版のため無料プランのみ、データセットや学習モデルの保存容量は合計で100.0GBまでのようです。
学習実行環境は現段階ではGoogle Colabと自端末のみとなります。
今後、Ultralytics Cloudという学習を実行できるクラウド環境が利用可能になるとのことです。
内容
1.サインアップ
Ultralytics HUBのページへアクセスし登録します。
GoogleやGithubとの連携も可能なため、お好きな方法を選択し登録してください。

2.プロジェクトの作成
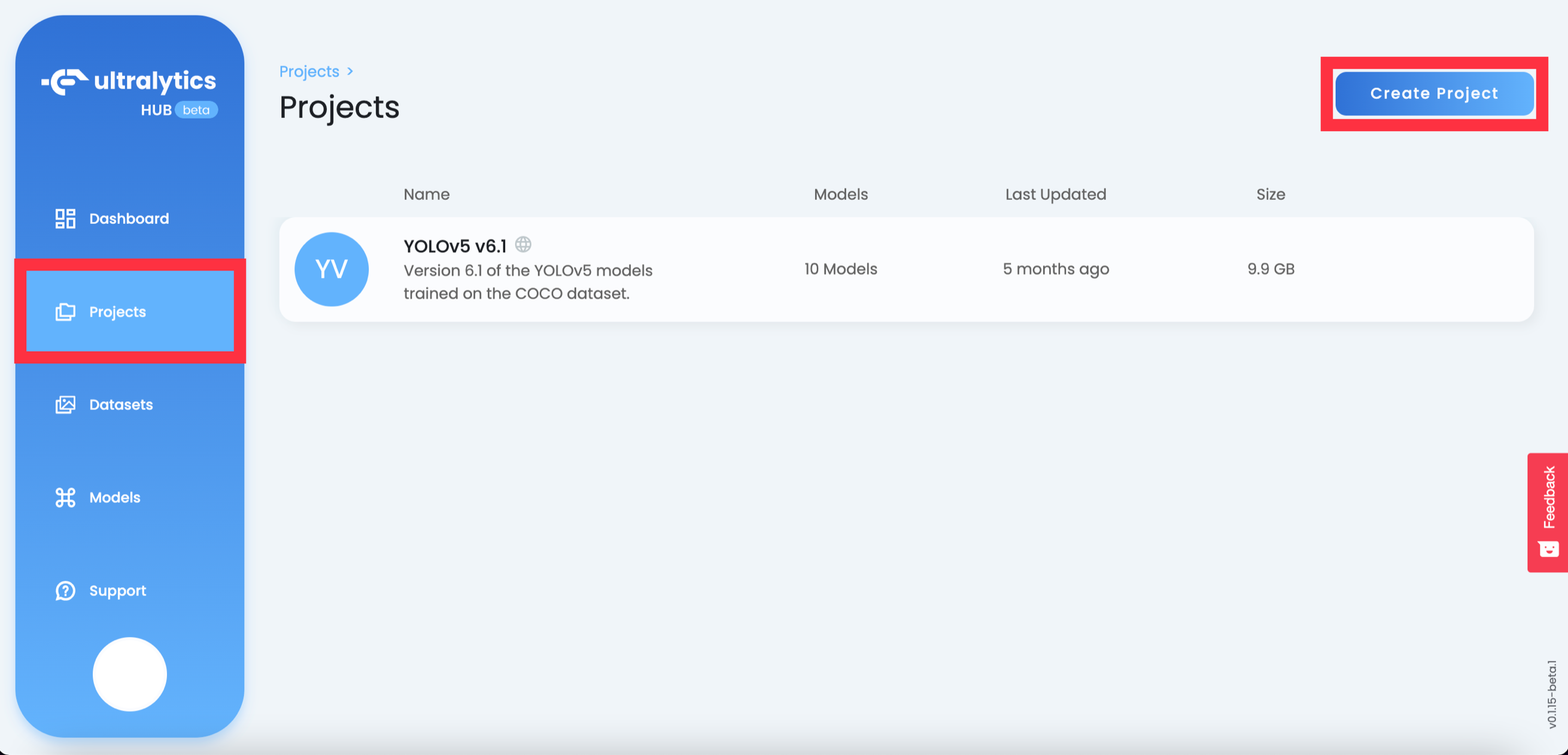
左のProjectsメニューを選択し、表示された右側画面の右上Create Projectボタンを押します。

