はじめに
独学でポートフォリオを作成しました。(Laravel/Vue.js)
github:https://github.com/ShintaroKurata/job-board
本記事では、学習したことを振り返ります。
自己紹介
25歳
学習期間:2022年6月〜9月
前職:営業→Webディレクター
アプリについて
概要
今回、PHP(Laravel)のポートフォリオとしてマルチログインで実装されるECモールを作リました。
実際には購入機能はないので、カート機能までの実装です。
サービス画面
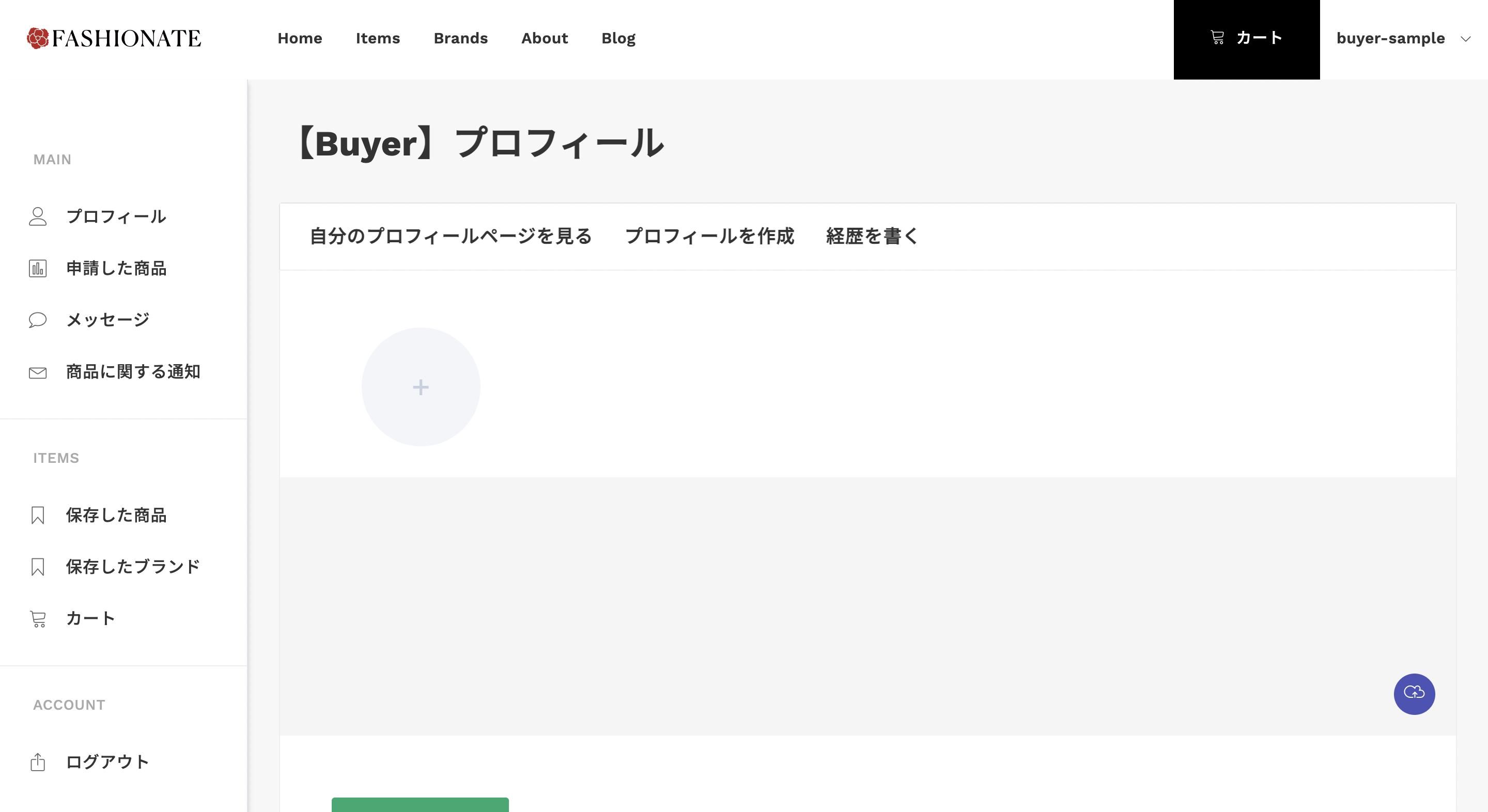
バイヤーダッシュボード

