はじめに
モダンなフロントエンドの開発サイクルについて考えてみました。
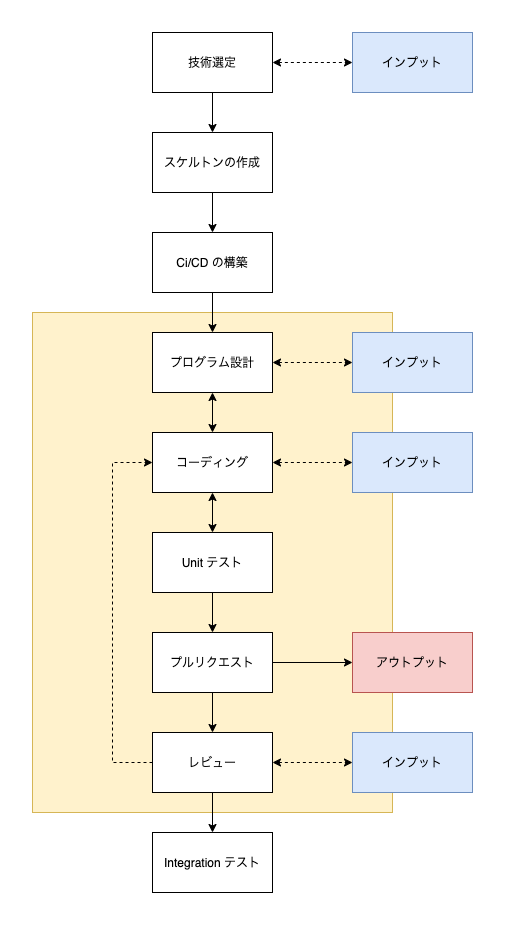
まず、開発サイクルを図にしてみましたので、ご覧ください。
開発サイクルの流れは図で表した順番になります。
この開発サイクルは、ウォーターフォール、アジャイル両方に対応しています。
また、個人開発、チーム開発どちらでも実践可能です。
では、流れをお伝えしたところで、1つ1つ補足していきます。
技術選定
技術選定は、要求・要件にあった技術を選定をする工程です。
図についてですが、インプットが横にあるのは、技術選定をするために要求・要件をインプットする必要があるためです。
実績がない(扱ったことがない)技術に関しては、この工程で技術検証もします。
また、フレームワークの選定もこの工程ですることになりそうです。
開発チームのスキルセットに合わせて、開発者とコミュニケーションを取りながらフレームワークを選定しましょう。
スケルトンの作成
技術選定が終わったら、スケルトンを作成します。
スケルトンとは、プログラムの骨組みのことです。
別の言葉で言い換えると、スキャフォールド(足場)、テンプレートとかになるでしょうか。
スケルトンを作成したら、開発の補助となるツールもインストールすることをお勧めします。
なぜなら、プログラムの品質に関わってくるからです。
具体的な例をあげると
などです。
なども入れるとさらに品質が上がるでしょう。(他にフロントエンドを開発する上で便利なツールがあったら教えてください。)
ツールについての説明は割愛させていただきます(ツールについて知りたい方はリンクを参照してください)が、 Storybook については後ほど出てくるので簡単に説明します。
Storybook は、一言で言ってしまうと、コンポーネントのカタログです。
「アプリケーションにコンポーネントを組み込まなくても」、画面のパーツの見た目、動作を確認することができます。
つまり、開発者は、要求・要件、APIの仕様について知らなくても、コンポーネントの仕様を理解するだけで、画面のパーツを実装することができます。
また、「アプリケーションにコンポーネントを組み込まなくても」ということは、アプリケーションについての理解は必要がなくなります。つまり、開発者の追加があった場合でも、即戦力となることができます。
ツールの導入に関しては、学習コストはかかりますが、この学習コストは品質とトレードオフなのではないでしょうか?
