NinePatchとは
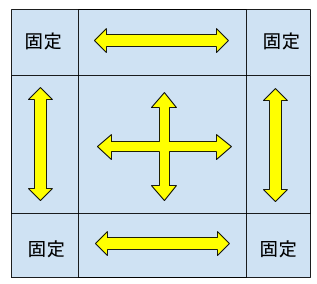
NinePatchとは画像を9分割し、隅の4カ所を固定のサイズで描画、中央上下2か所の画像を横に引き伸ばし、中央左右2か所の画像を縦に引き伸ばし、中央の画像を縦横に引き伸ばして描画するというものです。
これによって、可変サイズの画像を生成します。主にウインドウなどの枠やボタンなどで利用します。
画像を用意
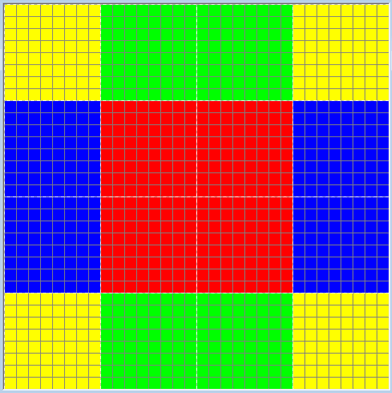
わかりやすいように以下のように32x32の画像を用意します。これは4隅の8ピクセルを固定幅とします。
低レベルAPIで直接描画する
NinePatchクラスのコンストラクタにTextureと上下左右の固定幅のピクセル指定を行得るものがあるので今回はそれを利用します。
NinePatchTest.java
package test.libgdx;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.backends.lwjgl.LwjglApplication;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.g2d.Batch;
import com.badlogic.gdx.graphics.g2d.NinePatch;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
public class NinePatchTest implements ApplicationListener{
Texture texture;
NinePatch ninePatch;
Batch batch;
@Override
public void create() {
texture = new Texture("atlas/ninepatch.png");//テクスチャ画像をロード
ninePatch = new NinePatch(texture, 8, 8, 8, 8);//ナインパッチの作成
batch = new SpriteBatch();
}
@Override
public void render() {
Gdx.gl.glClearColor(0, 0, 0, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
batch.begin();
ninePatch.draw(batch, 0, 0, 32, 32);//元のサイズ
ninePatch.draw(batch, 64, 0, 32, 256);//縦に引き伸ばす
ninePatch.draw(batch, 128, 0, 256, 32);//横に引き伸ばす
ninePatch.draw(batch, 128, 128, 128, 64);//縦にも横にも引き伸ばす
batch.end();
}
@Override
public void resize(int width, int height) {
}
@Override
public void pause() {
}
@Override
public void resume() {
}
@Override
public void dispose() {
batch.dispose();
texture.dispose();//破棄
}
public static void main(String[] args) {
new LwjglApplication(new NinePatchTest(), "Game", 512, 512);
}
}
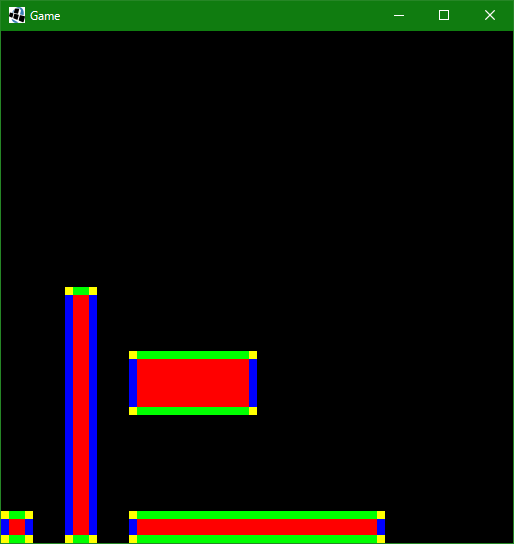
実行結果
高レベルAPI(Scene2D)で描画する
ActorとしてImageを利用します。Imageのコンストラクタの引数にNinePatchを渡すものがあるのでそれを利用します。
NinePatchTest2.java
package test.libgdx;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.backends.lwjgl.LwjglApplication;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.g2d.NinePatch;
import com.badlogic.gdx.scenes.scene2d.Stage;
import com.badlogic.gdx.scenes.scene2d.ui.Image;
public class NinePatchTest2 implements ApplicationListener{
Texture texture;
NinePatch ninePatch;
Stage stage;
@Override
public void create() {
texture = new Texture("atlas/ninepatch.png");//テクスチャ画像をロード
ninePatch = new NinePatch(texture, 8, 8, 8, 8);//ナインパッチの作成
stage = new Stage();
{//元のサイズ
Image image = new Image(ninePatch);
stage.addActor(image);
image.setBounds(0, 0, 32, 32);
}
{//縦に引き伸ばす
Image image = new Image(ninePatch);
stage.addActor(image);
image.setBounds(64, 0, 32, 256);
}
{//横に引き伸ばす
Image image = new Image(ninePatch);
stage.addActor(image);
image.setBounds(128, 0, 256, 32);
}
{//縦にも横にも引き伸ばす
Image image = new Image(ninePatch);
stage.addActor(image);
image.setBounds(128, 128, 128, 64);
}
}
@Override
public void render() {
Gdx.gl.glClearColor(0, 0, 0, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
stage.act();
stage.draw();
}
@Override
public void resize(int width, int height) {
}
@Override
public void pause() {
}
@Override
public void resume() {
}
@Override
public void dispose() {
stage.dispose();
texture.dispose();//破棄
}
public static void main(String[] args) {
new LwjglApplication(new NinePatchTest2(), "Game", 512, 512);
}
}
実行結果は同じなので省略します