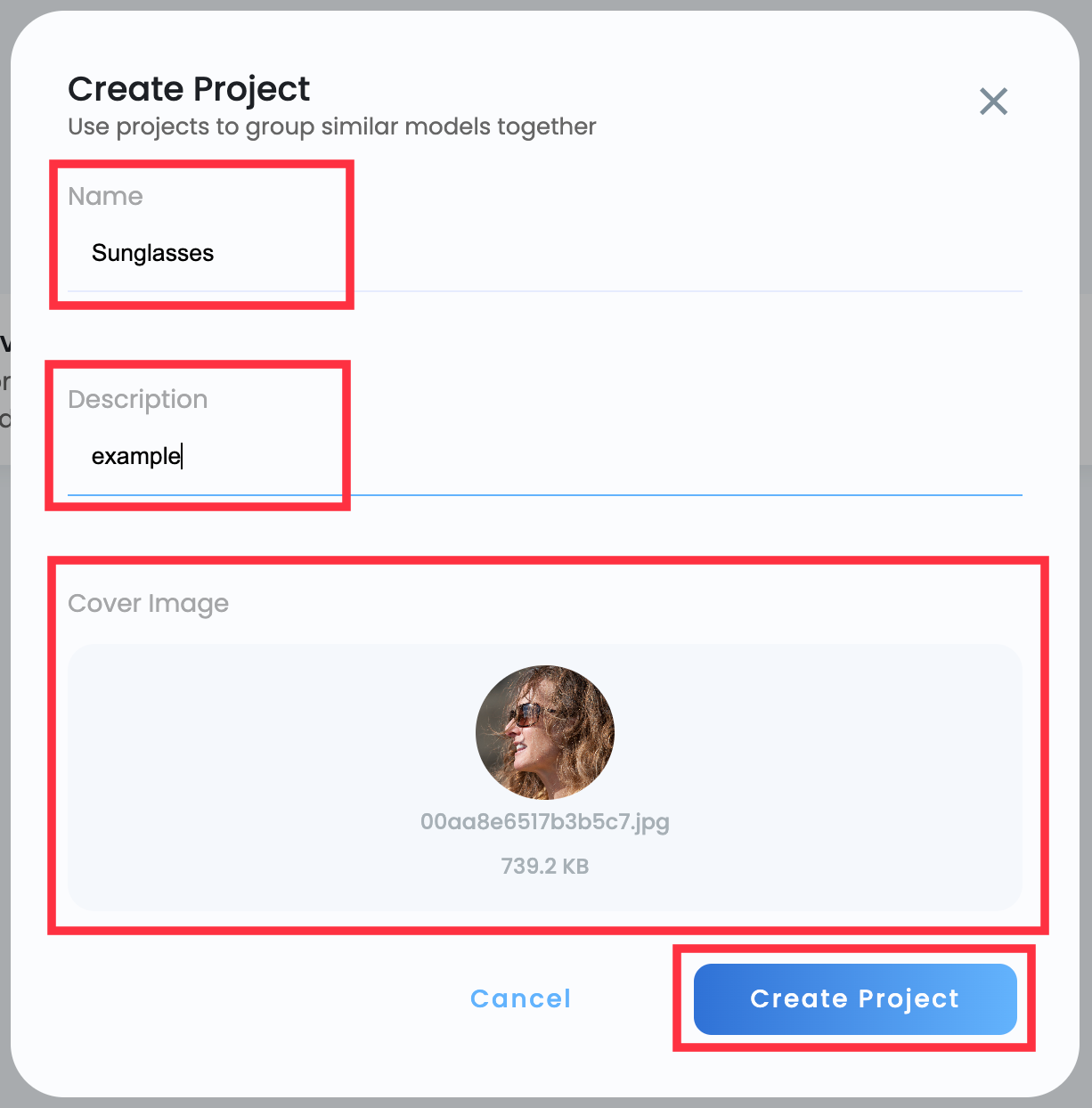
プロジェクト作成画面にて、必要情報を入力し、Create Projectボタンを押します。

