概要
ミッション
- 自作サービス(緯度経度の単位を変換するだけのサイト)のUIをマトモにする
この記事で書くこと
- CSSを1行も書いたことがない初心者がBootstrapでどうUIを改善できたかの結果(実働2日)
つまり、これからBootstrapを使ってみようと思っている人に対する費用対効果の紹介。
この記事で書かないこと
- Bootstrapに関する技術的詳細
筆者のスキル
- Javascript: 2ヶ月ほど前に以下のサイトを作るため、素のjsを少し勉強。素人レベル。
- CSS: HTMLの見た目に関するDSLということは知っているが自分で書いたことはない。
- VueとかTypescriptとかWebpackとかBabelとか色々: 未だに何がなんだか分かっていない。
筆者は普段は組み込みソフトウェアの仕事をしており、Web系は初心者です。
作ったもの
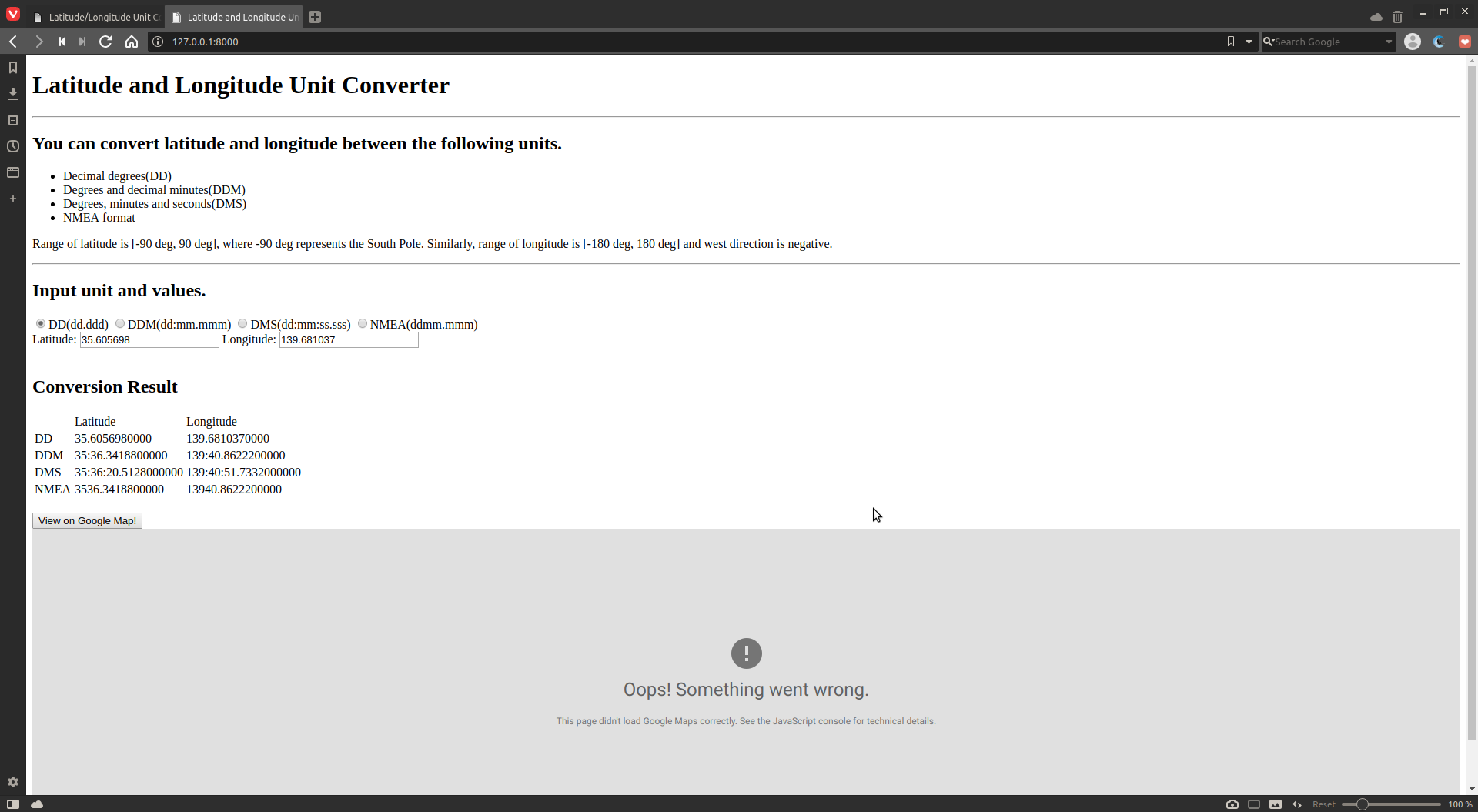
Before
緯度経度の単位を変換する計算サイトです。下部の"Oops!"は本当はGoogle Mapが表示されます。

