今回は、GitHubのブラウザを使用してコンフリクトを解消する方法を記述します。
今までは基本的にコンフリクトを起こさないように開発をしていました。
しかし、その方法だと開発効率が落ちてしまうため本記事を投稿するに至りました。
それでは始めます。
環境
■ 使用OS
MacOS Big Sur:バージョン11.6
■ 総合開発環境
Visual Studio Code
初めに
今回は、「master」「test1」「test2」というブランチを用います。
具体的な使用用途は、「test1」のプルリクエストで、「master」ブランチの内容を変更し、「test2」のプルリクエスト時にコンフリクトを発生させます。
また、masterブランチには、ローカル、リモートリポジトリの両方で、下記のファイルを作成しています。
※ファイル名や内容は任意です。
masterブランチの記述です。
コンフリクトのためのファイルを作成して、コミット・プッシュを行う
では、早速コンフリクトを発生させるためのプルリクエストを作成します。
まず、「test1」には
test1ブランチの記述です。
上記のような、「master」ブランチで記載していた内容とは異なる記述を行い、コミット・プッシュを行います。
次に、「test2」ブランチも、「test1」ブランチとは、異なる内容の変更を行います。
test2ブランチの記述です。
同じように「test2」ブランチも、コミット・プッシュを行います。
プルリクエストを作成する
次に、「test1」「test2」ブランチで作成した内容を「master」ブランチにマージするためのプルリクエストを作成します。
「test1」のプルリクエストを作成したら「master」ブランチにマージします。
マージしたことにより「master」ブランチのファイルが下記に変更されます。
test1ブランチの記述です。
現時点では、「master」ブランチの内容が「test1」ブランチのプルリクエストをマージして最初のファイルとは異なる状況です。
コンフリクト解消
次に、「test2」ブランチで作成したGitHubのプルリクエストの画面に遷移します。
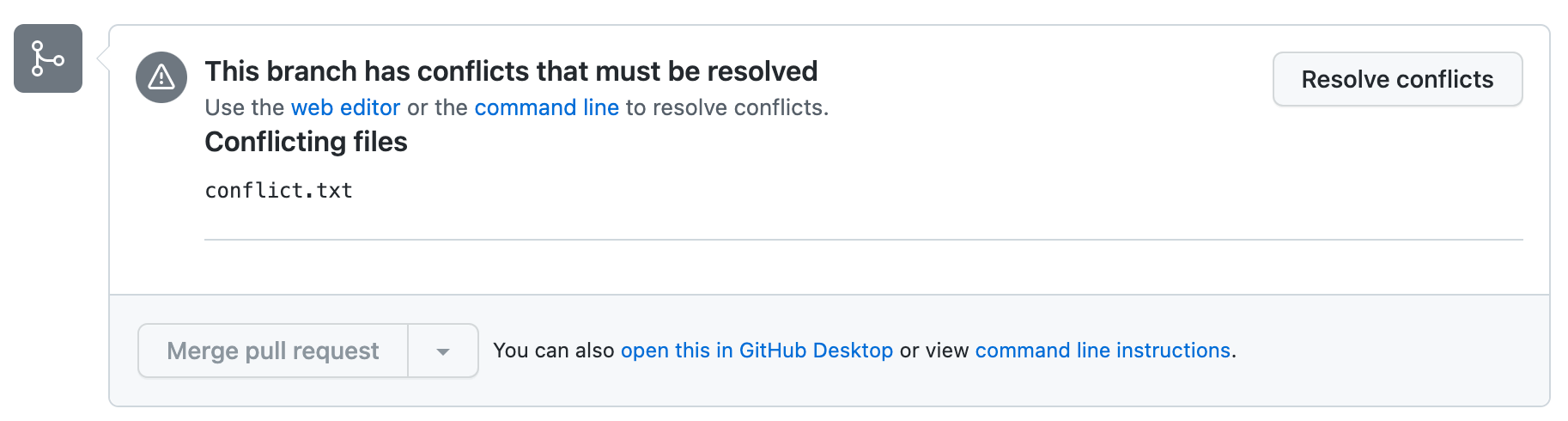
すると、下記画像のような画面が表示されています。
これは、「test2」ブランチでは、「master」ブランチの内容を変更しようとしていたのに、「master」ブランチの内容が「test1」ブランチで変更した内容に変わっているためコンフリクト(衝突)が起きています。
