こんにちは。
LocoPartnersでReluxのサーバーサイドを担当している@shintarowです。
この記事は「Relux Advent Calendar 2018」9日目の記事です。
弊社サービスではよくパラメータを付与したURLを短縮URLに変換して、シェアなどを行っています。
2,3個であれば手動で行うのもそれほど苦ではないですが、10,20となってくると単純な作業ではあるのですが、ミスも発生しやすく、何よりかなり面倒です。。。
こういった作業はできれば、自動化するほうが良いので、今回はGoogleAppsScript(以下GAS)を利用して、GoogleSpreadSheet(以下GSS)から短縮URLを生成し元のシートに書き込こもうと思います。
1. bitlyAPIを利用できるようにする。
こちらのDocumentに従い、アクセストークンを取得する。
https://dev.bitly.com/v4_documentation.html
※ 他のAPIでも作れますが、今回はbitlyにしました。
2. GSSに短縮したいURLのリストを作る。
※ 今回はA列に短縮したいURLを入れて、B列に短縮URLを書き込こむ形で作ります。
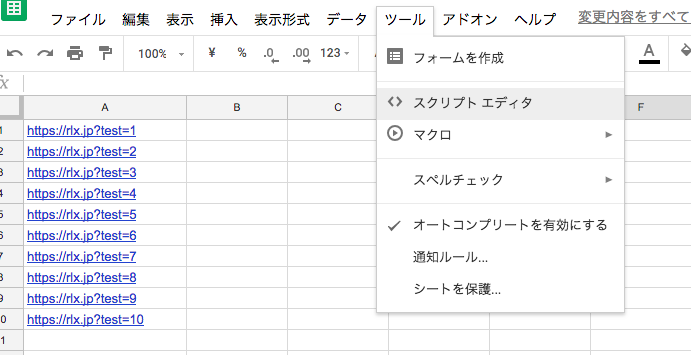
3. GASのエディタを開く。
上部にあるメニューからツールを選択し、スクリプトエディタをクリック。
4. 短縮URLを生成して、GSS上に書き込む。
スクリプトエディタに以下内容を記述
function wirteShortUrl() {
//sheet名称から情報取得
var sheet = SpreadsheetApp.getActive().getSheetByName('シート1');
var value = sheet.getRange('A:A').getValues().filter(String);
var length = value.length;
var shortUrls = [];
for (var i = 0; i < length; i++ ) {
shortUrls.push([getShortUrl(value[i][0])]);
}
//B列に短縮URLを追加する。
sheet.getRange('B1:B' + length).setValues(shortUrls);
}
// Bitlyで短縮URLを生成する。
function getShortUrl(longUrl) {
const ACCESS_TOKEN = '1で取得したアクセストークンを貼り付ける';
const ACCESS_URL = 'https://api-ssl.bitly.com/v4/shorten';
var payload = {
'long_url': longUrl,
};
var headers = {
'Authorization' : 'Bearer ' + ACCESS_TOKEN,
'Content-Type': 'application/json',
}
var options = {
"method" : 'POST',
'headers' : headers,
'payload' : JSON.stringify(payload),
}
var response = UrlFetchApp.fetch(ACCESS_URL, options);
var content = response.getContentText("UTF-8");
return JSON.parse(content).link;
}
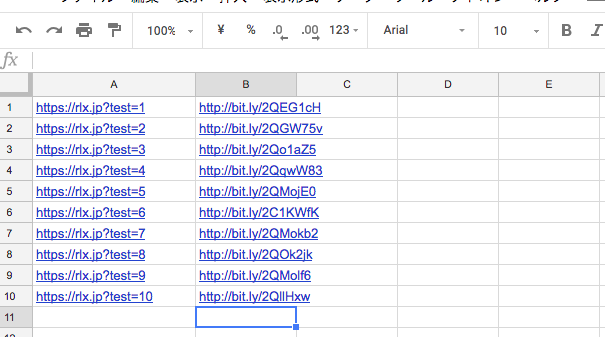
実行する。

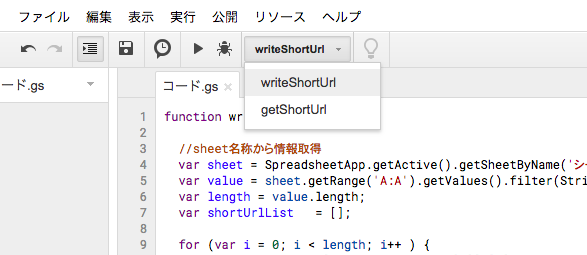
上部メニューから、 writeShortUrl を選択して、実行ボタン(▶)を押します。
※ この際、シートのアクセスなどを聞かれるかもしれないので、許可する を押す。
おわりに
汎用的に使えるものではないですが、無事短縮URLを自動生成することができました。
時間があれば、使えるAPIを増やすなどの機能追加とリファクタリングをして、ライブラリにしていくのもいいかなと思いました。
ただ、深くは言及していないですがAPIによって呼び出せる回数などがきまっていたり、GAS自体も実行時間に制限があるので、大量に発行する場合は別途対策が必要そうです。
それでは!