概要・目的
- Webサイトに問い合わせフォームを設置、そこからZendeskチケットを作成する
- Zendeskのことはよく知らない
手順
Zendeskアカウントを取得
- https://www.zendesk.co.jp/
- "Zendeskを無料トライアル"ボタンがあるのでそこから登録します
- 会社名を入れるようなフォームになっていますが大丈夫です。(なにが)
- これで自分だけのZendeskで30日トライアルできます
※なんでもトライアルできるのが当たり前になりました。試せなければ開発者は使わない(使えない)→利用者へも届かないという流れを感じます。
ウィジェット利用の準備
画面の指示通り進めるだけなので、手順にする必要もないぐらい簡単です。
- サイドメニューの歯車(管理)→チャネルセクション→ウィジェットをクリックします
- "Web Widgetを入手する"をクリックします
- ボタンの色とフォームタイトルを選択します(あとで変更できるので適当でも大丈夫です)
- "コードスニペットをWebサイトに追加して、Web Widgetを使い始める"→"やってみましょう"
- Web Widgetを追加する→スニペット→クリップボードにコピー→完了
- "Web Widgetを使用する準備ができました"と表示されて終わり
下記のようなコードが生成されます
<!-- Start of shinsaka Zendesk Widget script -->
<script>/*<![CDATA[*/window.zEmbed||function(e,t){var n,o,d,i,s,a=[],r=document.createElement("iframe");window.zEmbed=function(){a.push(arguments)},window.zE=window.zE||window.zEmbed,r.src="javascript:false",r.title="",r.role="presentation",(r.frameElement||r).style.cssText="display: none",d=document.getElementsByTagName("script"),d=d[d.length-1],d.parentNode.insertBefore(r,d),i=r.contentWindow,s=i.document;try{o=s}catch(e){n=document.domain,r.src='javascript:var