libGDXの基礎の基礎の続きです。
前回はクロスプラットフォームで動かすところまでとライフサイクルメソッドの説明だけをしました。
今回は画像を表示します。
ここではenemy.pngという画像ファイルを用意しています。256x256のサイズです。
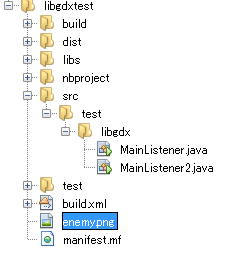
画像を置く場所
画像を置く場所ですが、PC版はカレントディレクトリからの相対パスとなります。
NetBeansならばプロジェクトのルートにおいてください。タブをファイルに切り替えるとファイルシステムそのままの表示になりますので、ここでプロジェクトのルートに配置します。
AndroidはAssetsへ、robovmならばdata(設定による)ディレクトリへ配置してください。
ディレクトリを作って階層化してもよいでしょう。今回はわかりやすくするためにルートに配置します。
ソースコード
windows/linux/mac版は以下のようになります。そのほかのプラットフォームではmain部分を消して差し替えてください。
package test.libgdx;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.backends.lwjgl.LwjglApplication;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
public class MainListener2 implements ApplicationListener{
SpriteBatch batch;
Texture texture;
@Override
public void create() {
batch = new SpriteBatch();
texture = new Texture("enemy.png");
}
@Override
public void resize(int w, int h) {
}
@Override
public void render() {
Gdx.gl.glClearColor(0, 0, 0.2f, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
batch.begin();
batch.draw(texture, 0, 0);
batch.end();
}
@Override
public void pause() {
}
@Override
public void resume() {
}
@Override
public void dispose() {
}
public static void main(String[] args) {
new LwjglApplication(new MainListener2(), "libGdxTest", 512, 512);
}
}
windows/mac/linuxで実行
Netbeansならばmainクラスを選択してシフト+F6で実行可能です。
Android実行
NBAndroidプラグインをいれたNetbeansならばF6で即実機へ転送、実行できます。mainクラス単位での実行ではなく、プロジェクト単位の実行となります。
解説
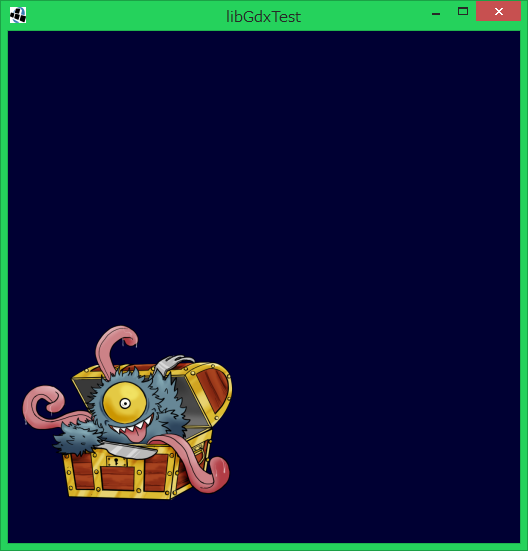
まずPC版のみにあるmainメソッドですが、描画エリアを512x512でウインドウ生成しています。ウインドウのタイトルも指定しています。今回はしていませんが、アイコン指定も可能です。Androidでは横320ピクセル、高さはそれに合わせた比率になっています。
createメソッドでテクスチャをロードしています。先ほどおいた画像ファイルを指定してください。
renderメソッドが描画の本体となります。
SpriteBatchというものを使って描画します。SpriteBatchはbeginメソッドとendメソッドの間に描画命令を実行することで描画されます。
ここで先ほど生成したTextureのインスタンスを渡します。drawメソッドの引数の0,0はXとY座標です。画面の左下が原点となります。これらの数値を変更してみてください。また、複数のdrawメソッドを記述してみてください。重ね合わせなども確認するとよいでしょう。
今回利用したdrawメソッドはもっとも単純なものですが、SpriteBatch#drawメソッドは複数あります。拡大縮小、上下左右反転だけならこれだけで実現できます。
これで最も基本な画像描画はできました。キーボードやマウス、タッチイベントなどをかけばもうゲームは作れそうです。
ちなみにこのキャラクターはマモノバスター/マモノバスター2に登場するミミックです。2はAndroid/iOSともに配信中ですのでよかったらどうぞ。バージョンアップの予定もあります。