概要
乗り換えたら
- 環境準備が楽
- 開発体験が向上
しました。
環境準備
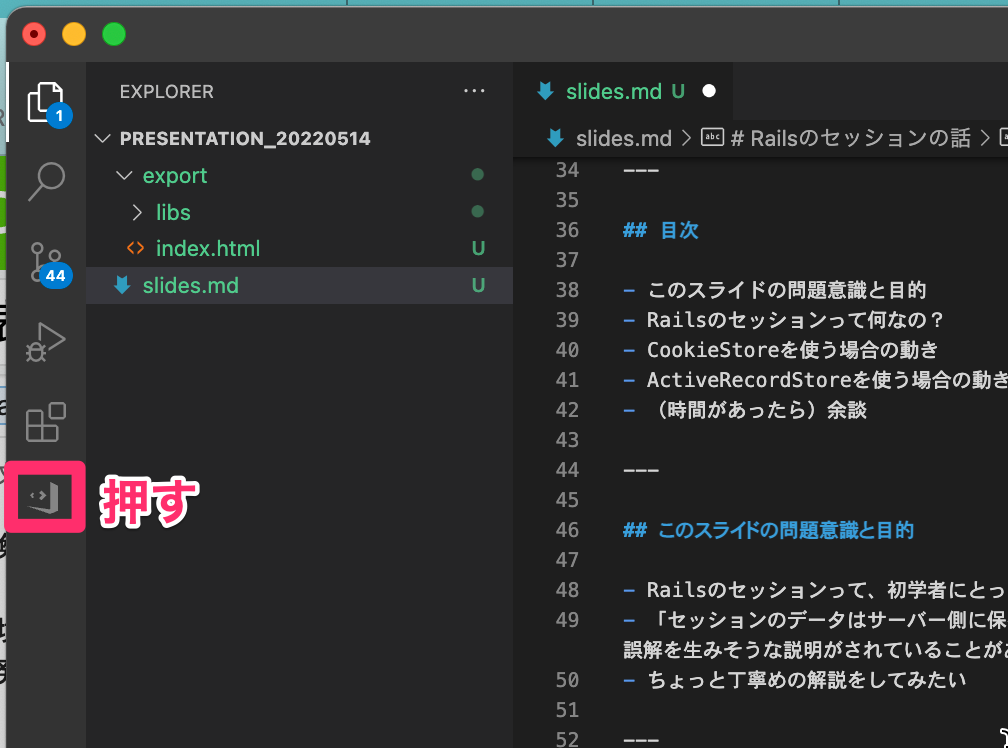
- VSCodeをインストールする
- VSCodeを起動して、vscode-revealという拡張をインストールする
調べたらすぐわかるような内容なので解説は割愛。
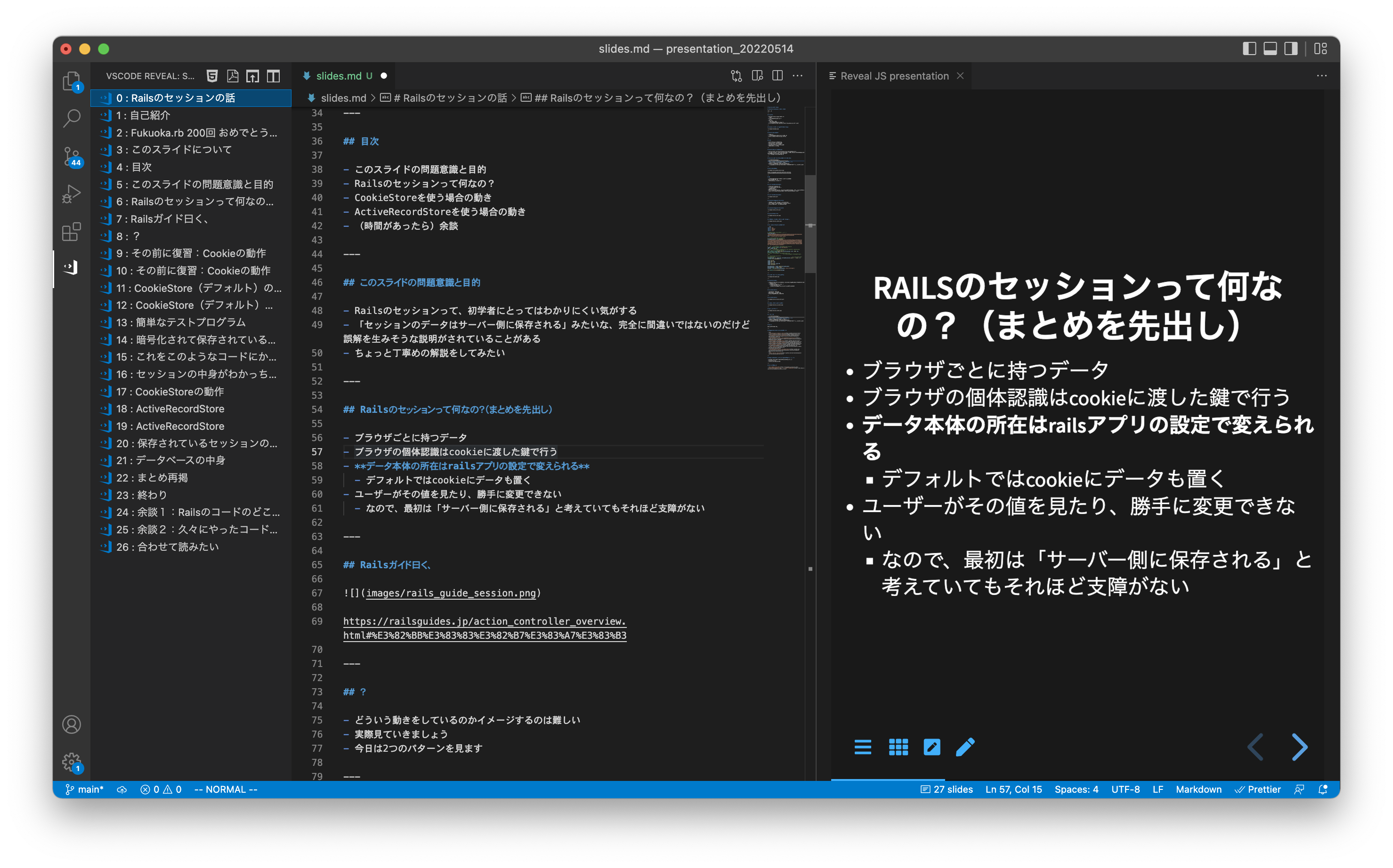
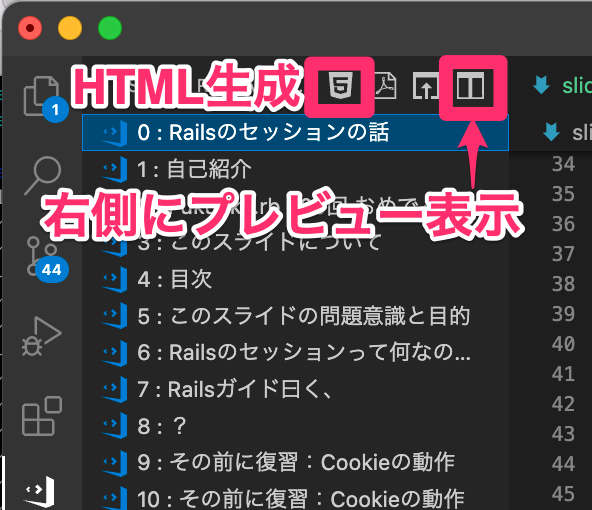
動作
プレビュー機能がめっちゃ優秀で、保存を待たずにプレビューを更新してくれますし、mdファイル上でカーソル移動したらそれに合わせてページが遷移します。このへんはreveal-ckよりも開発体験が良いです。
背景:reveal-ckを今の環境で使うのは割と難しくなってきた
(個人的な事情を多分に含みます)
発表スライド共有サービスには不都合がある事が少なからずあり(Slideshareが突然閲覧制限を設けた件が記憶に新しいですが、speakerdeckも長らくリンクがうまくクリックできないなどの不都合があります)、最近はGithub Pagesにhtmlとして公開するようにしています。htmlでスライドを作る際に、reveal.jsを使用しています。
