この記事は何?
前回の記事で作成してみた、自作したbabel pluginを用いて、s2sでのコーディングタイムコンパイルを試してみました。
なお、自身が今回のポストでやろうとしていることの内容については、下記のQittaポストを参照ください。
私はこれらの記事を見て、コーディングタイムコンパイルに魅了され、babel pluginを自身でも書いてみようと思い立ったのでした。
さよならボイラープレート。s2sによる高速reduxアプリケーション構築
これからの時代のメタプログラミングJavaScriptの正義を語ろう
実際に作ってみたサンプル
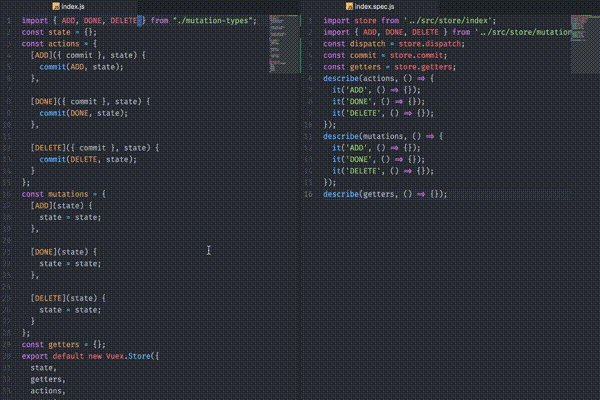
追記(テストコードの生成もできるようになりました)
テストコードはmochaを使う前提のものを生成します。
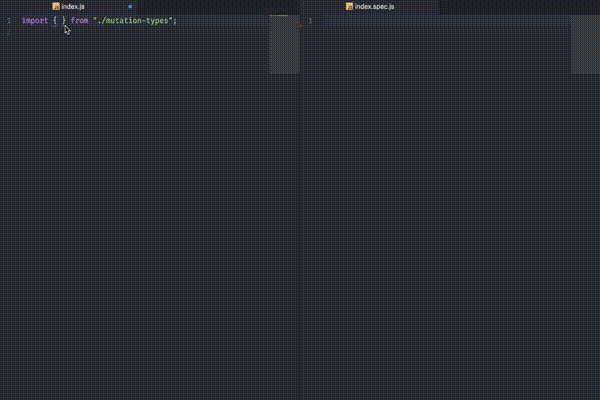
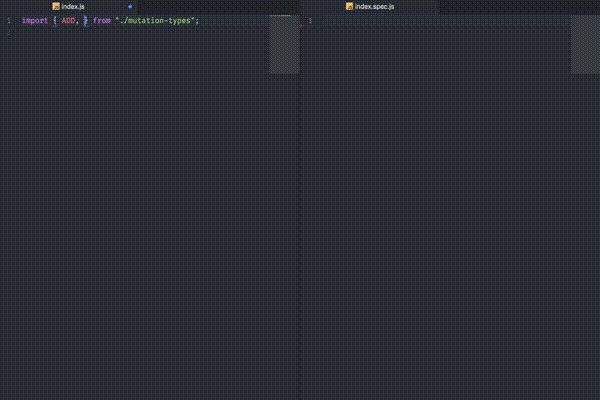
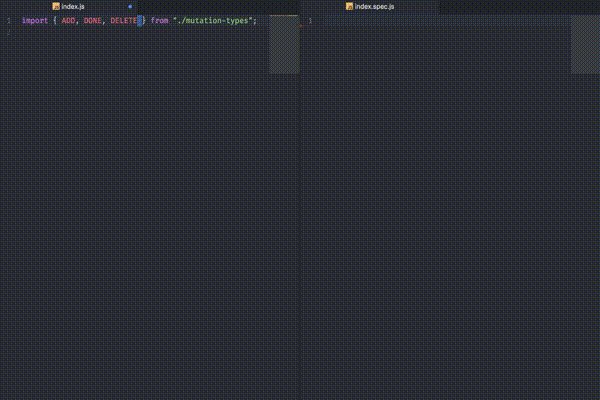
このgif動画の再現手順
再現するためのコードはGithubにあげています。
shinshin86/try-s2s-vuex-201801
# githubからclone
git clone https://github.com/shinshin86/try-s2s-vuex-201801.git
# プロジェクトに移動
cd try-s2s-vuex-201801
# 依存関係インストール
yarn
# Atom起動(別にAtomじゃなくても良い)
atom .
# s2s起動
yarn run s2s
try-s2s-vuex-201801/src/storeにあるmutation-types.jsを一旦削除し、
おなじくindex.js内の記述をすべて削除した後、
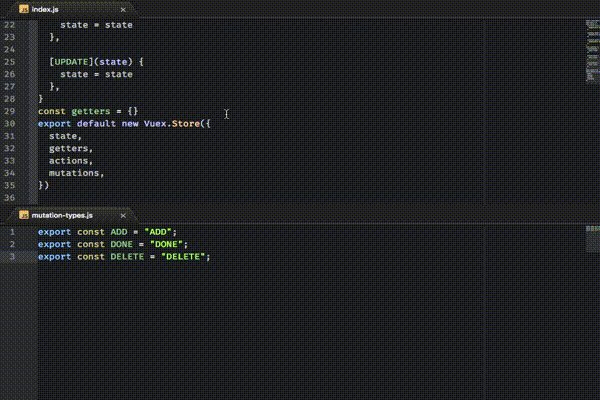
import { ADD, DONE, DELETE } from './mutation-types'などとindex.jsに書いて保存するとs2s側で変更を検知し、コード生成を実施してくれます。
現状とTODO
まだ、実際に自身の書いたpluginを、s2s側から処理できるかを検証してみた段階なので、上記以外の手順でやるとエラーが出たり、二重でコードが生成されたりします。。。
あと、まずは実現優先でコード書き散らかしているので、コード汚いです。
⇒二重生成については対応しました。追記に記載しています。
後日、機能修正やコードを整えていきつつ、引き続きコード生成を体感していこうと思います。
いやーしかし、こうやって、実際にs2s使ってコード生成できるとテンション上がりますね。。。面白い!
追記:
二重でコードが生成されてしまう問題について対応しました
が、例えばimport { ADD, DONE } from './mutation-types'をimport { ADD, DONE, DELETE } from './mutation-types'に修正しても、DELETEだけが新たに追加されるというわけではなく(本当はこれを目指したい)、なにも変更は生じません。
再度修正したimport箇所を反映させるためには、一度生成しているstate, actions, mutations, gettersを削除した後、再度保存を実行し、新たにコードを生成する必要があります。
(自動生成されるmutations-types側は勝手に修正されるので、修正を加える必要はありません)
ココらへんの制御を良い感じにやりたいのだけど、、、これについては今後の課題とします。