d=document.open();d.domain="'+n+'";void(0);',o=s}o.open()._l=function(){var e=this.createElement("script");n&&(this.domain=n),e.id="js-iframe-async",e.src="https://assets.zendesk.com/embeddable_framework/main.js",this.t=+new Date,this.zendeskHost="shinsaka.zendesk.com",this.zEQueue=a,this.body.appendChild(e)},o.write('<body onload="document._l();">'),o.close()}();
/*]]>*/</script>
<!-- End of shinsaka Zendesk Widget script -->
おそらくサイトによってthis.zendeskHost="shinsaka.zendesk.com" 部分が変化するだけかと。親切にhtmlコメントがありますが、実質的にワンライナーscriptになっています。
サイトへ設置
生成されたコードをWebサイトページの head要素に配置します。具体的には <head> と </head> の間に貼り付けます。
確認
Webページの表示
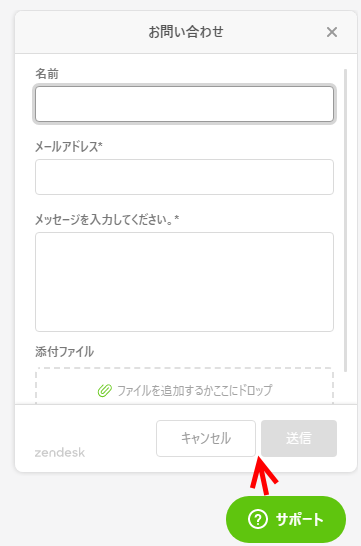
- 設置したWebページを開くと、右下にサポートボタンが表示されます。
- クリックすると問い合わせフォームが表示されます。
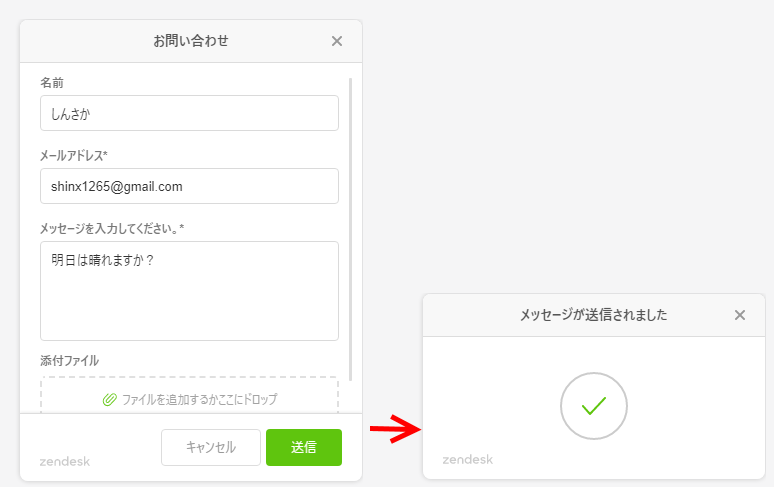
問い合わせ入力・送信
- 必要項目を入力し、送信します
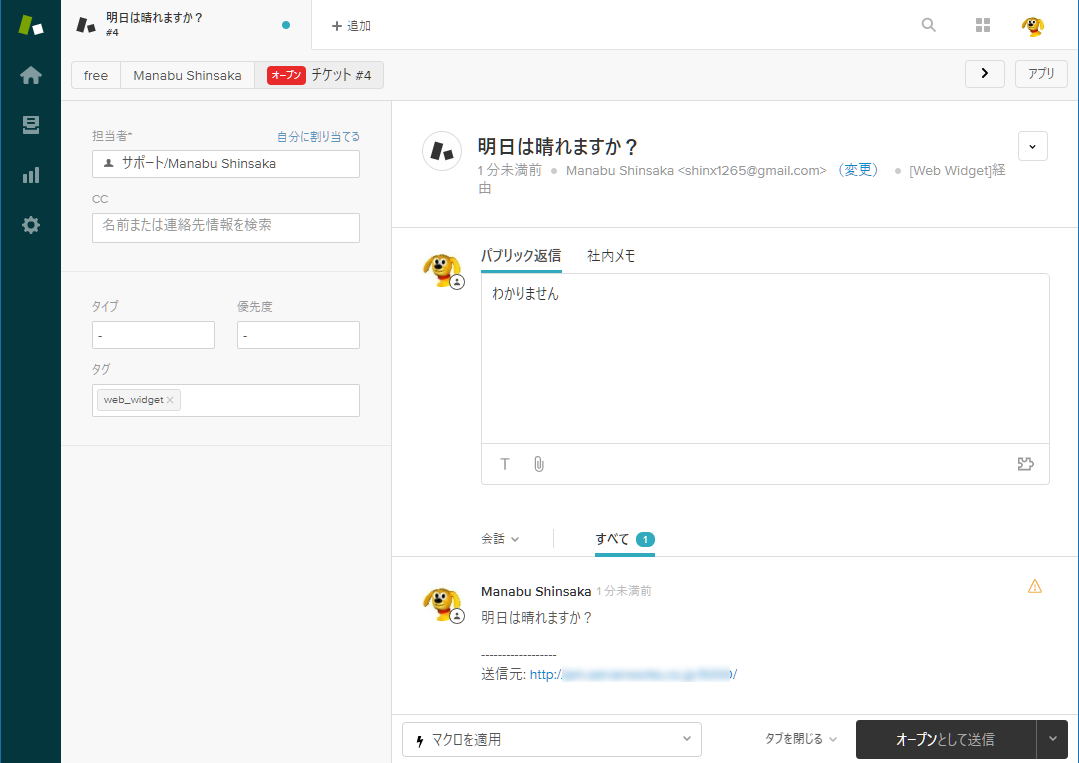
チケット作成
- Zendeskサイトを確認するとチケットが作成されていることが確認できました
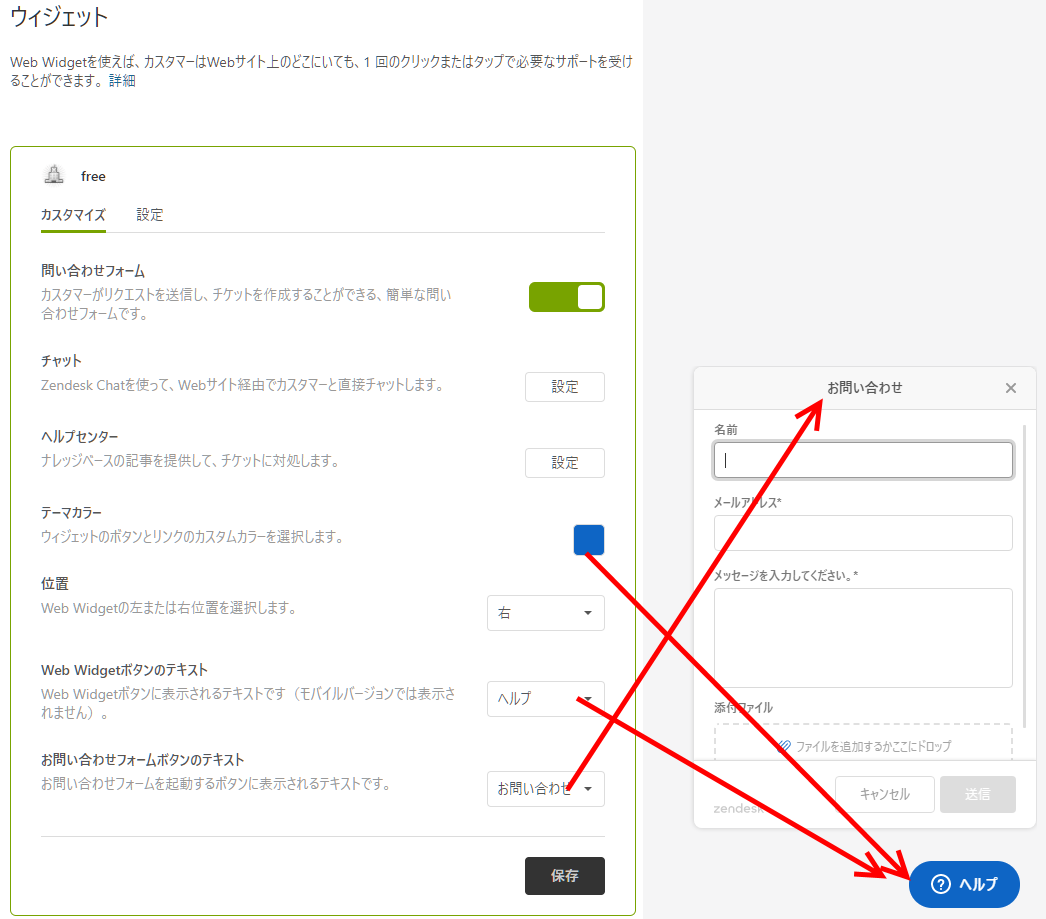
フォーム(ウィジェット)の設定変更
- Zendesk側の管理機能(サイドメニューの歯車(管理)→チャネルセクション→ウィジェット)より設定を変更するだけでボタン色やラベルぐらいは変更できるようです。
- Webサイト側の変更不要なのはとても良いですね。