rubyにreveal-ckというgemがあり、reveal.jsを生で使うのに比べると「markdownだけ書いたらファイルを全部生成してくれる」環境を準備しやすかったので、(私がrubyを仕事で使っている事もあり)発表スライドを作る時に好んで使っていました。
久しぶりに発表スライドを作る機会を得たので作り始めました。最近使い始めたPCで制作環境を用意しなおしたのですが、
- rubyの3.1.2ではうまく動かない
- M1のmacbookでは
reveal-ck serveが動く環境を準備するのが難しい- eventmachineとopenssl絡みのエラーが実行時に出る状態になりました、これは頑張れば解決できるかも
- でも環境準備を頑張るよりも発表スライド制作を頑張りたいですよね……
- eventmachineとopenssl絡みのエラーが実行時に出る状態になりました、これは頑張れば解決できるかも
- dockerで頑張ろうとして、エラーなしで動作するところまで出来たが、JSのエラーで発表スライドの内容が表示されなくなった
- rubyは2.7.6
- reveal-ckの最後の更新は2020年であり、今後の活発な更新や不具合解消を見込みにくい
というように様々な壁にぶつかったため、他の方法を模索した結果、「markdownだけ書いたらファイルを全部生成してくれる」環境としてvscode-revealが優秀そうだったので試してみました。