バイヤーはこの画面から、自分のプロフィールなどを更新できます。
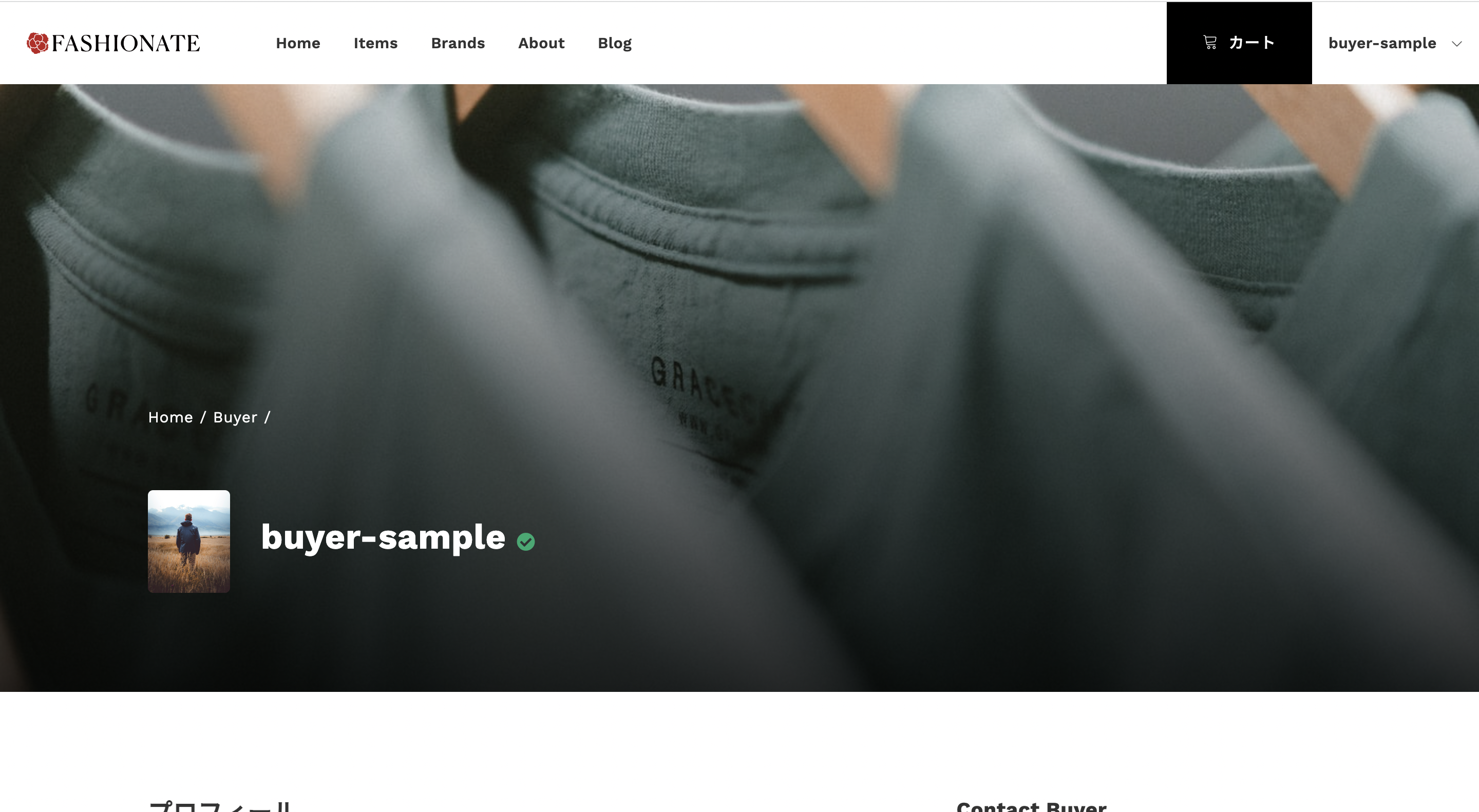
バイヤープロフィール

