この記事はRelux Advent Calendar20日目の記事です。
背景
弊社ではLaravelを使ったプロジェクトがあり、Laravelの公式がVue.jsでサポートされていることもあり、今後新しくフロントの実装をするときにVue.jsを利用してみるのも良いなと思い。
基本構文
とりあえず、チュートリアルを確認を見ながら、JSFiddleで確かめて見ます。
レンダリング
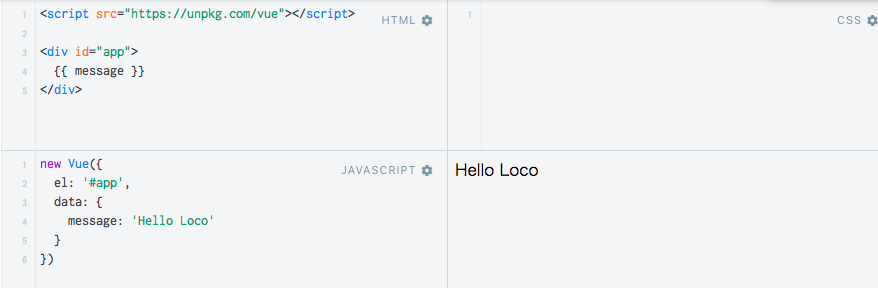
new Vue() でインスタンスを生成します。
elで対象のDOMを指定しています。
またdataで定義した値を HTML内の {{ }} にレンダリングします。
条件分岐&ループ
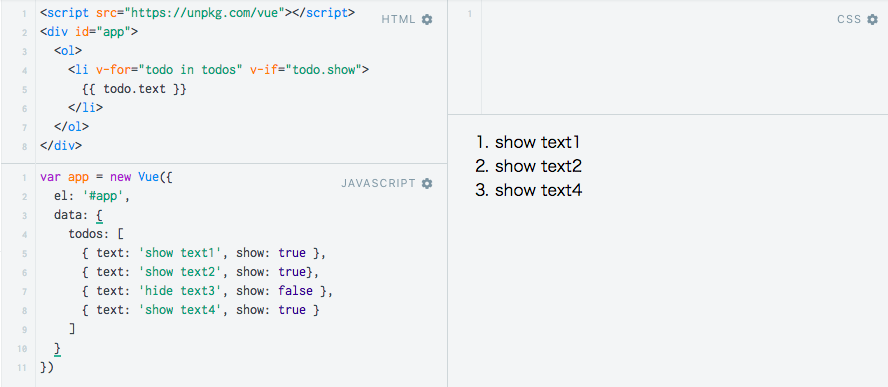
条件分岐には v-if ループには v-for をのディレクティブを利用します。
Vue.jsは接頭辞に v- のついた属性を付与した要素にリアクティブな振舞いを与えます。
他にも、 双方向バインディングを行える v-model, イベントリスナをセットできる v-onなどがあります。
色々なディレクティブがあるので、ドキュメントを見てみるとできる事が見つかりそうです
ディレクティブ一覧
APIを叩いて結果を表示する。
基本的な文法はチュートリアルで学べるので、もう少し実践的にAPIを叩き、その結果を表示する簡単なアプリを作ります、叩くAPIはDog-APIで、僕の好きなブルドックの画像の一覧を表示します。
