はじめに
toioのプログラミングを1分ではじめるための方法を紹介します。
プログラムはJavascriptで書いてブラウザ上で動かします。
用意するもの
- toioのコアキューブ
- PC
- Bluetooth 4.0 アダプタが搭載されていること
- Google Chrome がインストールされていること
手順
適当なテキストエディタで以下をコピペし、hoge.htmlというファイル名1でPC上に保存してからChromeで開くだけです。
<!DOCTYPE html>
<html>
<head>
<script src="https://snoguchi.github.io/toio-browser/toio-browser-1.0.0.js"></script>
</head>
<body>
<button id="connect">connect to cube</button>
<script>
document.getElementById("connect").addEventListener("click", async ev => {
const cube = await new toio.scanner.NearestScanner().start();
await cube.connect();
// ここからがプログラムの本体(キューブが前進します)
cube.move(100, 100, 1000);
});
</script>
</body>
</html>
動かし方
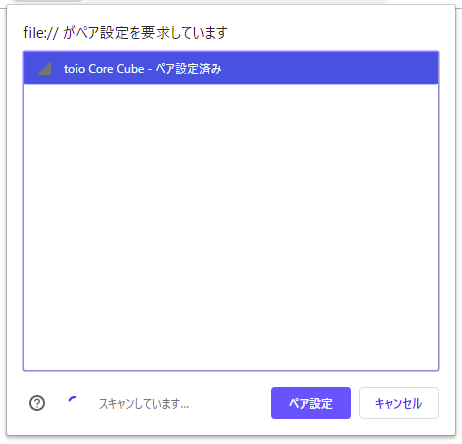
Chrome上に表示される connect to cube というボタンを押すとペア設定のダイアログが表示されます。

ここでtoio Core Cubeを選択すれば、プログラムどおりにキューブが動くはずです。
あとはHTMLファイル中にある cube.move(100, 100, 1000) の部分をAPIドキュメントを見ながら色々といじってみましょう。
おしまい。
以下余談
今回プログラムを始めるまでの手順をできるだけ簡単にしたかった2ので、前回の記事で解説した設定やパッチをUMDにして <script> タグで読み込ませるようにしました。
ソース:https://github.com/snoguchi/toio-browser
あとは面白いものが出来たときに、お手軽にホスティングできる方法があればいいのですが、まだ見つけられていません...3