プロフィール編集画面から情報を更新すると、このようにプロフィールページを作ることができます。
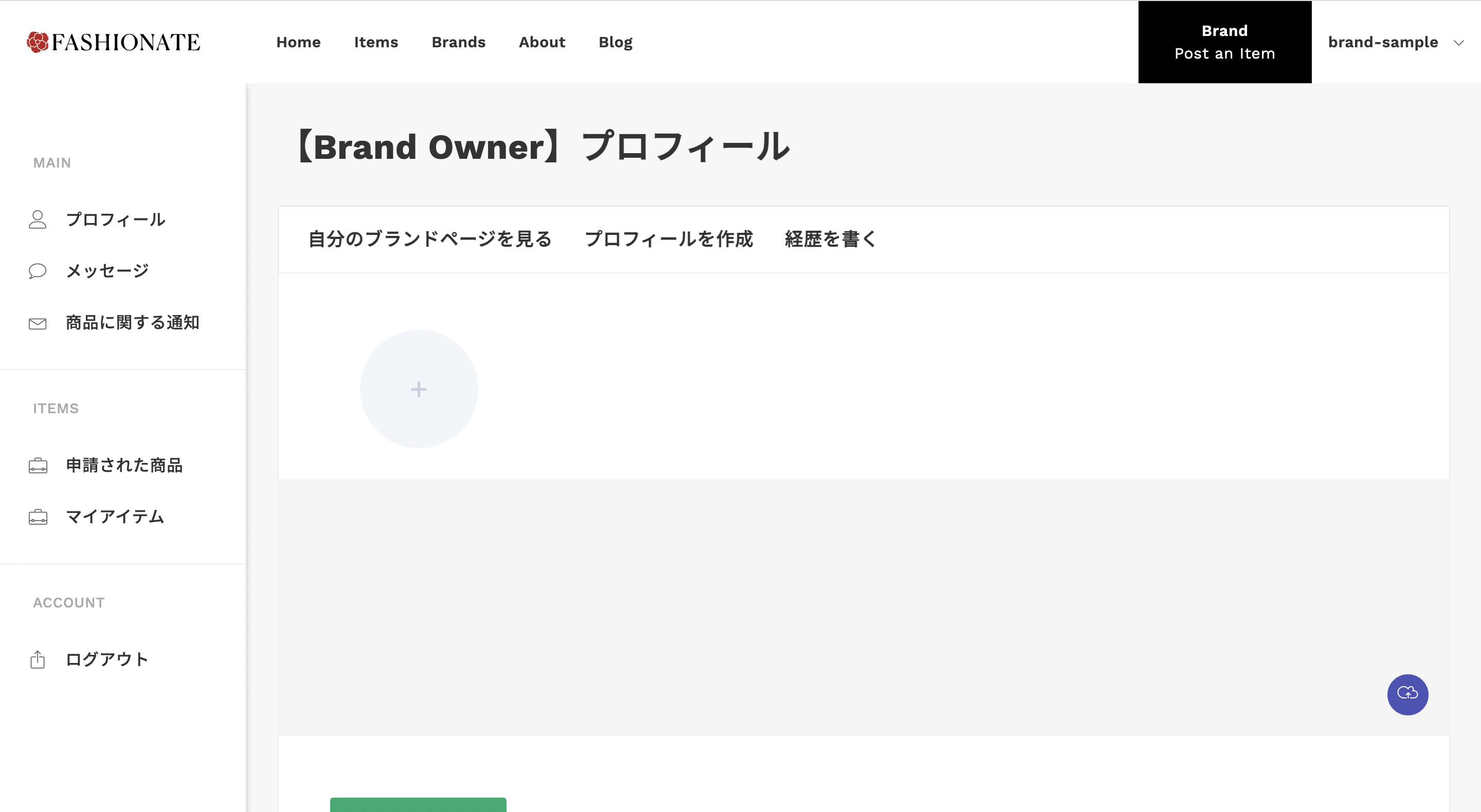
ブランドダッシュボード

