AtCoderにJavaScript(またはTypeScript)で挑むときに最低限押さえておいた方が良いと思われるポイントを紹介します。競プロ初心者の方が対象です。
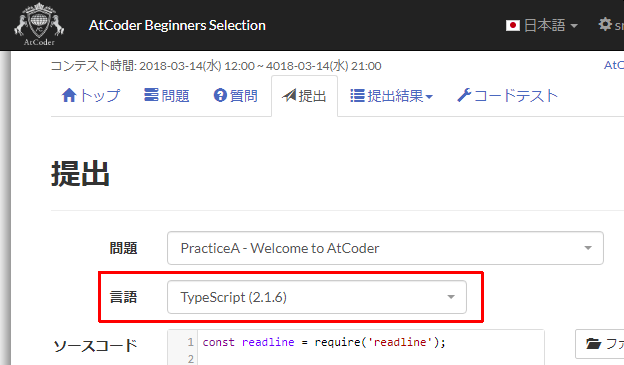
その1: 提出言語にJavaScriptでなくTypeScriptを選択する
JavaScriptでコードを記述する場合でも、提出言語はTypeScriptを選択した方が良いです。

というのも、AtCoderのサポートするJavaScriptランタイムはNode.js v5.12のみであり、これはいまや使いものになりません(例えばアロー関数や分割代入が使えません1)。
TypeScriptもv2.1.6とそれほど新しいわけではありませんが、ES2015が問題なく利用できますし、AtCoderのTSはコンパイラオプションが緩いのでJSのコードがそのまま実行できます。
その2: ts-nodeとonline-judge-toolsを使ってローカルでコーディング/テストする
AtCoderはブラウザ上でコーディングやテストをすることが出来ますが、やはり慣れたエディタで作業したり、テストを効率良く行うためにはローカル環境が便利です。
ここではts-nodeとonline-judge-toolsを使った簡単なローカル環境構築方法を紹介します。
Step1. ts-nodeをインストール
前述のとおり提出言語にTypeScriptを選択するので、ローカルでもTSの実行環境があったほうが安心です。
適当な作業用ディレクトリで以下のようにts-nodeをインストールします。
$ npm init -y
$ npm install typescript@2.1.6 ts-node @types/node
Step2. online-judge-tools をインストール
online-judge-toolsは、競技プログラミングを行う上で存在する典型作業を自動化するためのツールです。
色々な機能があるようですが、例えばAtCoderの問題ページにあるテストケース(入出力例)をCLIでダウンロードすることができます。
個人的にはAtCoderのためだけに余計なツールを導入したくなかったのですが、問題を読んだ後に手動でテストケースを用意するのはかなり気持ちの萎える作業ですので、このツールだけはインストールしておいた方が良いと思います。
こちらを参考にインストールを行ってください。
Step3. コーディングとテスト
対象となる問題のテストケースを online-judge-toolsでダウンロードします。
$ oj dl https://atcoder.jp/contests/abs/tasks/practice_1
好みのエディタで問題を解きます。
$ vi main.ts
ts-nodeとonline-judge-toolsでテストを行います(先ほどダウンロードしたテストケースを自動で読み込んでくれます)。
$ oj t -c 'sh -c "npx ts-node main.ts"'
[*] 1 cases found
[*] sample-1
[x] time: 1.705760 sec
[+] AC
[x] slowest: 1.705760 sec (for sample-1)
[+] test success: 1 cases
テストがパスしたらAtCoderのサイトから提出を行いましょう(提出言語をTypeScriptにするのを忘れずに!)
さいごに
AtCoderではJSやTSはかなりマイナーな言語のようです。
言語仕様レベルの根深い問題もいくつかあるようなのですが、それ以前にNode.jsのバージョンを見てあきらめてしまう人も多いような気がしました(私自身がそうでした)。
この記事を見てAtCoderに挑戦するJSerが増えてくれたら嬉しいです。