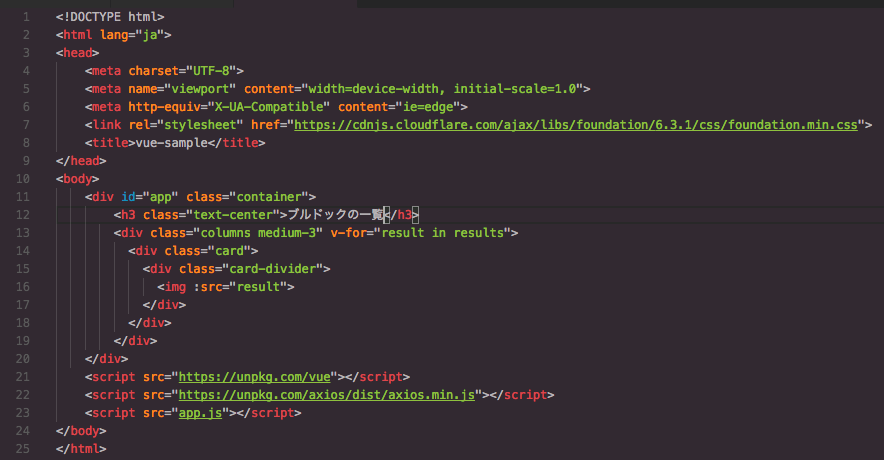
まずは、HTML側を作ります。
基本的には取得したデータ画像データの一覧をv-forで回して表示します。
Ajax通信は jQueryを利用してもよいのですが、一応Vueでは axiosが推奨されているのでそちらを利用します。
また、レイアウトは、今回Foundationを利用しています。
Javascript:app.js
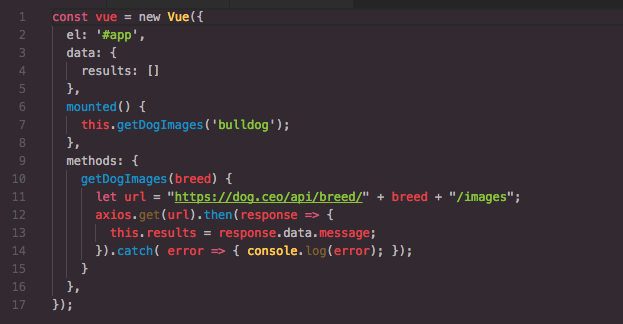
javascript側では、今まで通りVueインスタンスを生成してプロパティをセットしていきますが、新しく mounted, methods が追加されています。
moutedはインスタンスが生成されたタイミングで呼び出される処理を記述します。今回は同じインスタンス内に定義された、getDogImagesを実行しています。
methodsはインスタンス内でイベントなどから呼び出す各種処理を追加していきます。今回はAPIへリクエストを送り、その値をdata内のresultセットしています。
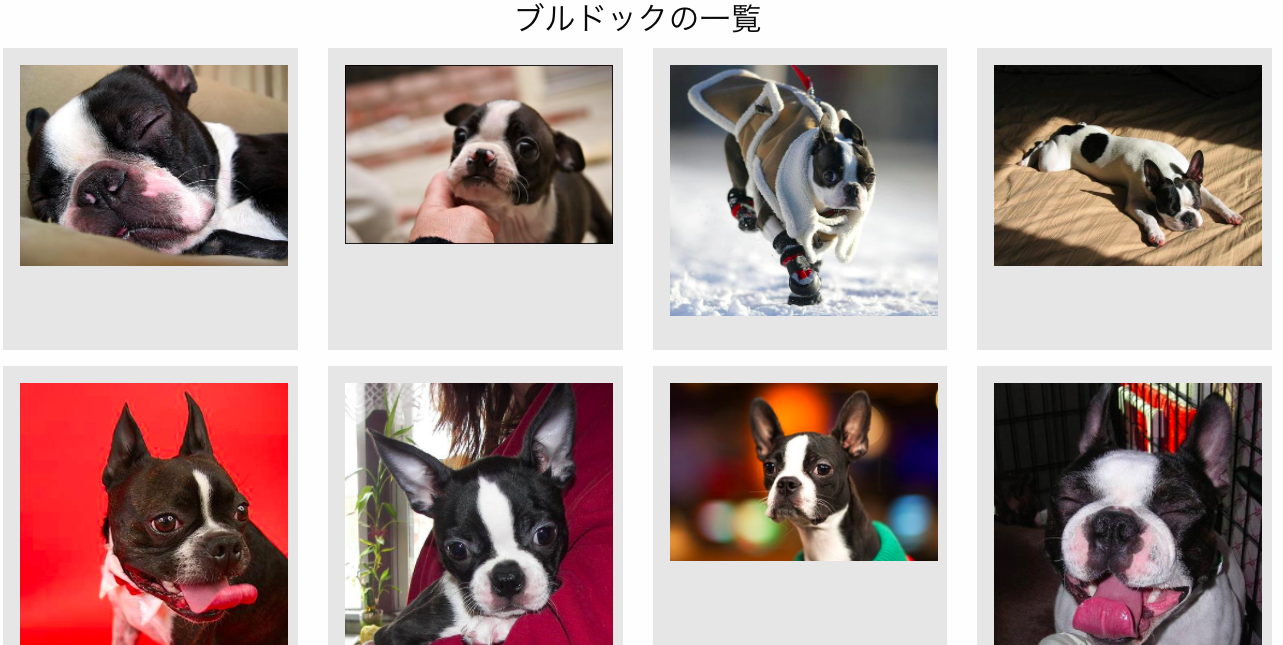
実行結果
ブルドックが表示されました。
まとめ
簡単にチュートリアルとAPIにアクセスして一覧を表示するアプリを作って見ましたが、公式ドキュメントの日本語版があったり、情報が少ないと感じる事がなく、DOM操作とロジックをうまく分離して作る事ができるので、アプリケーション全体の質をあげる事ができる実感が湧きました。