ブランドのダッシュボード画面です。自分の投稿した商品を一覧することもできます。
ブランドプロフィール

ブランドのプロフィール画面です。バイヤーは、ブランド一覧ページを見ることができ、その中の1つをクリックすると詳細ページとしてこのページが表示されます。
このページの下部では、このブランドが投稿した商品ページをリストで見ることができます。
アイテム一覧

アイテムは以上のように一覧できます。左のバーからフィルタをかけて検索することができます。
アイテムの保存・保存の確認

上図のように保存すると、

ダッシュボードでまとめて見ることができます。
アイテムの投稿
アイテム詳細ページ

アイテム一覧ページから1つをクリックすると、その詳細ページとして以上のようなページが表示されます。
サイズ別に「カートに入れる」を押すことができます。ここでは、2つカートに入れています。
カート

カートに入れたアイテムは、カートページいくと一覧することができます。
ここから、決済以降の実装はありません。
機能一覧
- ユーザー種類
- Admin
- User
- Buyer
- BrandOwner
- 機能
- 共通
- レスポンシブ対応(Bootstrap)
- メールアドレスの確認
- Admin
- ブログの入力・出力
- アイテム一覧(管理権限で内容の編集が可能)
- 「お客様の声」の入力・出力
- Buyer
- プロフィールページ作成
- ブランド一覧・検索
- アイテム一覧・検索
- アイテムを投稿したオーナーに「話を聞きたい」で連絡
- お気に入りアイテム保存
- 商品をカートに入れる
- BrandOwner
- ブランドページ作成
- アイテム投稿
- 商品画像投稿
- 商品説明
- 共通
作成した背景
作成した背景には、クローズドなECモールを作り、またEC機能以外の見せ方の工夫で、事業者同士がマッチできればいいなと思ったことがあります。
また、ポートフォリオを作るにあたって、フレームワークを使用し、マルチログインでモールのようなものを作ることでWebアプリの基本的なプログラミングを学べるのではないかと考えました。
使用した技術
開発環境
- Docker
- MySql
フロントエンド
- HTML
- CSS
- Bootstrap 5
- node.js 16.17.0
- Vue.js 3.2.37
- jQuery 3.5.0
バックエンド
- PHP 8.1.9
- Laravel 9
ツール
- GitHub
- VScode
DB設計
開発にあたって苦労したこと・工夫したこと
フロントエンド
苦労したこと
PHPの学習のつもりでこれを作ろうと思い、JavaScriptに関して事前学習なしで作ることになりました。再度記法から押さえる段階に戻って学習したので、時間がかかりました。
サイトデザインに関しては、今回は間に合わなかったのでBootstrapのテンプレートを購入し、適用しました。
そのテンプレートから、サイトレイアウトの変更・細かな修正を加え、反映させました。
特に以下の3点は苦労しました。
- Vue.jsのライフサイクルフックの細かい意味や活用の仕方を理解すること
- Laravelにおけるnode.js・Laravel mixの関係など
- 非同期通信
工夫したこと
学習した教材の中にVue.jsを用いたお気に入り機能があり、今回にも活かしています。
それを応用し、「話を聞きたい」ボタン・「カート機能」を作りました。
「話を聞きたい」ボタンは、バイヤーが商品購入検討の際に、出品者(ブランド)に話の提案をかけるものです。ECサイトで出品者と直接コミュニケーションが取れるものは少ないですが、金額が大きくなる事業者同士の取引においては必要だと感じ、設置しました。
バックエンド