CI/CD の構築
CI/CD の構築は非常に大事です。
生産性をあげることができます。
CI/CD の構築の工程では、アプリケーションのビルド・デプロイと Storybook のビルド・デプロイを自動でするようにします。トリガーは、開発者がレビューを依頼するとき、つまり、プルリクエストを作成したときに CI/CD が走るようにします。
開発者によるアプリケーションおよび、 Storybook を手動でデプロイするコストがなくなり、開発者はより開発に専念することができます。
プログラム設計
モダンフロントエンドの開発では、少なくとも以下のプログラム設計はした方が良いでしょう。
- ページ一覧
- コンポーネント一覧
- 状態管理
設計方法は多種多様だと思いますが、1つの例として以下の記事を参考にしてください。
また、プログラム設計を行うメリットについてですが、いくつかあると思います。
まず、思いつくのが、開発チームの意識合わせでしょうか。
開発者は、要求・要件定義書や、ワイヤーフレーム、API仕様書をインプットして、実装方法をイメージします。
プログラム設計をすることによって、この実装方法のイメージの認識を合わせることができます。
もちろん、個人開発の場合でも、メリットはあります。
プログラム設計をすることで、開発者の実装方法が整理されます。
プログラム設計書は、開発する上での地図になるので、実装の誤りや、手戻りなどがなくなります。
それから、実装という大きなタスクの単位を分割することができます。
ページ一覧、コンポーネント一覧、状態管理とプログラム設計したことにより、実装の単位が明確になります。
この実装の単位を1つのタスクとすることにより、開発者の迷う時間をなくすことができます。
コーディング
プログラム設計が終わったら、いよいよコーディングの工程に入ります。
コーディングは、基本的にプログラマーが行います。
プログラマーは、情報をインプットし、要件を満たすように実装します。
この工程で重要なのは、品質の担保です。
コーディングはプログラマーの数だけ、プログラムの書き方があります。
品質を担保するには、チーム内で実装の差異を少なくすることです。
なので、コーディング中のソースコードは常にチームが見れることが大事です。
Git Hub にはドラフトプルリクエストという、コーディング中のソースコードを共有する仕組みがあります。
差異を少なくするためには、この仕組みを利用して、プログラマー同士でコミュニケーションをする必要があります。
Unit テスト
プログラマーが、コーディングを完了したら、動作確認つまり、Unit テストをする必要があります。
画面の実装をしたのであれば、 Storybook で動作確認を行い、状態管理の実装をしたのであれば、テストコードを実装しましょう。
プルリクエスト
プログラマーは、Unit テストをパスしたら、プルリクエストを作成します。
CI/CD の構築の工程で、プルリクエストが作成されたら、アプリケーションおよび、 Storybook のビルド・デプロイを自動でするように設定しました。
プログラマーは、デプロイされたアプリケーションと Storybook の URL をプルリクエストに記載します。(この作業も自動化すると、なお良いでしょう。)
さらに、デプロイされたアプリケーションは成果物となります。つまり、プルリクエストが作成されると、成果物が生成されます。URL を共有することによって、フィードバックを短いスパンで受けることができます。
レビュー
レビュアーは、デプロイされたアプリケーションまたは、 Storybook で動作確認を行います。
問題なければ、レビュアーはプルリクエストを承認し、プルリクエスト作成者にマージをお願いしましょう。
Integration テスト
Integration テストはなぜか軽視されがちな印象があります。
Integration テスト仕様書は、要求・要件定義書や、ワイヤーフレームを作成した開発者に作成を依頼しましょう。
インプット
ここまでは、開発の工程について説明しました。ここでは、インプットについて説明します。
以下の工程を行うためには、情報のインプットが必要になります。
- 技術選定
- プログラム設計
- コーディング
- レビュー
情報というのは、要求・要件定義書、ワイヤーフレームなどになります。
アウトプット
アウトプットは、アプリケーション、 Storybook になります。
おわりに
次回は、プログラム設計からレビューまでの回し方について考えてみたいと思います。
図のベージュの部分です。