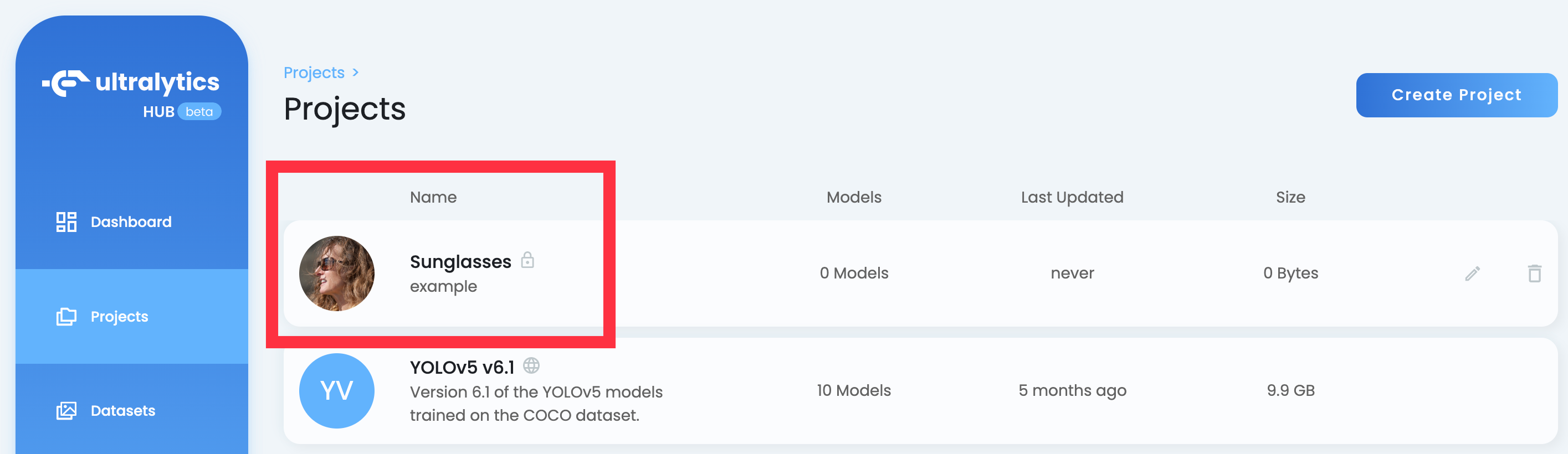
作成したプロジェクトが一覧に追加されていることを確認します。

3.データセットのアップロード
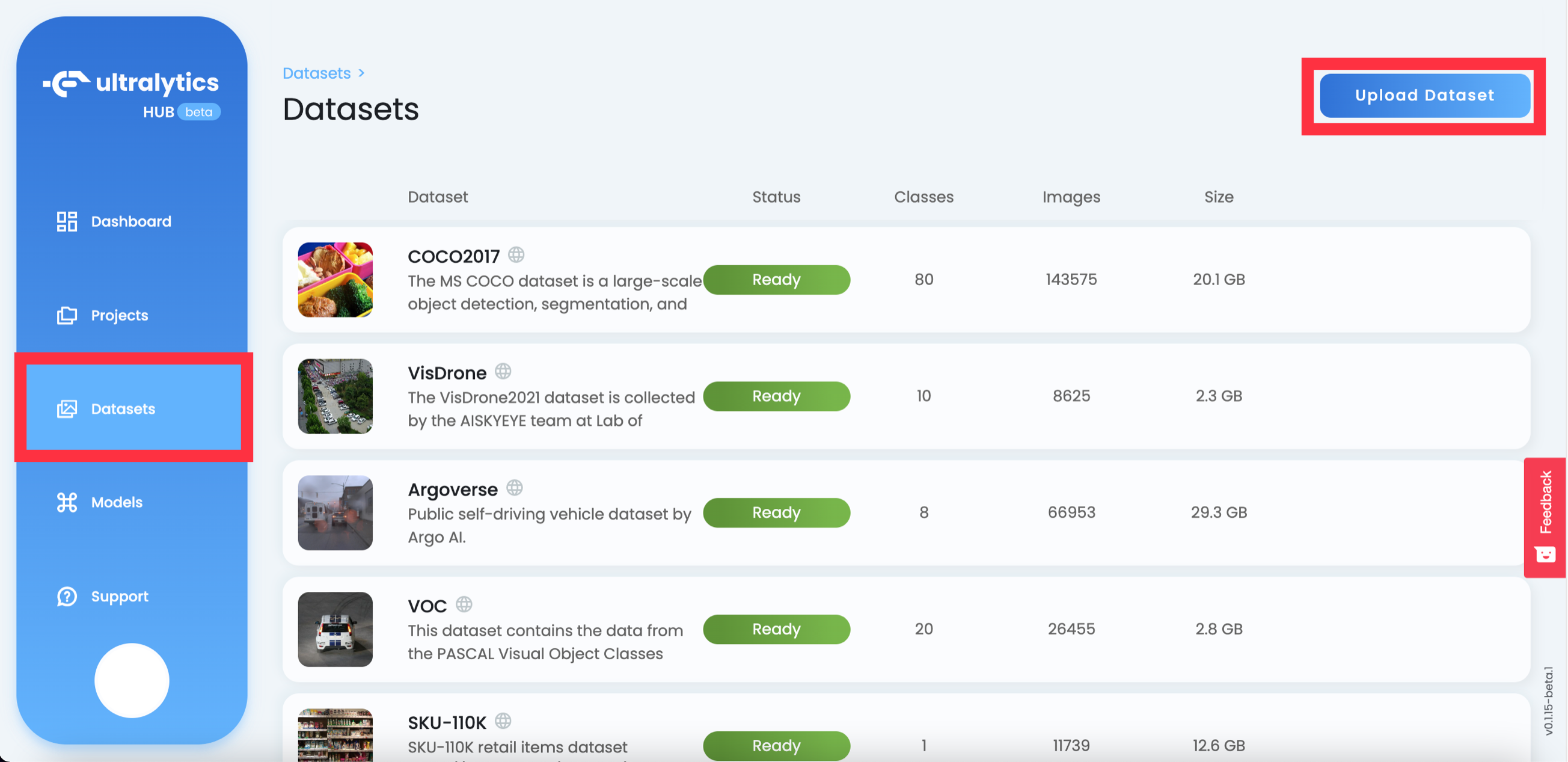
左のDatasetsメニューを選択し、表示された右側画面の右上Upload Datasetボタンを押します。