苦労したこと
LaravelのMVCフレームワークの意味が最初よくわかりませんでした。
個別のファイルがそれぞれどのような関係で、どの関数がどう干渉しているのかが理解するのに時間がかかりました。マイグレーション・モデルなどの使い方・書き方を理解するまでは、教材の情報をコピペするだけだったのでエラーが多発しましたが、それらの役割・扱い方がなんとなく理解してからは、自分でファイルを作ったり、新しい情報を足したりすることができるようになりました。
工夫したこと
プロフィールに、他SNSなどのリンクを貼ることができるようにし、そのブランドやバイヤーの人のリンク集として機能するようにしました。
また、プロフィールには、ただの自己紹介のような定型的な情報ではなく、「ストーリー」として表現できるように、プロフィール編集画面を作りました。
開発環境
苦労したこと
Dockerを起動させるところから躓き、また最初はdocker composeやlaravel sailの意味がわかりませんでした。
本番環境
苦労したこと
今回は、AWSなどの学習が間に合わなかったので、レンタルサーバーを借り、そこに上げることにしました。
デプロイさせる際に、開発環境と同じように動作しないので、そもそも開発環境がどのような構成で成立しているかを見直すきっかけになりました。
直近の課題
全てにおいて理解が浅いので、学習の必要がありますが、その中でも対処すべき優先度が高いものを列挙します。
また、全体的に、なんとなくで書いているところや「なぜそうなるのか」の部分があやふやで進めている箇所が多いので、実務を重ねながら、最低限身につけるべき知識を見つけ、対処したいと思います。
基本概念の理解
まず、プログラムがなぜ動くかの仕組みについての理解が浅いので、プログラム以前の環境や構成の理解が必要だと感じました。
フロントエンド
Vue.jsやjQueryなど、今回触れましたが、Reactなどもよく使われるものだとよく目にしたので、それも基本については知りたいと思いました。
少し調べた限りではただ非同期で動く以外のメリットもあるように感じたので、フロントエンドの価値を正しく理解できるレベルに学習を深めたいです。
バックエンド
私はバックエンドを特に注力したいと考えています。
現時点の理解では、入力・出力がバックエンドの機能の肝だと思っているので、それが実際に使われているシステムではどのように稼働しているかを確認し、理解を深めたいと思っています。
特に、PHPだけで成立しているアプリはないのではないかと思っているので、他にどのような言語やどのような外部機能と連携しているのかが気になっています。
AWSなど
今回、クラウドについては全く触れていないので、実務にあたって基本から勉強します。
テスト・セキュリティ保守
Laravelがセキュリティを保つための仕組みを多く実装してくれているので助かっていますが、その機能自体の仕組みを現時点では理解していません。
フレームワークの機能をうまく使い、効率よく開発するにはこうした知識や、基本のセキュリティ対策の実装を理解していることが大事だと思うので、これらを復習します。
また、このフレームワークが異なったり、フレームワークを使わない場合、どう対処すべきなのかの理解が浅いので、それらも併せて学習します。
最後に|感想
難しかったです。
独学は質問できなくて困ると言われますが、質問ができないことで1つのことを数十時間考え続けるということもあり、それを経験すると、以降に同様のエラーを回避することができたりするので、私の性格的には合っていたのだと思いました。
初心者向けの動画教材で、動画を見ながら一緒に作るスタイルだけでは、結局どこかで詰むので、書籍で体系的に学ぶことと並行して、動画教材を参考にするという形がいいと思いました。
