はじめに
React学習を始めて、約1か月が立ち、振り返るとかなり多くの事柄を学んできました。
今回は、1か月目でChakra UIを使用したアプリを開発してみました。
学習記録アプリは以前にも作成したことがあるのですが、今回はChakra UIとTypeScriptによる型定義を導入しました。
Chakra UIは簡単にUIを改善することができ、前回と比べてかなり変わったので、その違いも見せていきたいと思います!
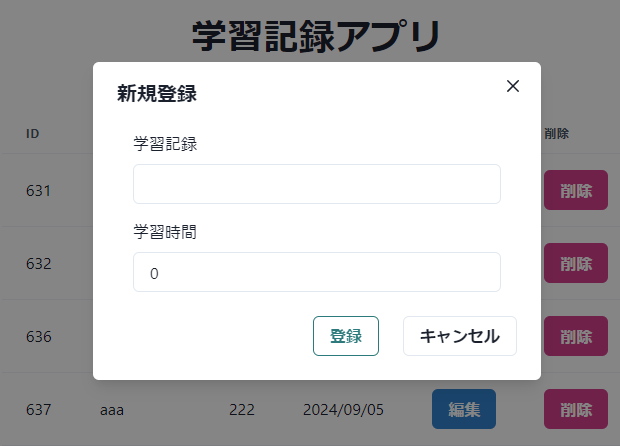
開発した学習記録アプリ
ID、タイトル、時間、作成日時のデータが表示されており、新規登録、編集、削除ボタンがついています。
新規登録を押すとモーダルが開き、項目を入力して登録できます。

編集ボタンも同様ですが、保存されている情報があらかじめ項目に入っています。

使用した技術やツール等
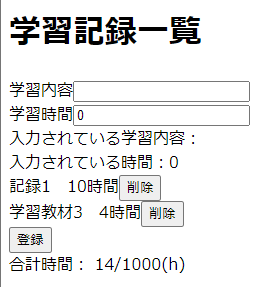
前回作成したものと比べて
以前と比べ、まずUIが大幅に改善されたと思います。
それと、内部的なところですがTypeScriptを導入したことで、開発していく中で変数の型を意識しやすくなりました。
間違った使い方をしていると、型が違いますとエラーを出してくれます。
今回のアプリでReactの使い方が深まったのもそうですが、TypeScriptとChakra UIという新しいものを使えるようになれました。
大変だった点
TypeScriptを使用するのは初めてでした。
Udemyで講座を受講して、基礎を学んでから開発に臨みました。
基礎は学びましたが、実際に手を動かしてみるとわからないことがたくさん出てきて、そのたびにエラーの記事を見たり、chatgptを活用したりして試行錯誤しました。
「TypeScriptとは??」から「TypeScriptね」というレベルまではアプリを作り終えるころにはなっていたと思います。
以前までは、仕事をしているとTypeScript良いですよという声を聞くのですが、毎回TypeScript??となり話についていけていない状況でした。
ただ、今は「あ~型定義ね」と聞けば思えるので、嬉しいです。
感覚で使い方が分かるUIは大事
今回、Chakra UIを導入してみて、感覚でこのボタンを押すと新規登録できて、このボタンを押すと編集できるなど感覚で使い方が分かるUIは大切だと感じました。
ぐちゃっとしているUIだとどう触っていいか、戸惑う点もあると思います。
その点、UIが優れていると使い方を調べなくても機能が使えます。
Chakara UIの導入と使用方法は難しくないので、こういった簡単に導入できるUIは取り入れていくのが大切だと思います。
終わりに
新しい技術を触るのは後回しにしてしまいがちですが、新しいものを触ることが新しい知識やアイデアを得るきっかけになると思います。
React学習をさらに進めていきます。
JISOUのメンバー募集中
プログラミングコーチングJISOUではメンバーを募集しています。
日本一のアウトプットコミュニティでキャリアアップしませんか?
気になる方はぜひHPからお願いします👇