データセットをアップロードする画面にて、必要情報の入力とデータセットのzipファイルをドラッグドロップし、Upload Datasetボタンを押します。

今回はサングラスを検出したかったため、サングラスが写っている画像のデータセットを事前に準備しました。
中身の形式に誤りがある場合は、画面上にエラーが表示されますので、内容に従い修正してください。
参考として、私がアップロードした際のデータセット構成を下記に掲載します。
ちょっと雑ですが、データセットの形式については本投稿のメインではないため簡単な説明に留めます。
- rootフォルダ
- trainフォルダ
- imagesフォルダ
- 画像ファイル
- labelsフォルダ
- アノテーション座標が記述された画像ファイルと1対1のテキストファイル
- imagesフォルダ
- validフォルダ
- trainフォルダ以下と同様
- testフォルダ
- trainフォルダ以下と同様
- data.yamlファイル
- trainフォルダ
data.yamlファイルの中身は下記です。
画像が格納されているフォルダを指定していますが、data.yamlが格納されているフォルダからの相対パスとなります。少しだけハマってしまったので皆様もご注意ください。
names: [Sunglasses]
nc: 1
test: test/images
train: train/images
val: valid/images
しばらくするとアップロードが完了し、一覧のStatusがReadyとなることを確認します。

4.モデルの作成
4.1.モデル作成画面表示
左のProjectsメニューを選択し、2.プロジェクトの作成にて作成したプロジェクトを選択します。

右上のCreate Modelボタンを押します。

4.2.モデル情報入力
モデル情報を入力する画面にて、必要情報を入力しNextボタンを押します。
モデルについては検出精度や性能を加味した上でベストなモデルを選択してください。

4.3.データセット選択
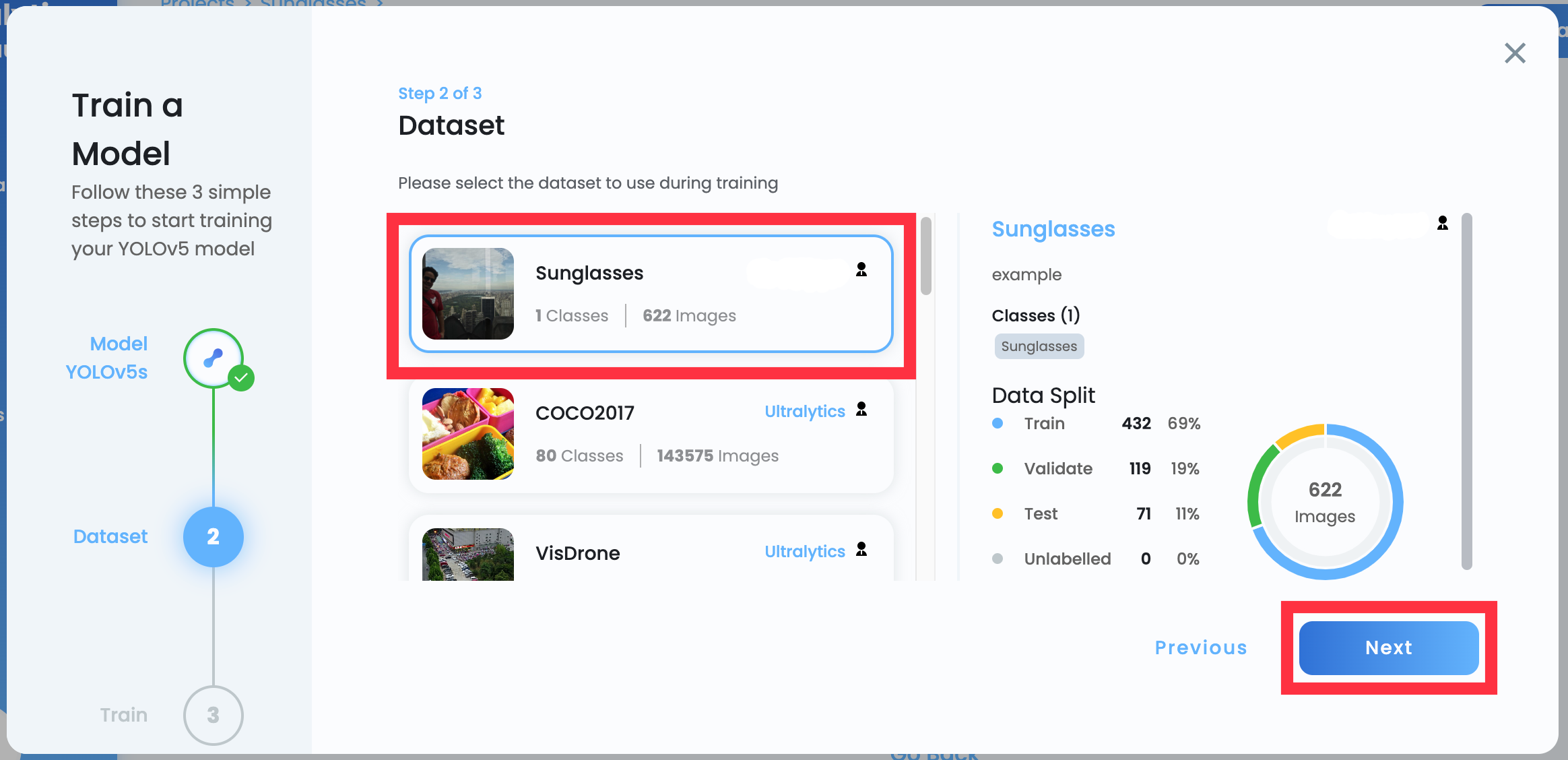
データセットを選択する画面にて、アップロードしたデータセットを選択し、Nextボタンを押します。