これを解消するには、上図右上にある、「Resolve conflicts」ボタンをクリックします。
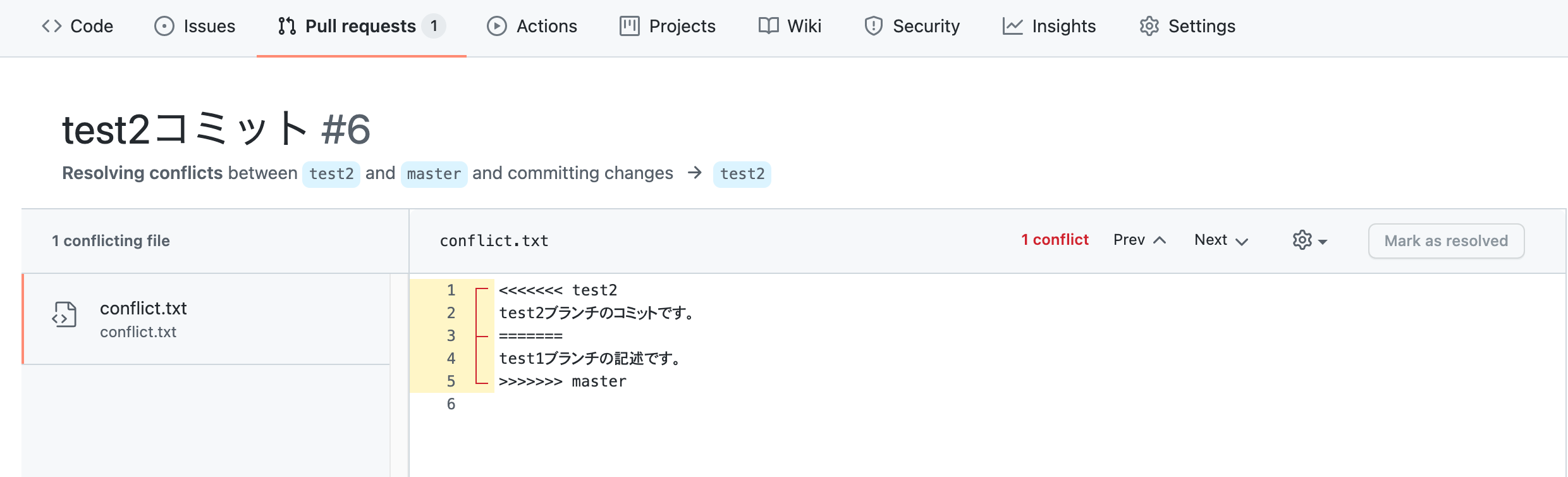
「test2」ブランチで変更したコードが2行目に、現在の「master」ブランチ(test1ブランチマージ済)のコードが4行目に記載されています。
ここで、変更したい内容に修正し、右上にある「Mark as resolve」ボタンをクリックします。
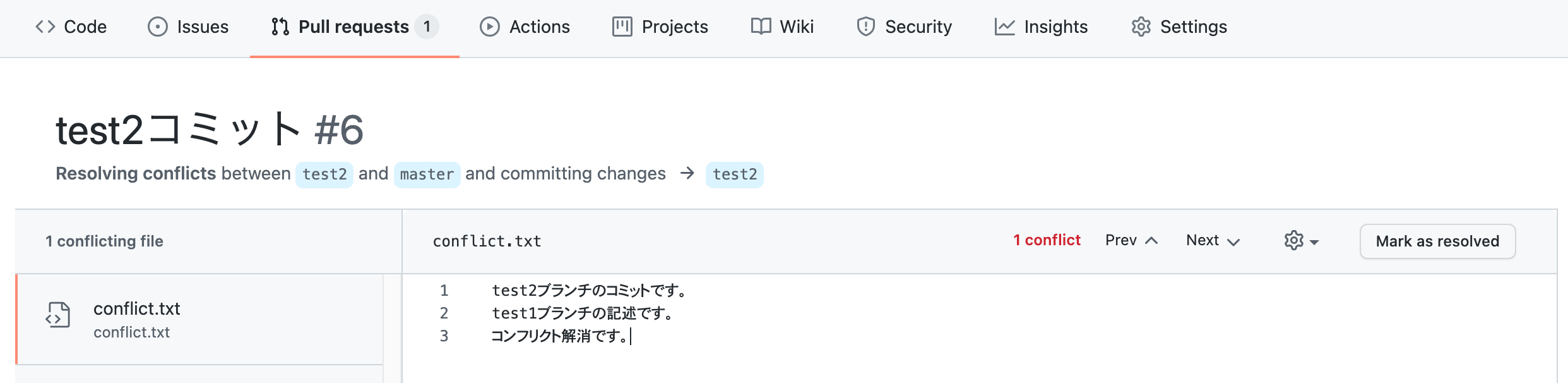
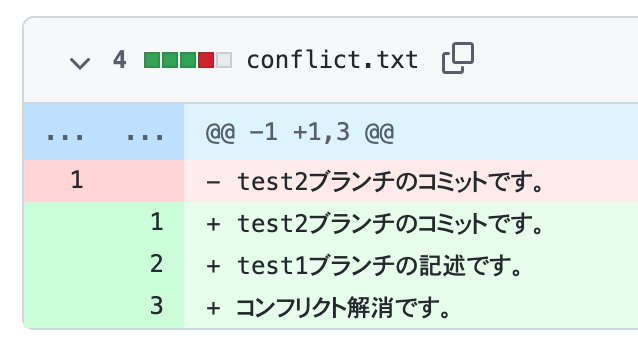
変更内容はその時々で変わりますが、今回は下記画像のように変更をしました。

それでは、「Mark as resolve」ボタンをクリックします。
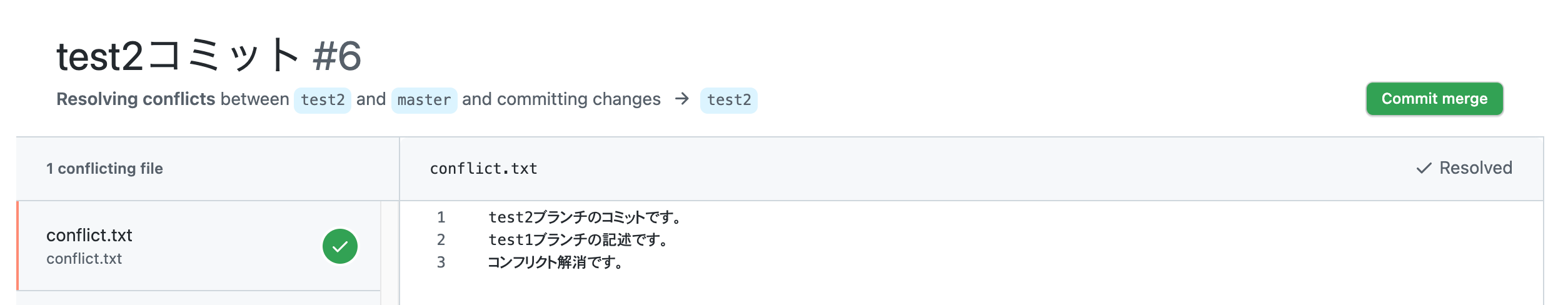
ボタンをクリックすると下記画像のように「Commit merge」ボタンが出力されるのでクリックします。

コンフリクトが解消できると、プルリクエストに下記内容を変更した新たなコミットがされています。

これで、コンフリクトを解消してプルリクエストを作成することができます。
以上です。
ありがとうございました。