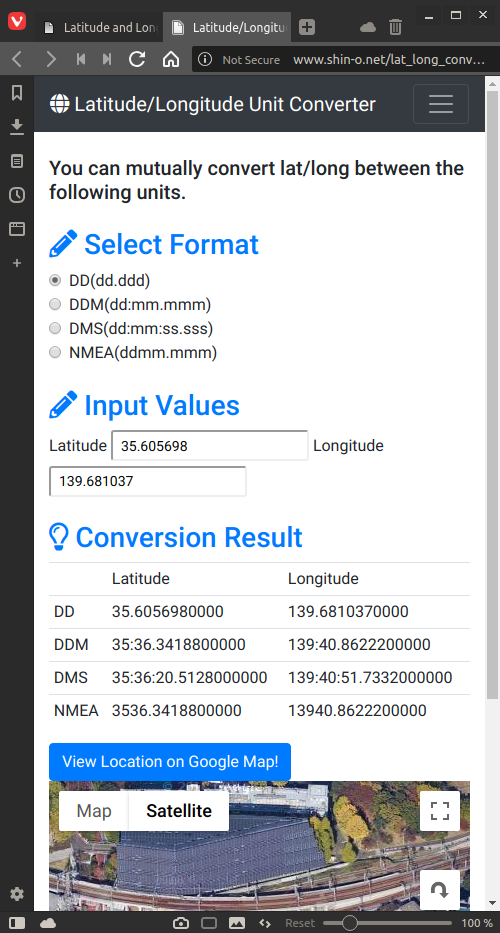
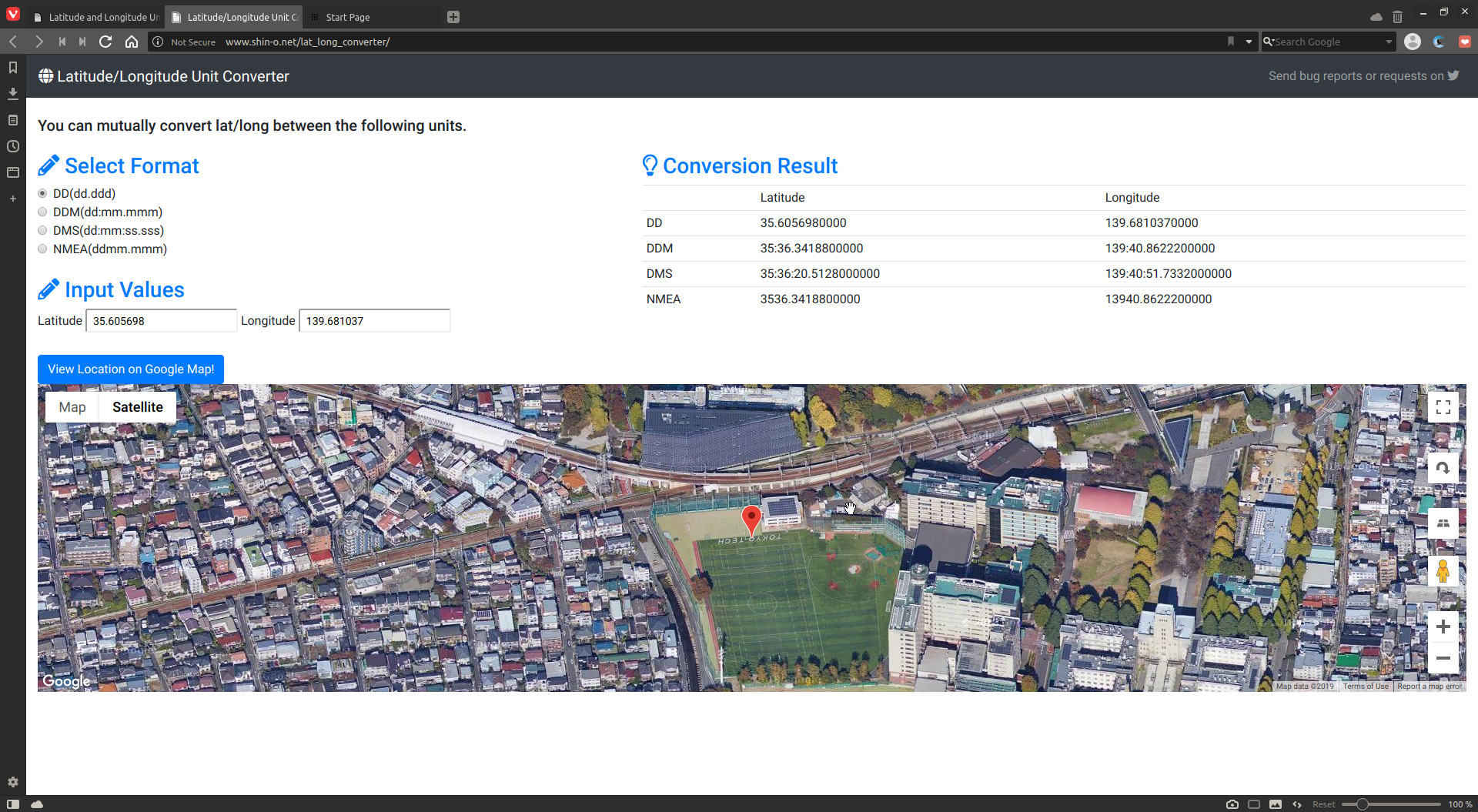
After
Bootstrapでお化粧後。
アイコン類はFontAwesome。実際の動作ページはこちら。

モチベーション
過去の投稿にも記載したのですが、この緯度経度の変換サイトを作成した動機は半分は自分の本業用です。
この類のサイトは既に色々ありますが、以下の条件を満たすものが意外とありませんでした。
- よく使用される全ての単位(十進数/度分/度分秒/NMEA)を網羅
- いちいち「変換」ボタンを押す必要がない
- 該当位置を地図で確認可能
ちょうどその時、自分でWebサービスを作る勉強をしてみたいと思い、題材としてこれを選びました。
UI作成に関する悩み
- フロントエンドは色々ありすぎてよく分からないが、調べているうちに色々あることがわかってきた
- ReactとかVueといったやつはやっぱり大変そう
- 単に見た目(CSS)をそれっぽくするだけならBootstrapを使いこなせればマシになりそう
→ GWで集中的にBootstrapやってみる
買った本
グリッドシステムって何?から説明されており初心者には良かったです。
1日喫茶店に居座って7割くらい読めました。
以下3つだけ理解してしまえば、とりあえず色々遊べるようになります。
- グリッドシステムの概要
-
<header></header>でBootstrapをCDNで読み込む - Bootstrapのclass属性を設定すれば、実際に変化が見える → あとは色々試す
結果
上記Before/After写真が全てですが、実際にBootstrapを使ってみて以下印象。
- 使い方は本当に簡単。(追求すれば色々あると思うが、ちょっと変化を起こすだけなら、学習コストは1日)
- レスポンシブデザイン(画面サイズによって適応的にレイアウトを変える)が簡単にできるのは少し感動。
- Bootstrap自体はCDNで読み込めるため、ややこしいインストールなども不要。
Webページが作れるということは、人に自分の考えや作品を見せる場所を作ることができるということです。
簡単にWebページをお洒落にできるのでどんな種類のエンジニアでも覚える価値があると感じました。
P.S. もっとこうした方がいいよ、というご意見歓迎です。