ラベルやデータの分割具合を確認することもできますので、選択したデータセットに誤りがないよう、確認した上で進めるようにしてください。
4.4.学習設定
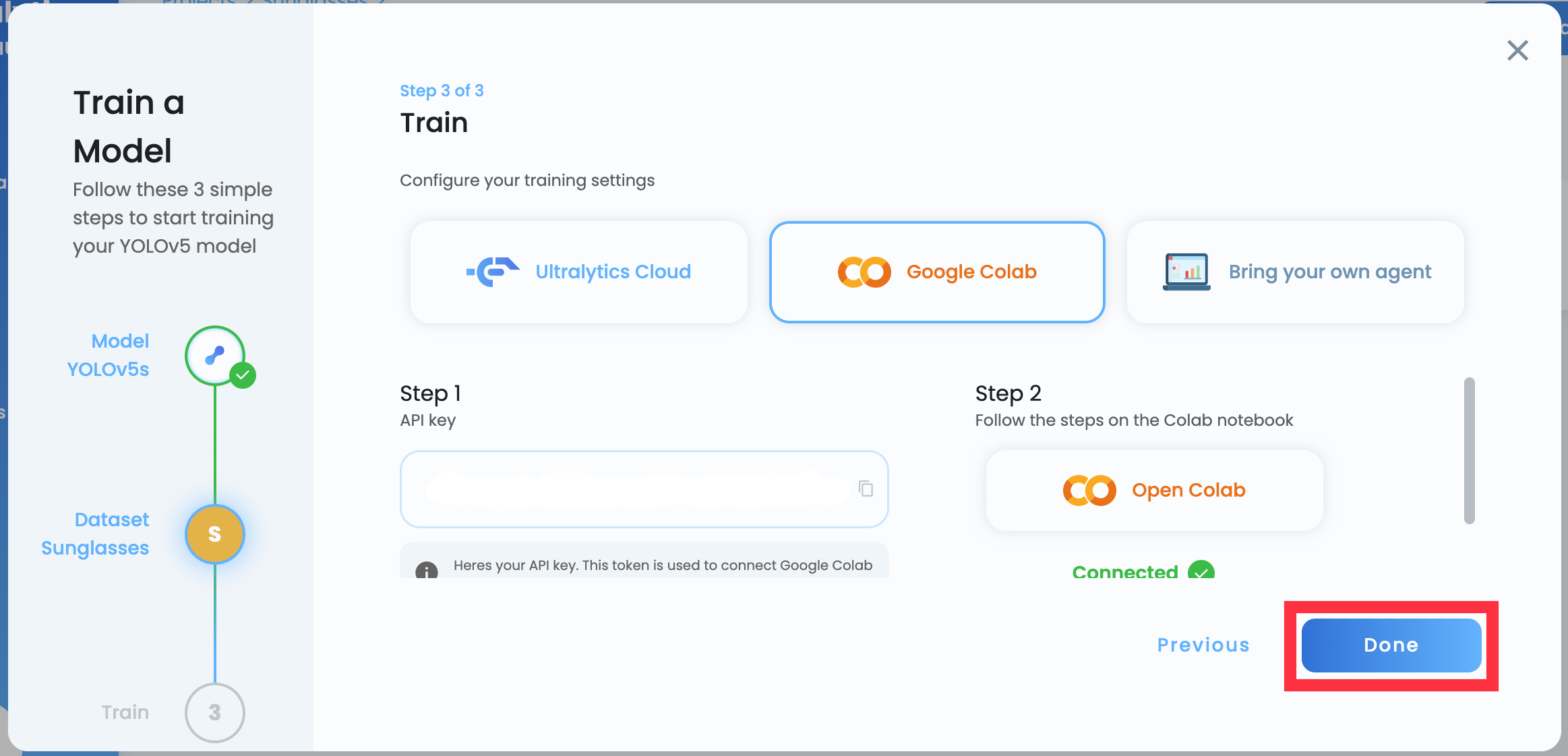
学習設定画面にて学習環境、学習設定を選択します。
(Ultralytics Cloudはまだ提供されていないため選択できません。)
その後、Step1のAPI keyをコピーし、Step2のOpen Colabボタンを押します。
Doneボタンはこの時点では押せません。
4.5.学習
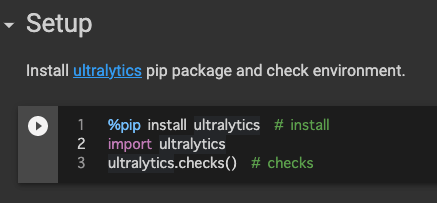
Colabノートブックにて、Setupセクションのセルを実行します。

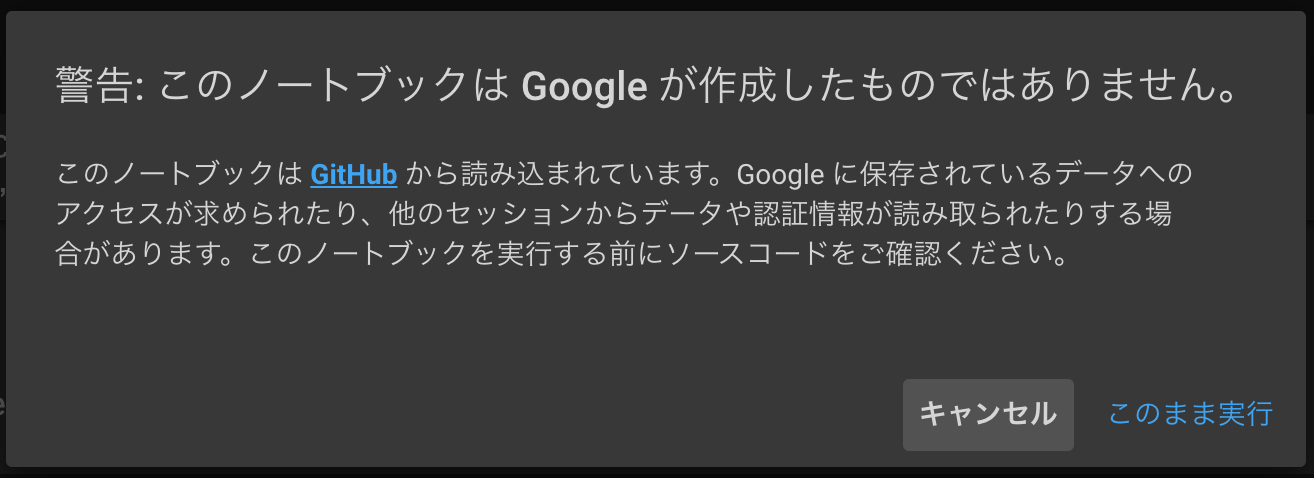
実行時、下記のような警告が出ますが、特に問題ないためこのまま実行ボタンを押し、完了を待ちます。

Startセクションのセルのソースコードを編集します。
API_key文字列を、先程コピーしたAPI keyに置き換えてください。置き換えたら、Startセクションのセルを実行し、完了を待ちます。

学習が終わったら、Colabノートブックを開いた元のページを表示します。
まだDoneボタンを押していない場合は押します。

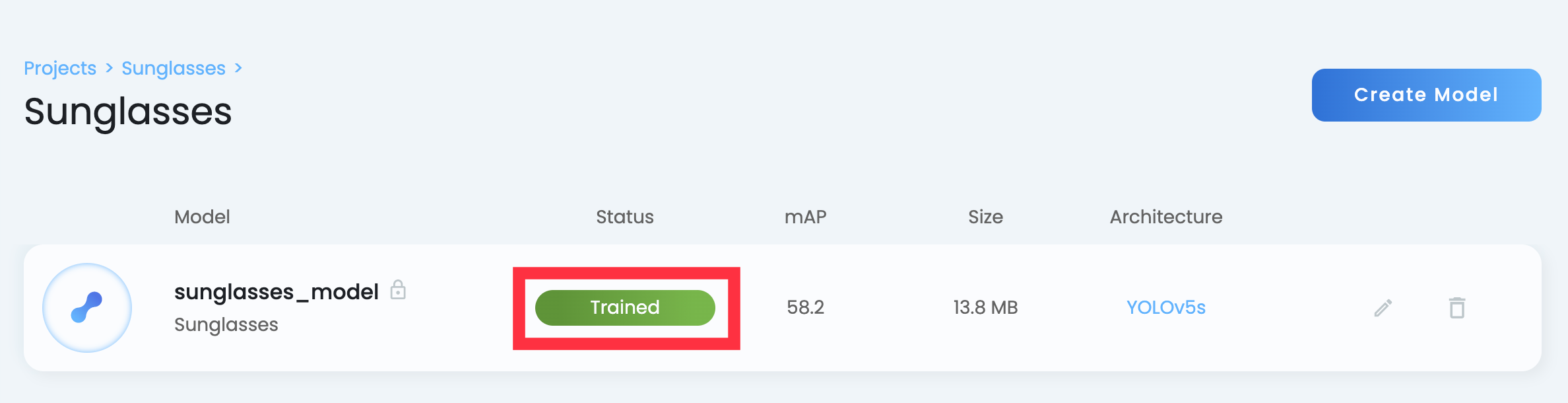
モデル一覧に学習済みのモデルが表示され、StatusがTrainedであることを確認します。

5.学習結果の確認
左のProjectsメニューを選択し、先程学習が終わったモデルがあるプロジェクトを選択します。

モデルを選択します。

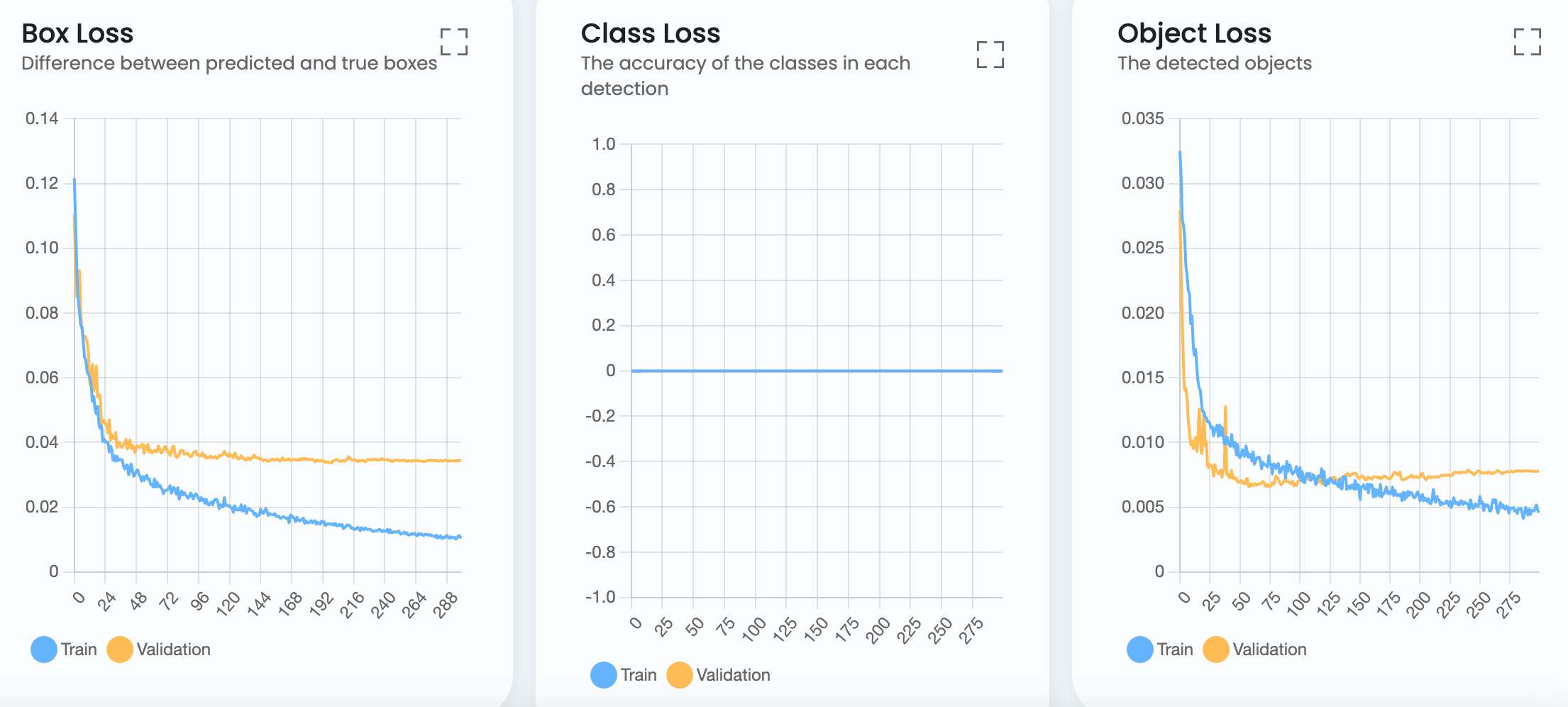
画面上部にバッチサイズ、キャッシュ、デバイス、エポック等が表示され、学習時の設定を確認することができます。
Train、Preview、Exportタブについては以降順に説明します。

-
Exportタブ
学習済みモデルをエクスポートします。
beta版のため、選択できる形式が2つのみですが、今後のアップデートや、プランによって選択できる形式が変わってくると予想されます。
真ん中より少し右下にComing Soonが表示されてます。待ち遠しいですね。


6.iOS端末にて検出
ここから先は手持ちのiOS端末での操作に移ります。
使用した端末はiPad Mini 5です。
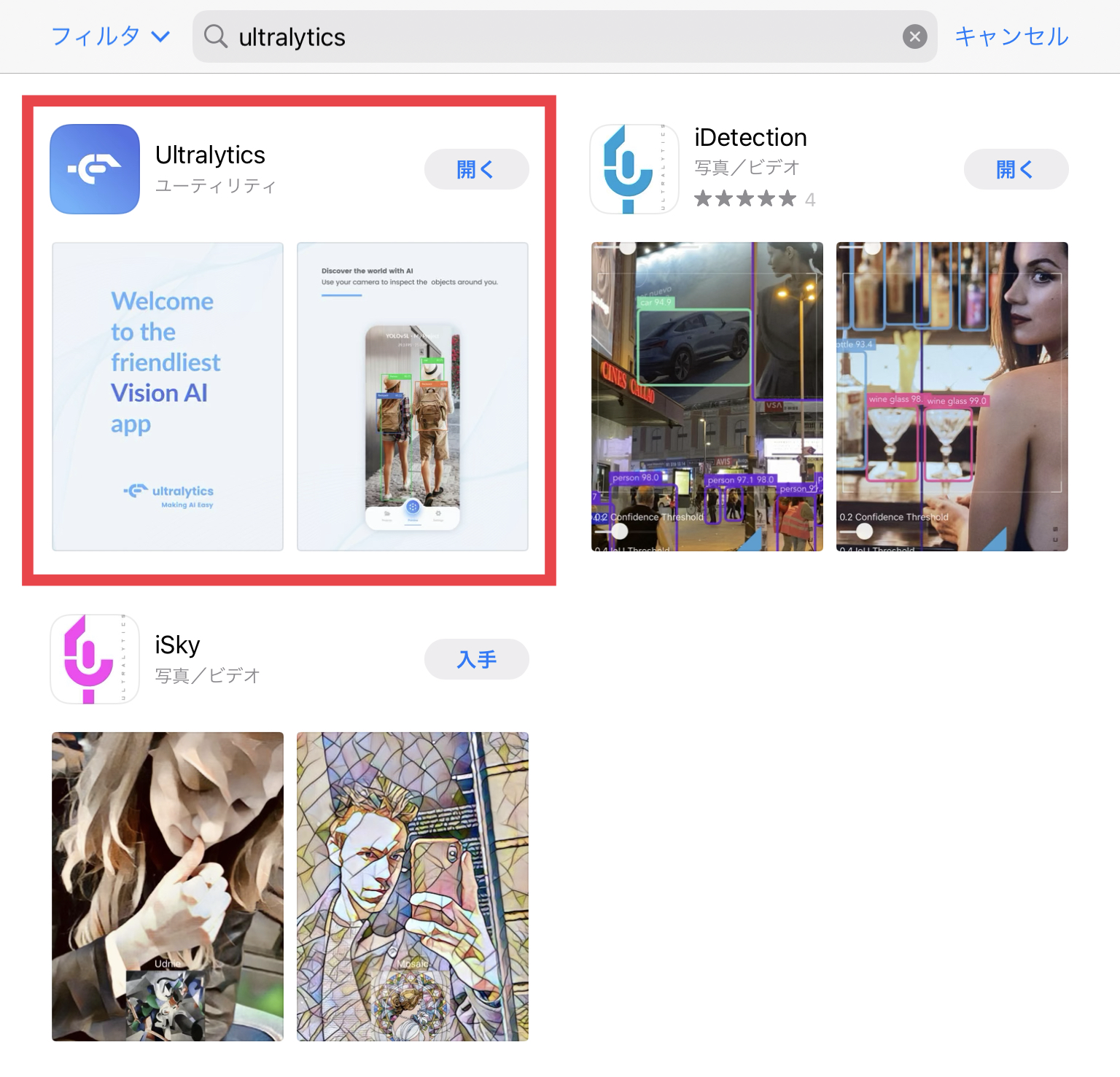
App Storeにて、Ultralyticsアプリをインストールします。
他にも似たようなアイコンのアプリが存在しますが、間違えないよう注意してください。

アプリをインストールしたらSettingsタブにてサインインします。アプリ初回起動時にもサインインを促されるため、そのタイミングでも問題ありません。
学習済みモデルを利用する場合、サインインは必須となりますが、初期状態から存在する学習済みモデルを利用し検出する場合は不要です。
サインイン後にプロフィール入力がありますが、入力完了し待ってても画面が戻らないことがあります。アプリを終了し再度アプリを開くとサインイン状態になっています。同じ状況に陥った場合はお試しください。

Projectsタブにて学習済みモデルがあるプロジェクトを選択します。

プロジェクト情報画面が表示されるので、赤枠のダウンロードボタンを押します。

ちょっと分かりにくいのですが、ダウンロードが完了するとダウンロードボタンがあったところがチェックボックスになります。これをチェックします。

チェック状態になっていることを確認します。

画面下にある青いDetectボタンを押し、画面上部にモデル名が表示されていれば学習済みモデルが選択された状態です。
ちゃんと検出できていますね。

これで以上となります。
最後に
Ultralytics HUBを利用し、簡単に学習と検出ができました。
一度でもYOLOv5を使って学習と検出を行ったことがある方であれば、操作も迷うことなく簡単に進めれると思います。
YOLOv5のtrain.pyに指定できる大体のオプションは存在しましたが、細かなオプションは実装されていないようなので、今後のアップデートに期待しています。もしかするとそこもプランで変わってきたりするのでしょうか?
総じて今後が非常に楽しみなプラットフォームだと思いました。
ぜひ皆様も試してみてください。